Lottie Files

O que é a Lottie Files?
O termo "Lottie" refere-se a um formato de arquivo de animação baseado em JSON. Esse tipo de arquivo se destaca por ser pequeno, porém sem comprometer a alta qualidade das animações, funciona em qualquer dispositivo e pode ser ampliado ou reduzido sem pixelização. Dessa forma é possível utilizar animações em qualquer plataforma com a mesma facilidade de usar imagens estáticas.
Com a plataforma externa "Lottie File's" é possível criar, editar, procurar arquivos já prontos de animações, entre outras opções para arquivos Lottie. Aprenda neste tutorial a como adicionar esse estilo de arquivo diretamente ao seu site no Builderall Builder e crie experiências que conectam, divertem e envolvem os seus visitantes.
Curiosidade! O termo "Lottie" é uma homenagem a Charlotte "Lotte" Reiniger, uma pioneira alemã da animação em silhueta.
Atenção! A plataforma externa Lottie Files não possui tradução para a língua portuguesa.
Como adicionar animações da Lottie Files no meu site no Builderall Builder?
Passo 1 - Acesse o site da Lottie Files; faça o login em sua conta ou crie uma nova conta.
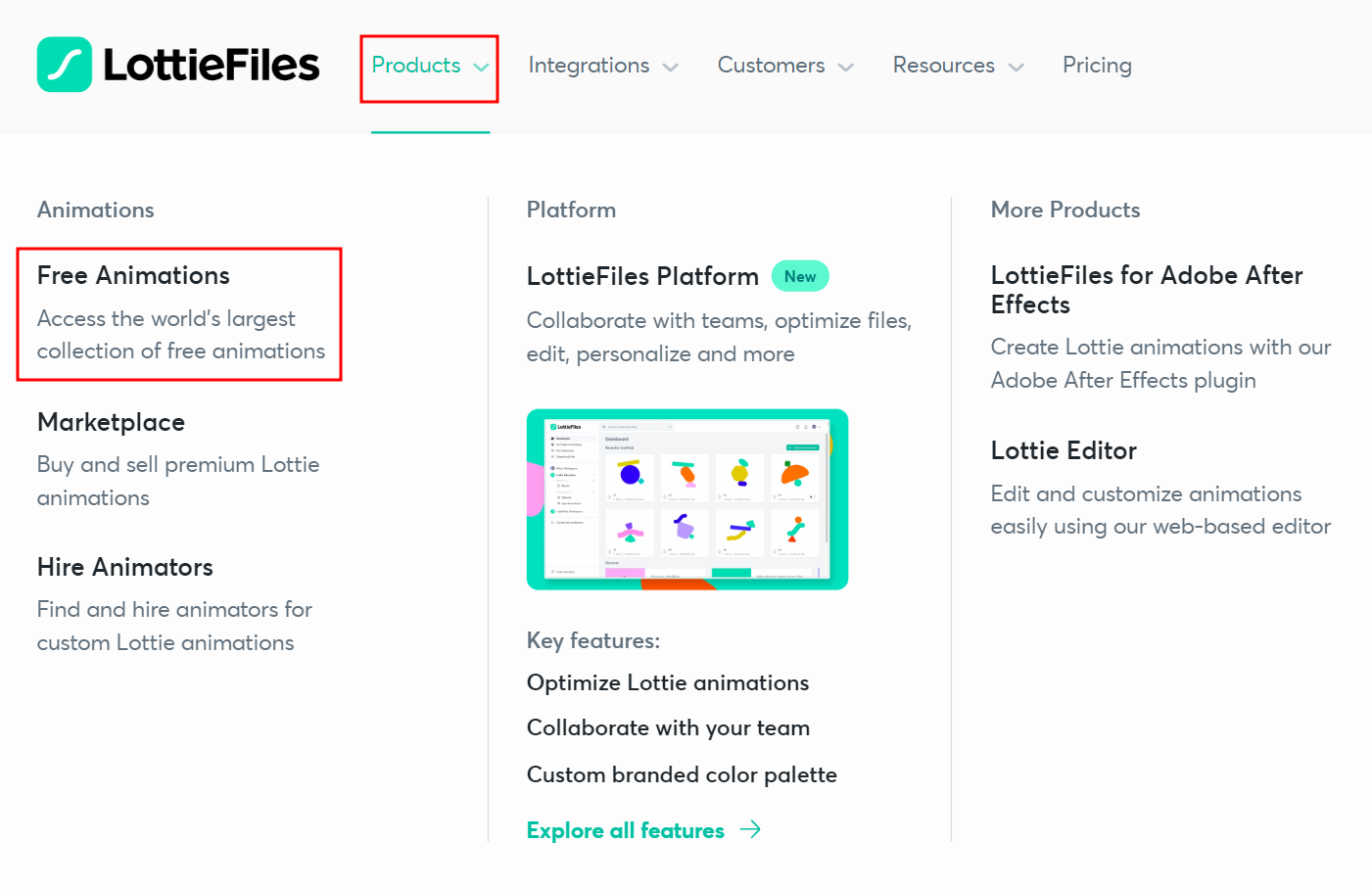
Passo 2 - Acesse a área de "Biblioteca de Animações Gratuitas". A Lottie Files oferece diferentes opções para adquirir animações: contratação de ilustradores, compra de ilustrações especificas, animações liberadas através do plano pro e animações no plano gratuito. Acesse a área de animações gratuitas através do menu superior em "Products" > "Animations" > "Free Animations"

