Adicionando um Elemento Animado ao site
Com o "Elemento Animado" do Construtor de Sites Builderall Builder, você consegue adicionar contadores e barras de progresso animadas, deixe sua tela mais dinâmica e chame a atenção do visitantes enquanto navegam pelo seu site!
Como adicionar um Elemento Animado?
Passo 1 - Acesse o site e a página que deseja adicionar o Elemento Animado no Construtor de Sites Builderall Builder.
Passo 2 - Escolha um painel em sua página ou adicione um novo para a configuração do elemento.
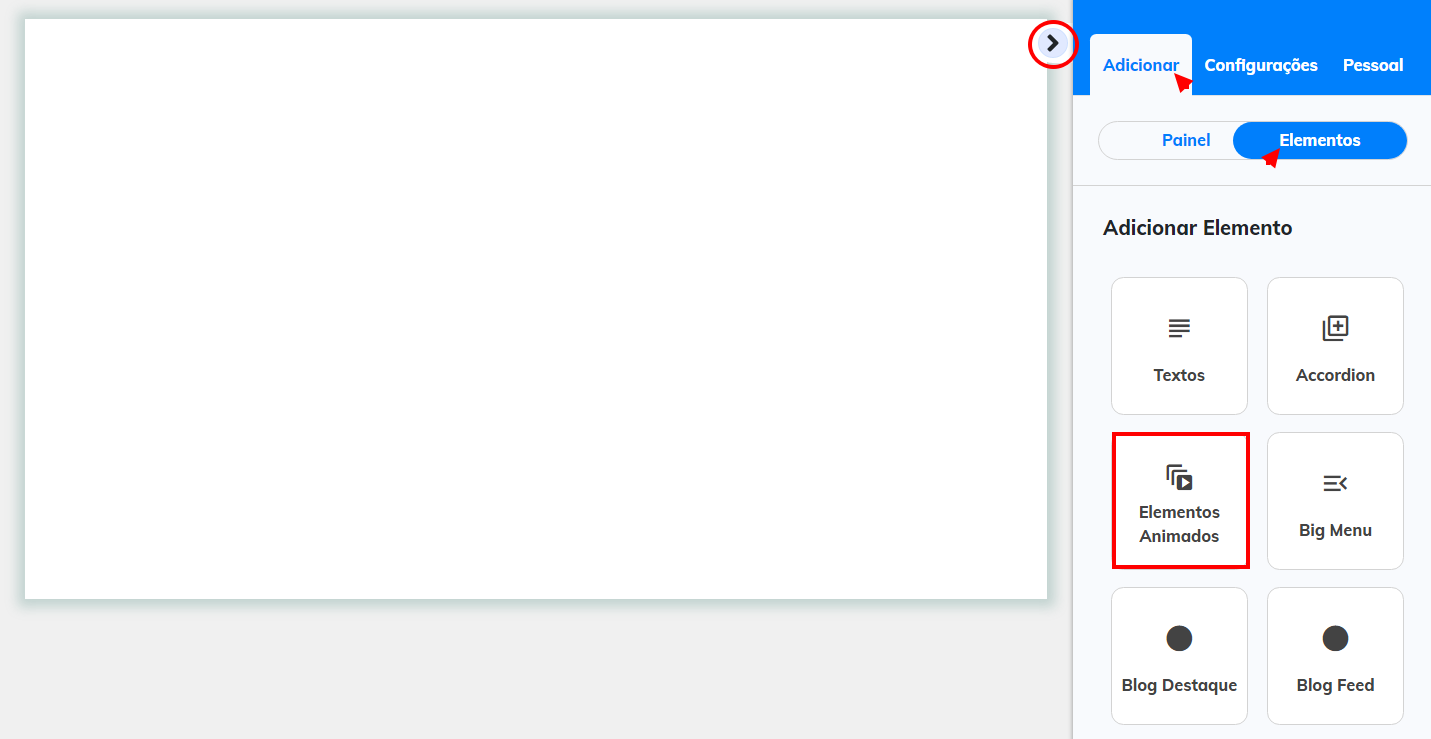
Passo 3 - Acesse o menu lateral direito do construtor de sites; selecione a opção adicionar e clique na área de elementos; selecione a opção "Elementos Animados".

