Configurando o elemento do Supercheckout no Builderall Builder
O que é o checkout em uma página?

O termo "checkout" advém da língua inglesa e significa a finalização de um processo de compra ou hospedagem; em uma espaço de vendas online, o checkout refere-se a página final para a concretização de uma compra e o momento em que o cliente: confere os itens que serão comprados, digita suas informações pessoais, confirma o valor do produto, escolhe a forma de pagamento, efetua a compra em si e por último recebe a confirmação de processamento do pedido.
Criar uma página de checkout que deixe os clientes seguros e confiantes de finalizar a compra é fundamental para evitar o abandono de carrinho e aumentar as taxas de conversão de um negócio. Aprenda neste tutorial a como adicionar o elemento do Supercheckout em uma página no Construtor de Sites Builderall Builder e crie páginas de checkout de pagamento que tragam confiança para a sua marca.
Como adicionar o supercheckout a página?
Passo 1 - Acesse o site e a página que deseja adicionar o checkout do produto no Construtor de Sites Builderall Builder.
Passo 2 - Escolha um painel em sua página ou adicione um novo para a configuração do elemento.
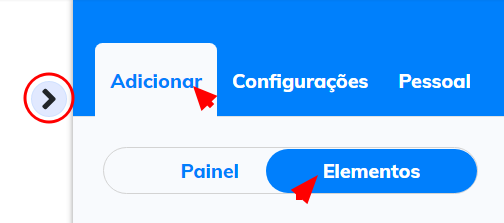
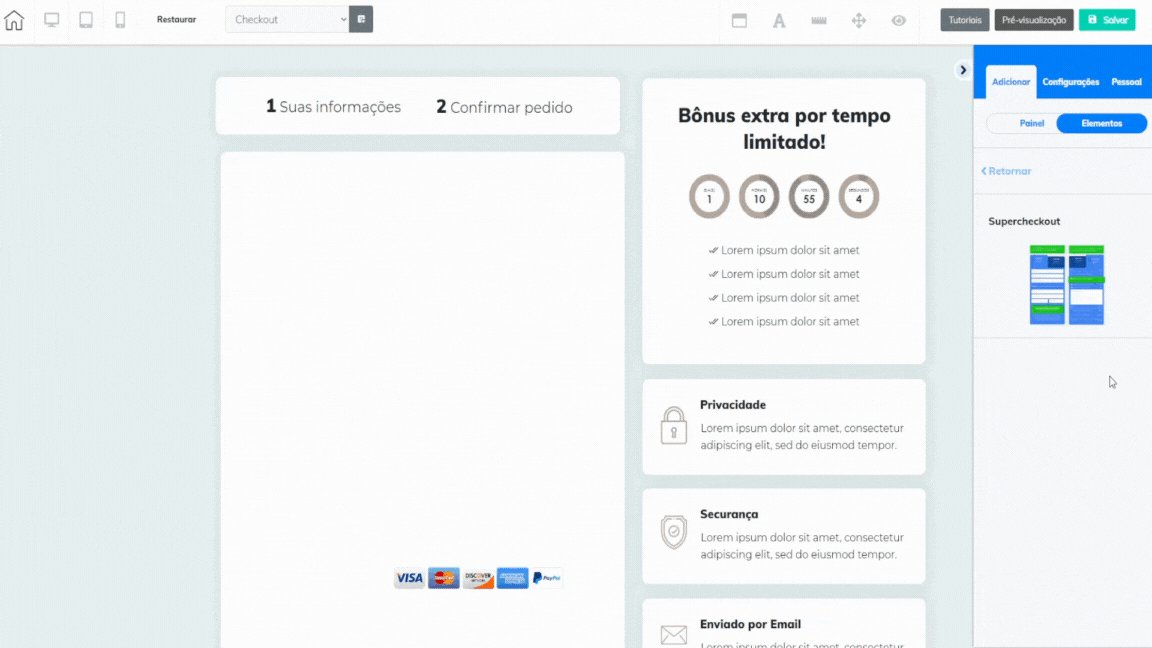
Passo 3 - Acesse o menu lateral direito do construtor de sites; selecione a opção Adicionar e clique na área de Elementos; selecione a opção "Supercheckout".