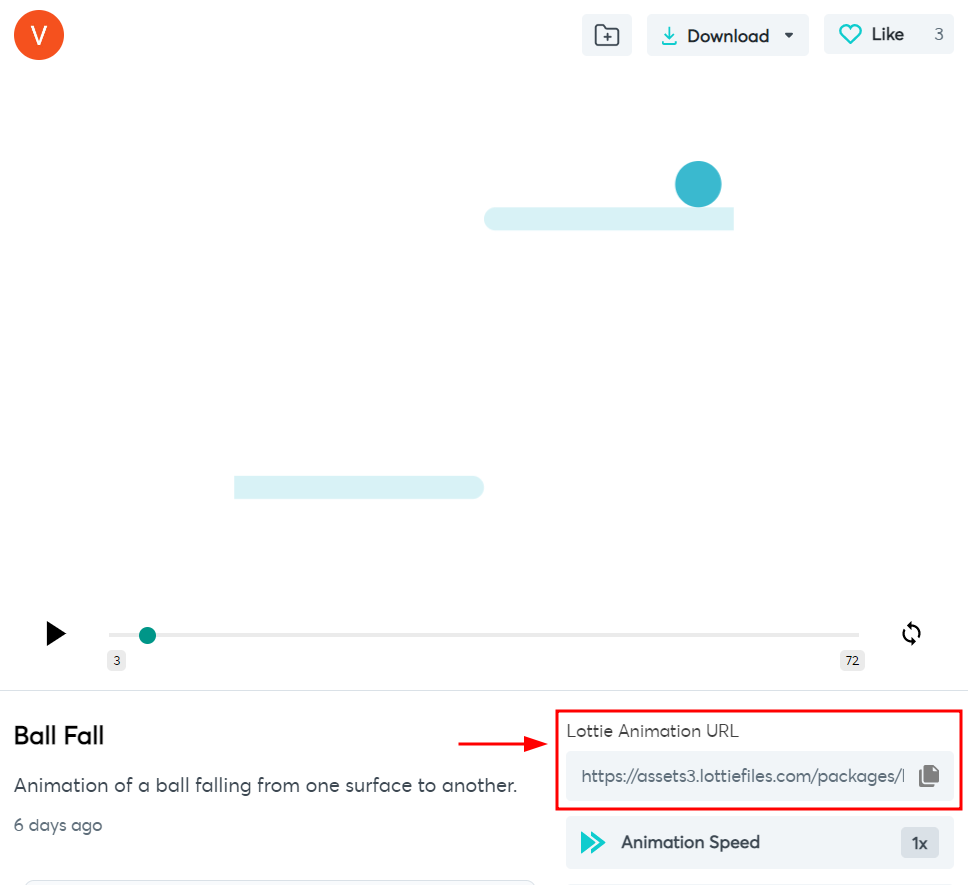
Passo 3 - Ao encontrar uma animação que você goste, clique em cima para abrir o pop-up de opções da animação. A plataforma Lottie Files oferece diferentes opções para a animação ao abrir pop-up, nesse tutorial, vamos focar nas opções que permitem adicionar a imagem ao site no Builderall Builder. É possível adicionar a animação selecionada de duas formas:
1º Forma:
• Copie a URL da animação em "Lottie Animation URL":