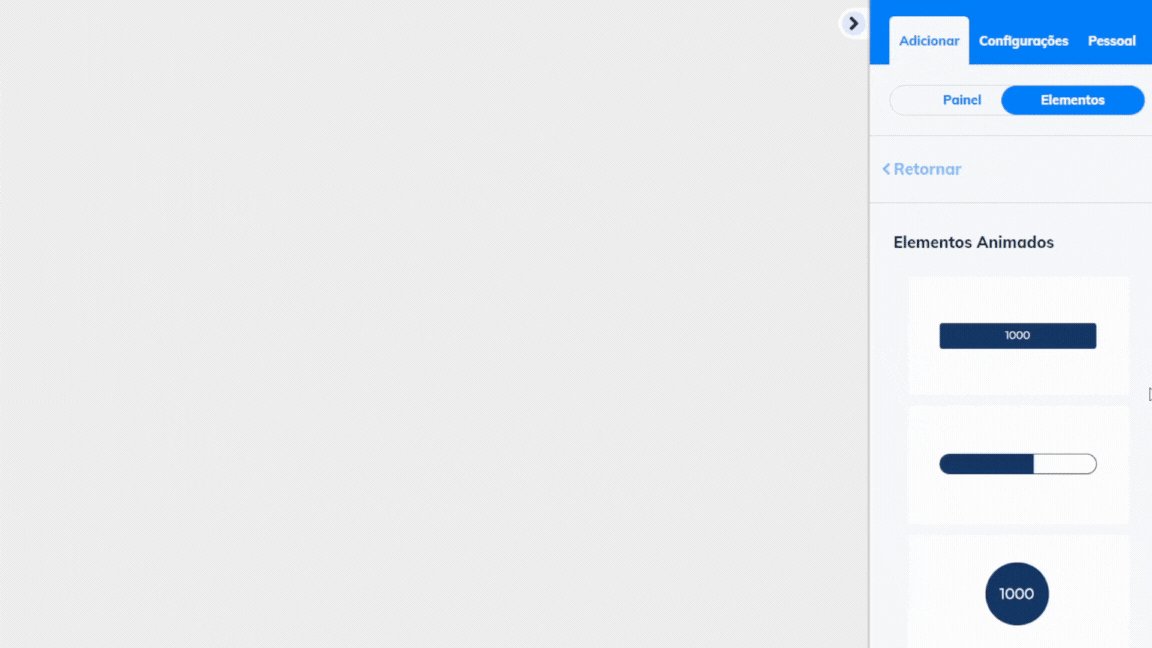
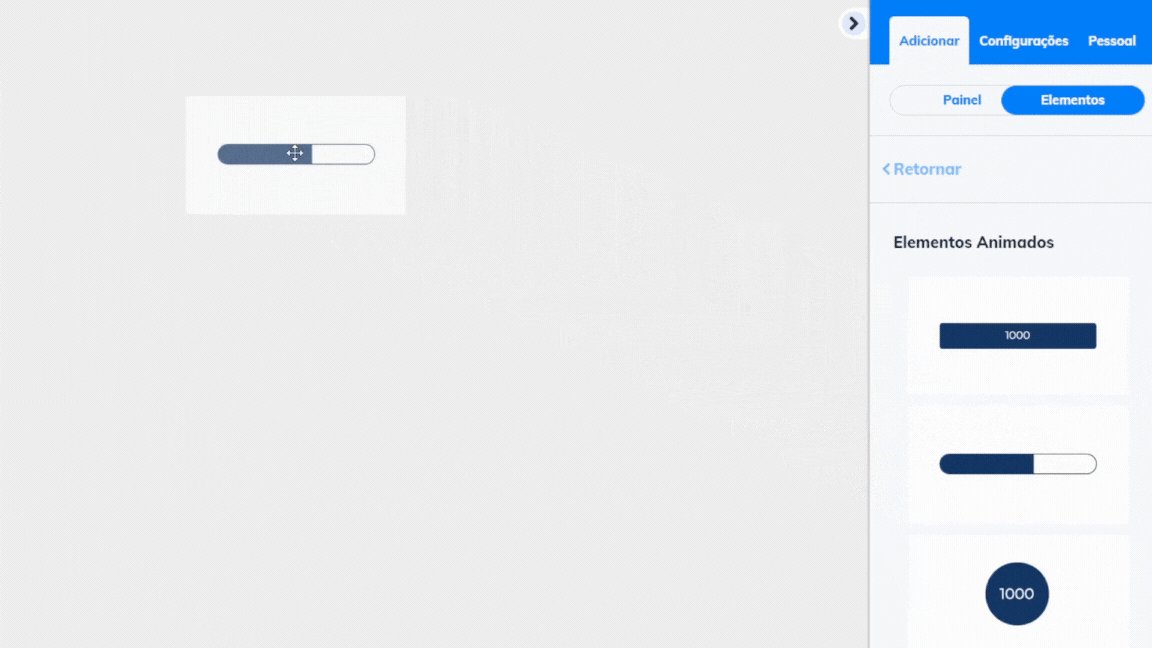
Passa 4 - Selecione um entre os três tipos de elementos animados disponíveis no construtor de sites e arraste até o painel desejado. 
Como editar os Elementos Animados?
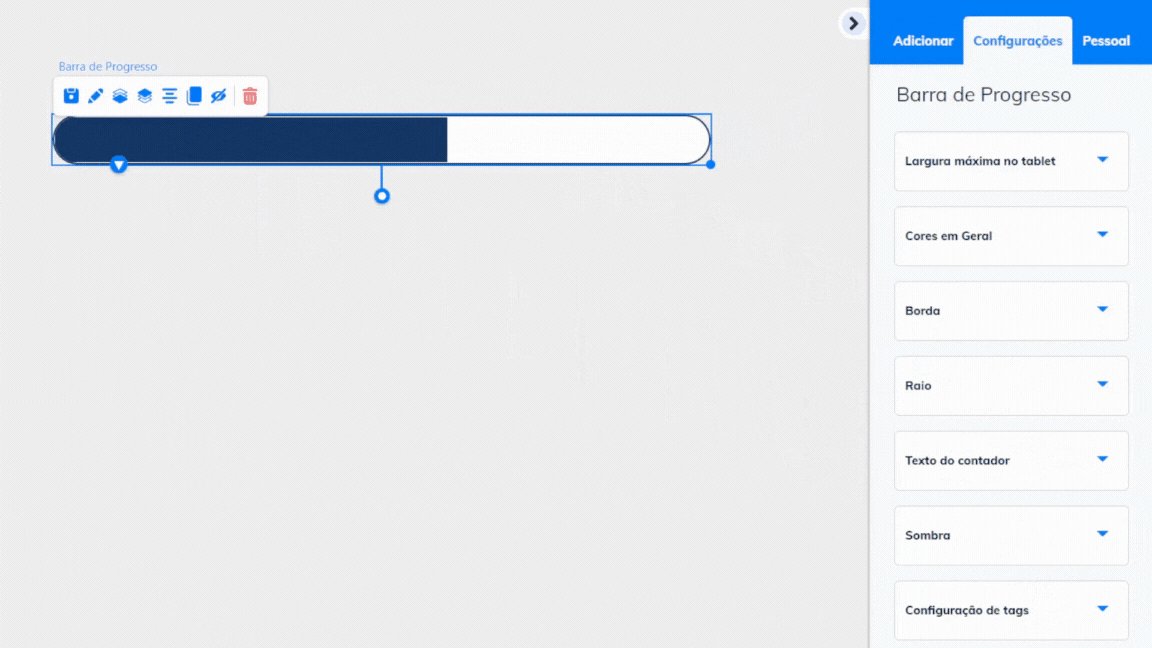
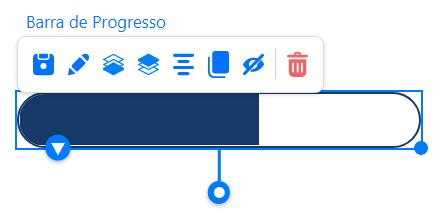
Antes de aprendermos as opções de configurações, vamos conhecer o submenu indicado ao selecionar o elemento animado.