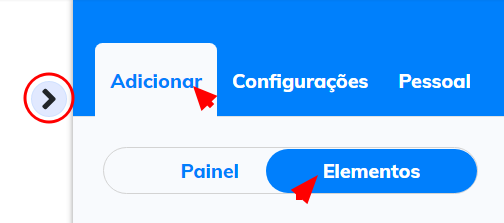
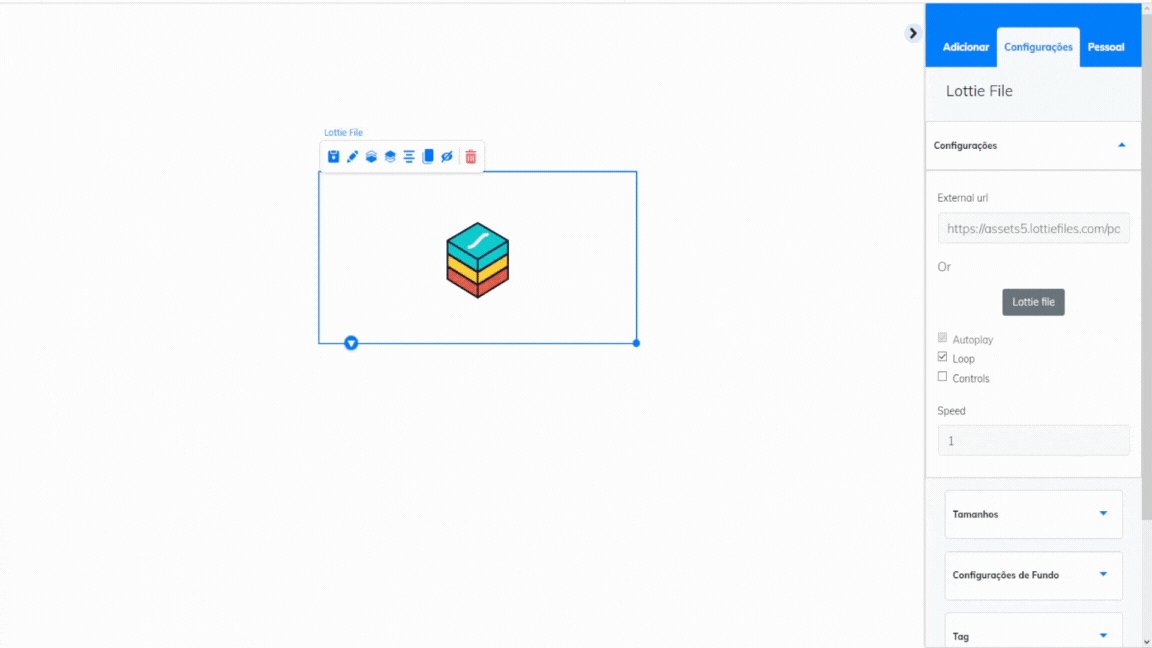
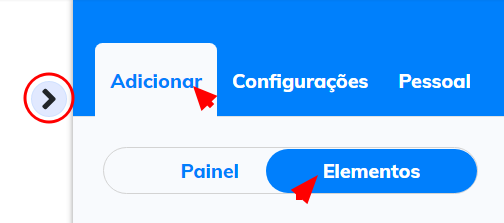
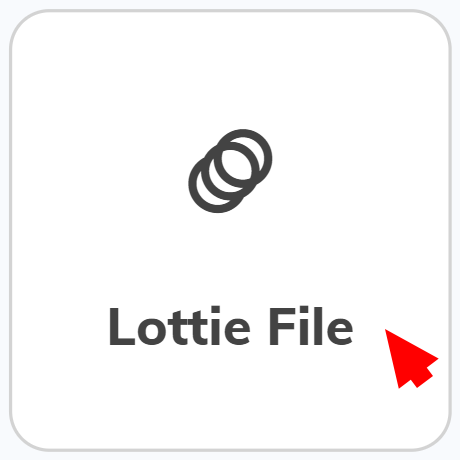
• Acesse o seu site no construtor de sites Builderall Builder; escolha um painel em sua página ou adicione um novo para a configuração do elemento; acesse o menu lateral direito do construtor de sites; selecione a opção Adicionar e clique na área de Elementos; selecione a opção "Lottie File":

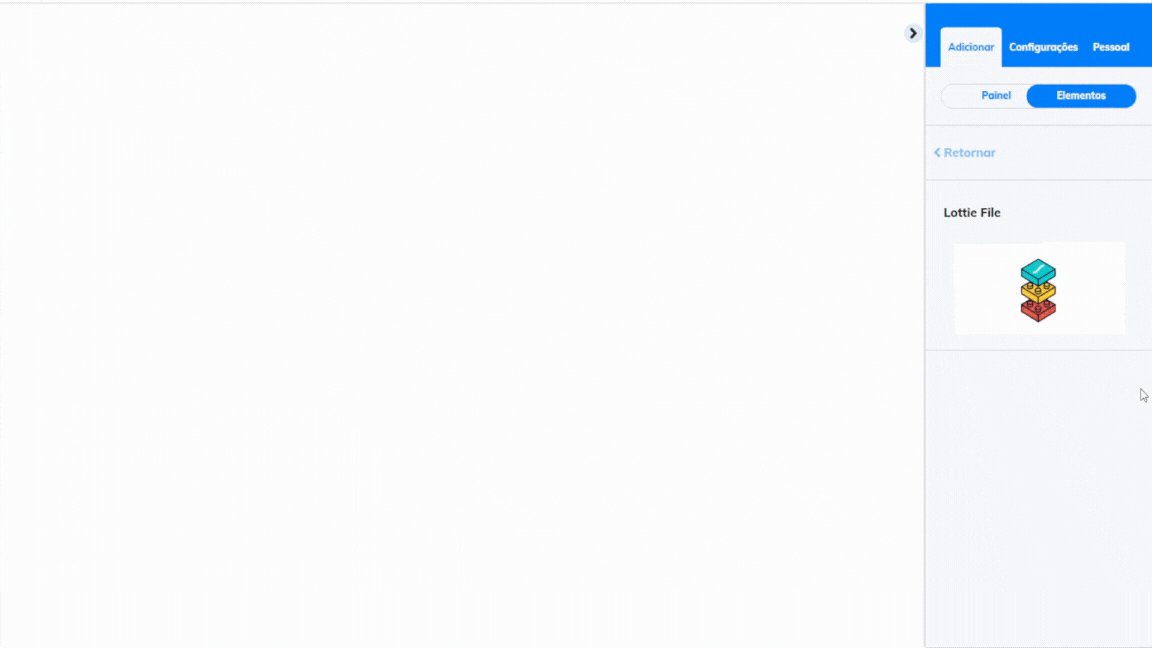
• Selecione a animação exemplo e arraste até o local do painel que deseja adicionar a animação:
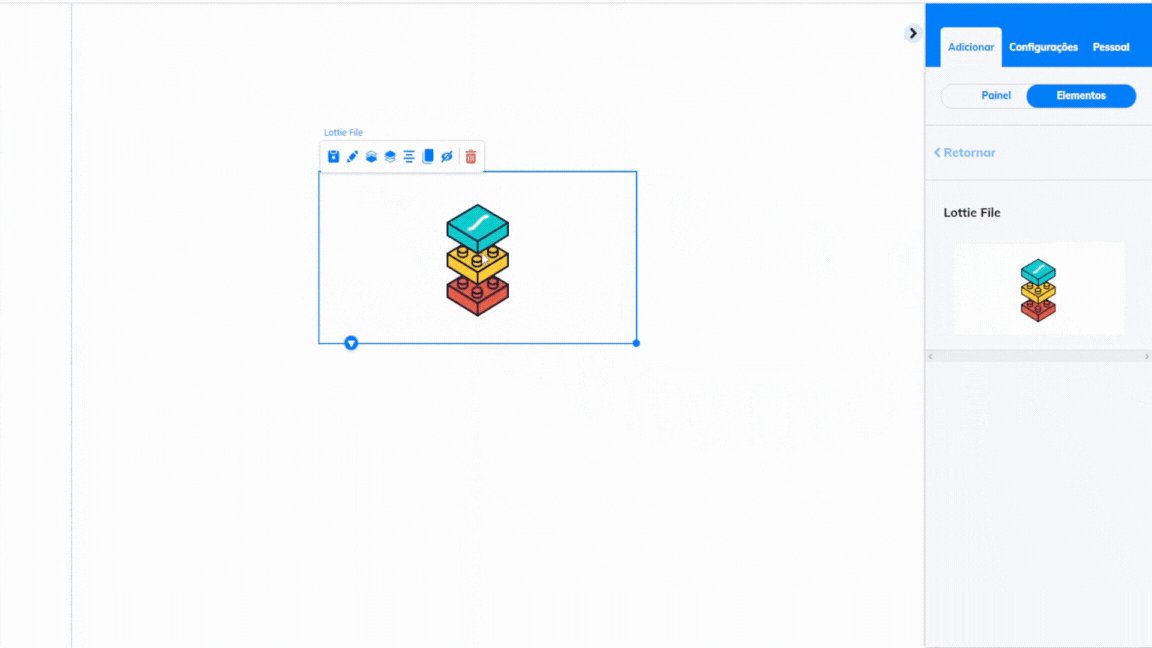
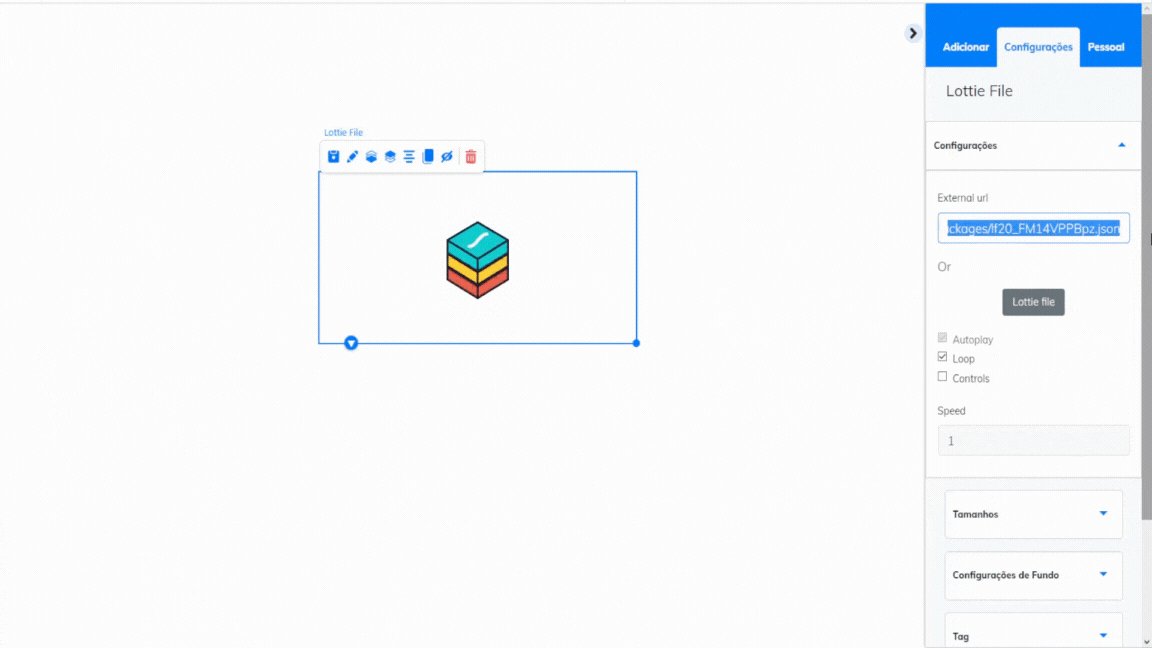
• Abra a área de edições do elemento no Builderall Builder![]() ; selecione a aba de "Configurações"; cole a URL copiada no campo "External url":
; selecione a aba de "Configurações"; cole a URL copiada no campo "External url": 
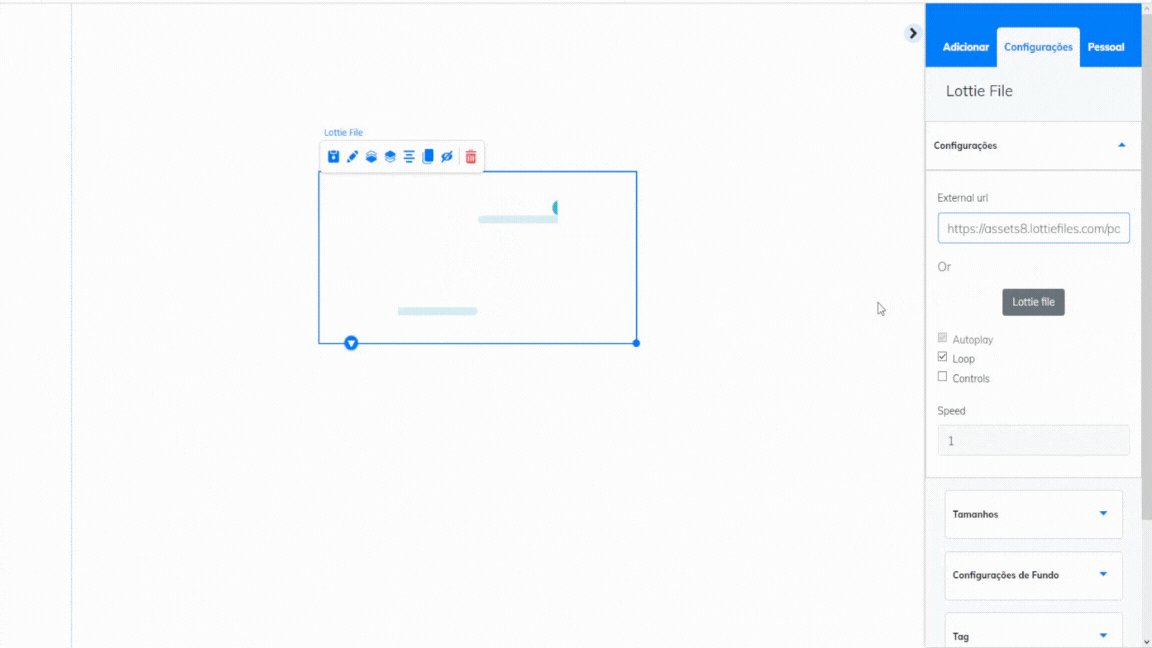