Salvar elemento - selecione para salvar o elemento criado como um "elemento pessoal" e utilizá-lo em outros sites e páginas sem a necessidade de repetir todas as configurações.

Camada abaixo/acima - selecione para mover o elemento entre as camadas do painel e ajustar a sobreposição dos elementos.

Elemento central - selecione para ajustar automaticamente o elemento no centro do painel/caixa que ele foi adicionado.
Elemento clone - selecione para duplicar o elemento animado selecionado.

Ocultar elemento - selecione para adicionar o elemento na parte de "ocultados" do site, ocultar não é sinônimo de deletar o seu elemento, elementos ocultos constam no carregamento da página e podem ser adicionados novamente ao site quando desejar.

Excluir - selecione para deletar o elemento criado. 
Editar elemento - selecione para acessar o menu de opções de configurações externas do elemento.
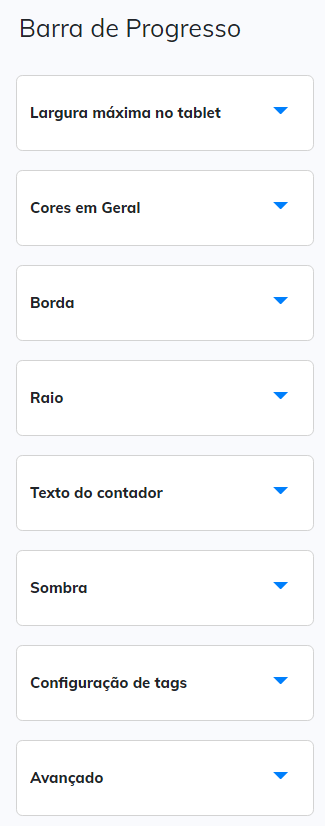
Opções de edições dos elementos animados:

• Largura máxima no tablet: configure a largura máxima do elemento na versão tablet, caso habilitada em seu site.
• Cores em Geral: configure as cores do elemento adicionado.
• Borda: crie uma borda para o seu elemento de diferentes tamanhos, formas e cores.
• Raio: configure os cantos do seu elemento, eles podem ser quadrados, arredondados ou completamente circulares.
• Texto do contador: configure o número inicial, final, o tempo de
contagem entre esses números e todas as configurações voltadas
ao texto do seu contador.
• Sombra: crie e configure uma sombra para o elemento animado.
• Configuração de tags: função utilizada para tags em scripts externos.
O atributo tag deve ser utilizado somente por usuários experientes.
Com essa tag é possível manipular os elementos através do seletor
data-tag.
• Avançado: alternativa para as configurações de: camada de posicionamento e salvar como elemento pessoal.
Pronto! Finalizamos assim a configuração do nosso tutorial; configure quantos elementos animados desejar em um único ou em diferentes painéis e aproveite da melhor forma possível esse recurso no Construtor de Sites Builderall Builder! Não se esqueça de salvar e republicar sua página antes de realizar os testes.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Equipe Builderall


No Comments