A animação será adicionada automaticamente no elemento do painel.
2° Forma:
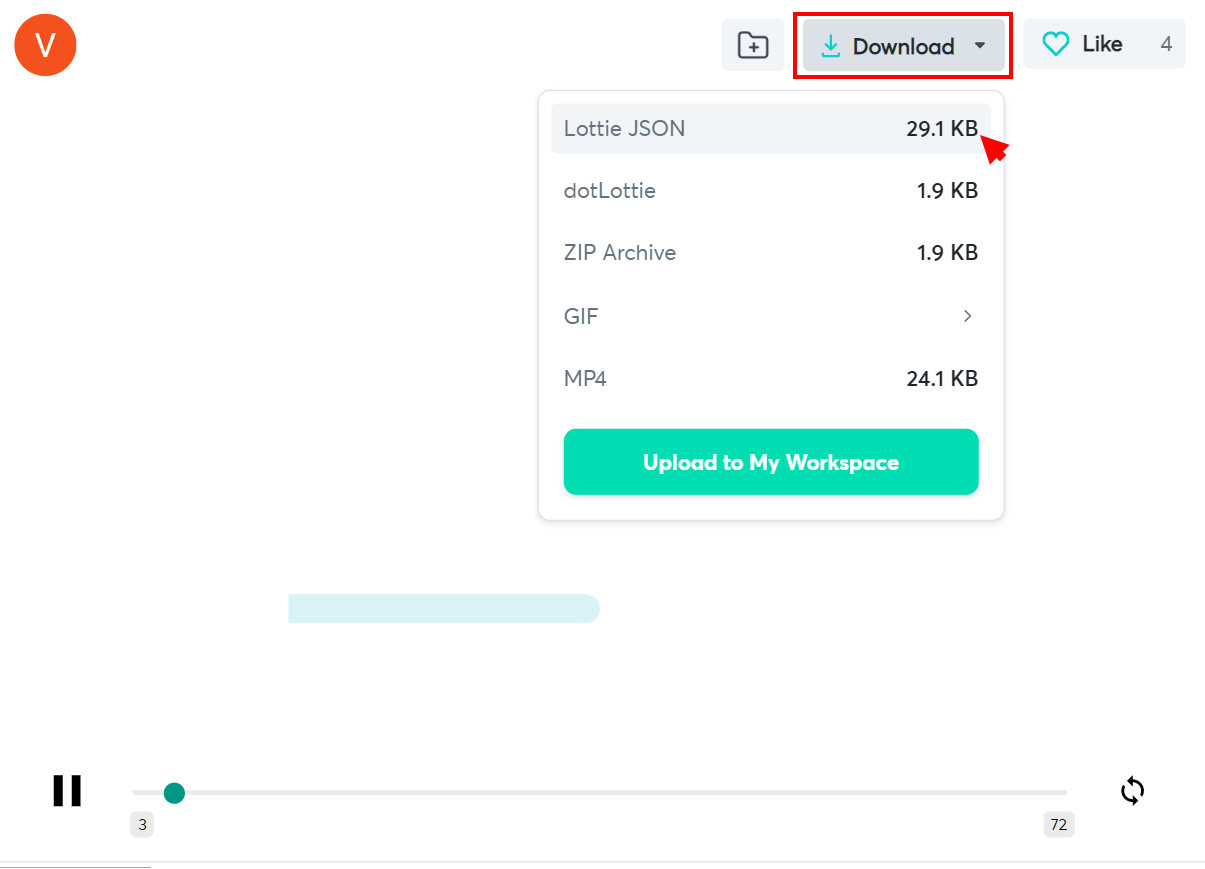
• Clique na área de "Download" no menu superior do pop-up, entre as opções de download, selecione o arquivo "Lottie JSON". 
• Acesse o seu site no construtor de sites Builderall Builder; escolha um painel em sua página ou adicione um novo para a configuração do elemento; acesse o menu lateral direito do construtor de sites; selecione a opção Adicionar e clique na área de Elementos; selecione a opção "Lottie File":


• Selecione a animação exemplo e arraste até o local do painel que deseja adicionar a animação:
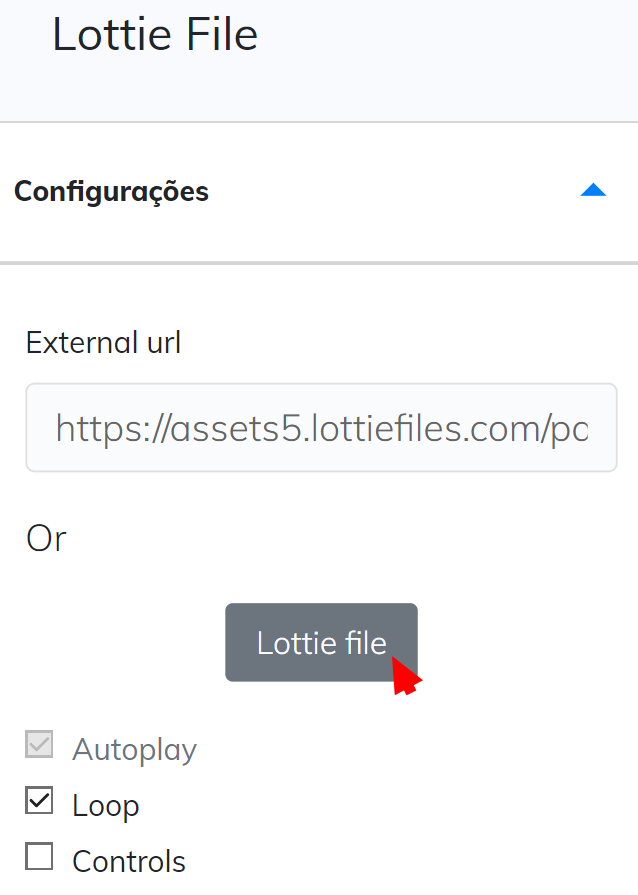
• Abra a área de edições do elemento no Builderall Builder ![]() ; selecione a aba de "Configurações"; clique na opção "Lottie File" para acessar a área de diretório das animações, nessa área é possível: realizar o upload de uma nova animação em JSON ou acessar animações adicionadas anteriormente:
; selecione a aba de "Configurações"; clique na opção "Lottie File" para acessar a área de diretório das animações, nessa área é possível: realizar o upload de uma nova animação em JSON ou acessar animações adicionadas anteriormente:

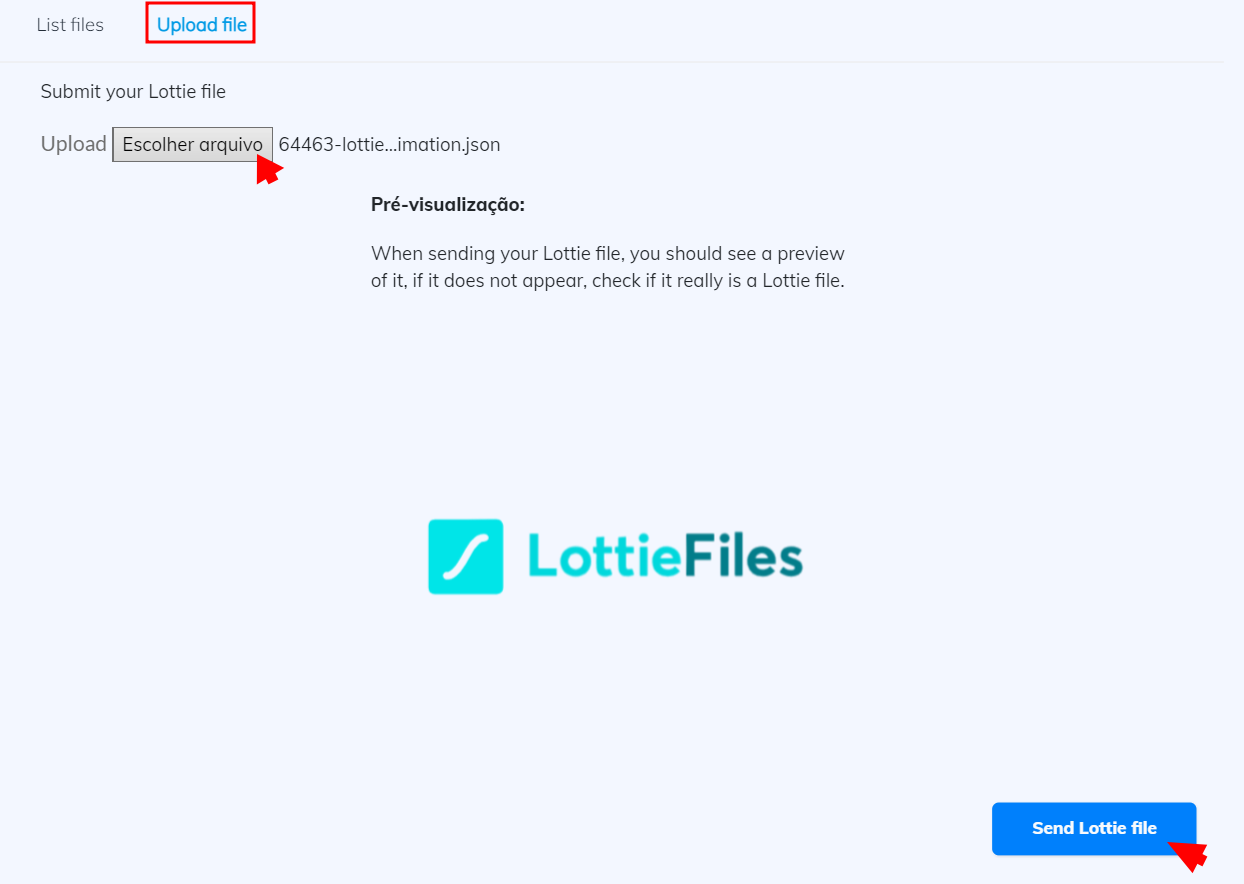
• Acesse a área de "Upload file"; clique no botão "escolher arquivo" e selecione o arquivo que deixa realizar o upload; para confirmar o envio do arquivo ao diretório, selecione a opção "Enviar Lottie File":

A animação será adicionada automaticamente a área de "List Files", selecione a animação desejada para substituir o elemento adicionado no painel.
Como editar a animação escolhida?

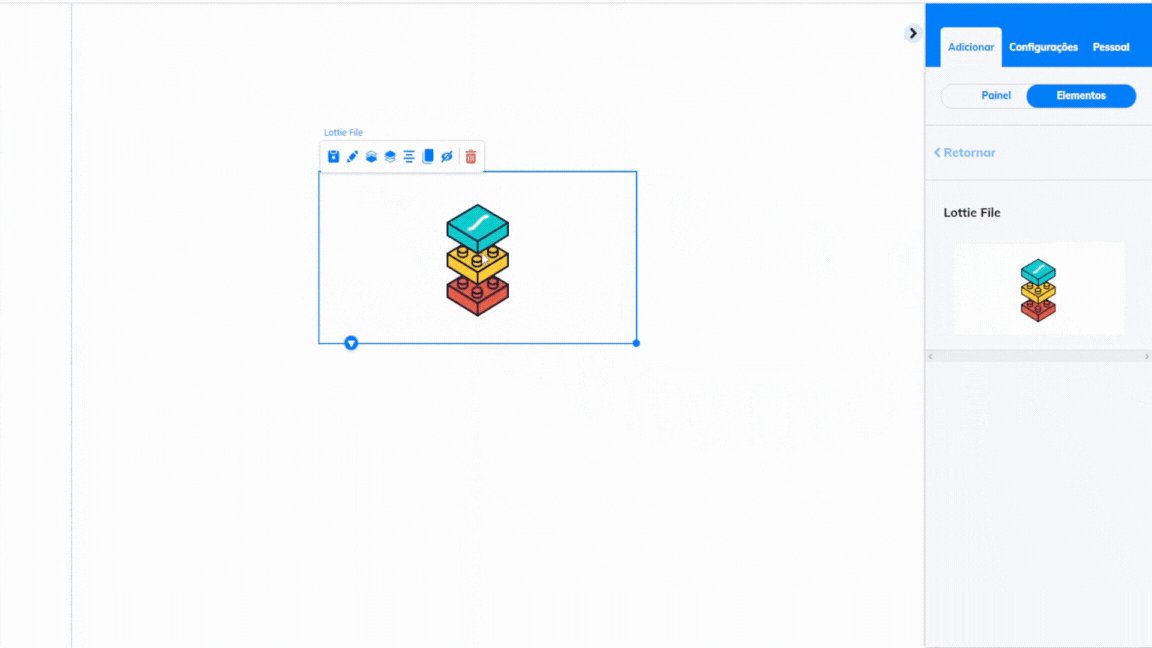
Salvar elemento - selecione para salvar o elemento criado como um "elemento pessoal" e utilizá-lo em outros sites e páginas sem a necessidade de repetir todas as configurações.

Camada abaixo/acima - selecione para mover o elemento entre as camadas do painel e ajustar a sobreposição dos elementos.

Elemento central - selecione para ajustar automaticamente o elemento no centro do painel/caixa que ele foi adicionado.

Elemento clone - selecione para duplicar o elemento criado.

Ocultar elemento - selecione para adicionar o elemento na parte de "ocultados" do site, ocultar não é sinônimo de deletar o seu elemento, elementos ocultos constam no carregamento da página e podem ser adicionados novamente ao site quando desejar.

Excluir - selecione para deletar o elemento criado. 
Editar elemento - selecione para acessar o menu de opções de configurações externas do elemento.
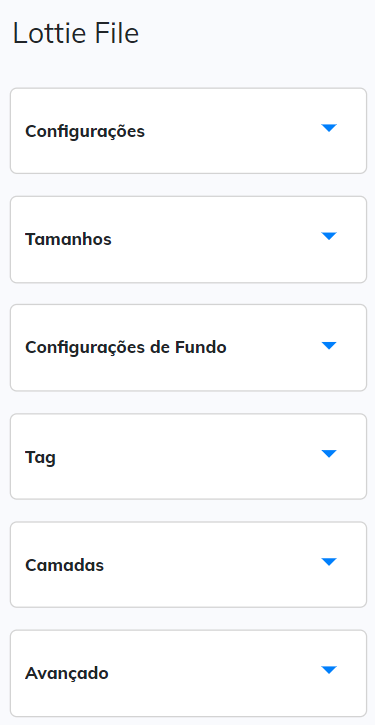
Opções de edição para animações Lottie File:

• Configurações: adicionar a animação deseja e altere as opções de "loop" e
"controles" da animação.
• Tamanho: configure a altura e largura do elemento adicionado na versão
desktop; para a versão mobile e tablet (caso habilitada) é possível configurar
apenas a altura.
• Configurações de Fundo: altere a cor de fundo da animação adicionada.
• Tag: função utilizada para tags em scripts externos. O atributo tag
deve ser utilizado somente por usuários experientes. Com essa
tag é possível manipular os elementos através do seletor data-
tag.
• Camadas: alternativa para a configuração de posicionamento das
camadas.
• Avançado: alternativa para as configurações de salvar a imagem
como elemento pessoal
Pronto! Finalizamos assim a configuração do nosso tutorial; configure quantas animações Lottie desejar em um único ou em diferentes painéis e aproveite da melhor forma possível esse recurso no Construtor de Sites Builderall Builder! Não se esqueça de salvar e republicar sua página antes de realizar os testes.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Equipe Builderall

No Comments