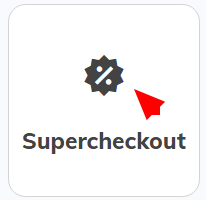
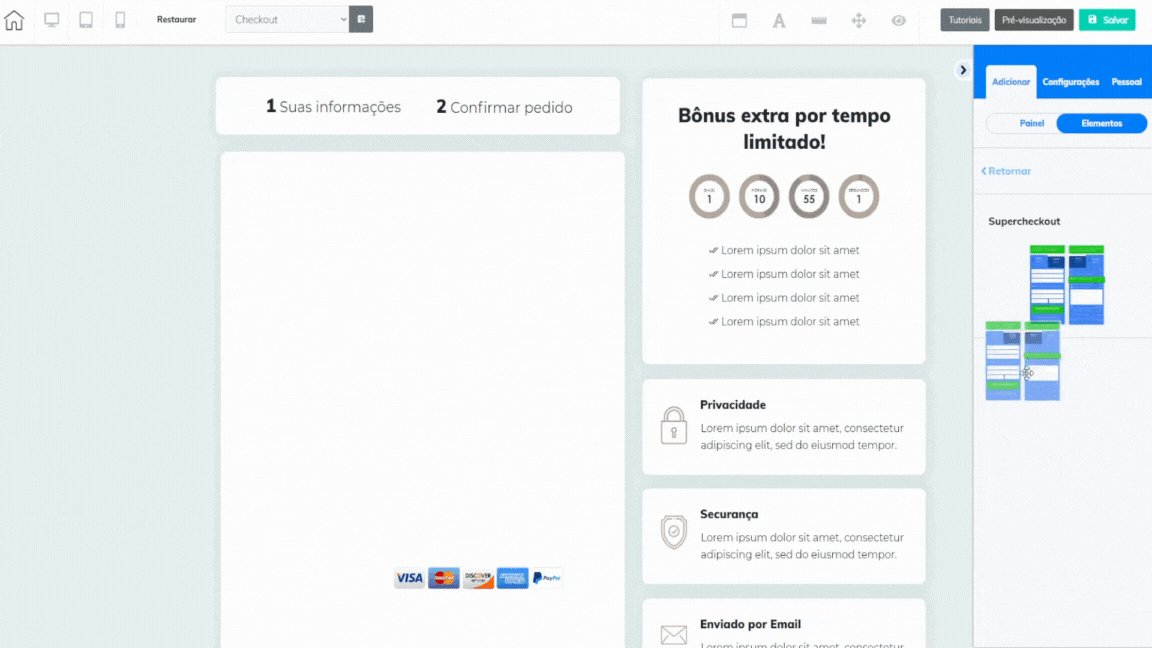
Passo 4 - Selecione o ícone do checkout e arraste até o local do painel desejado.
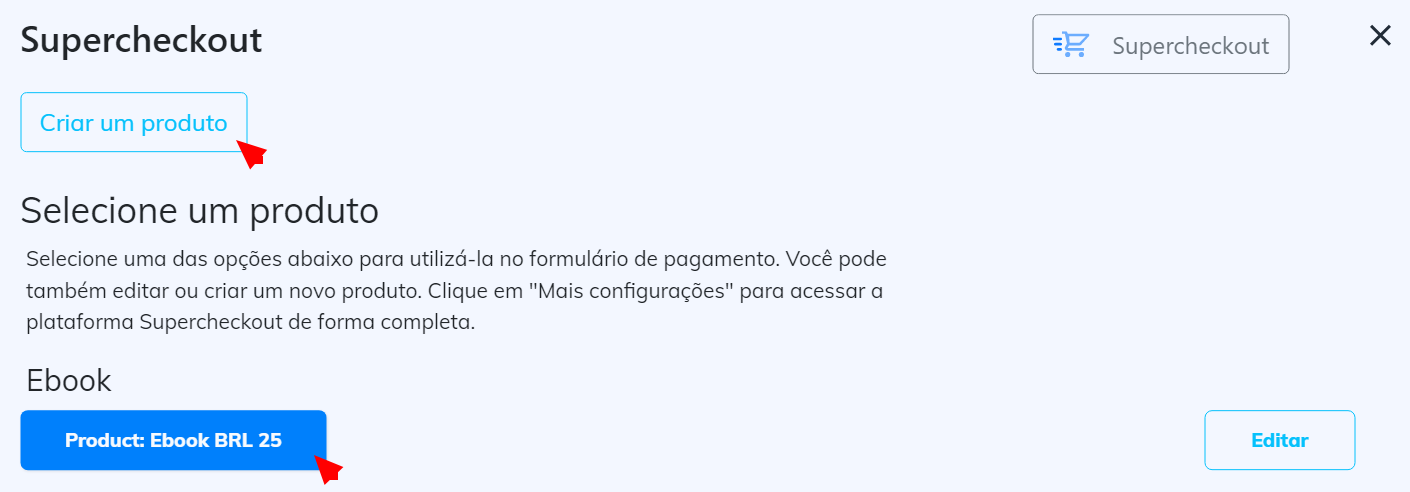
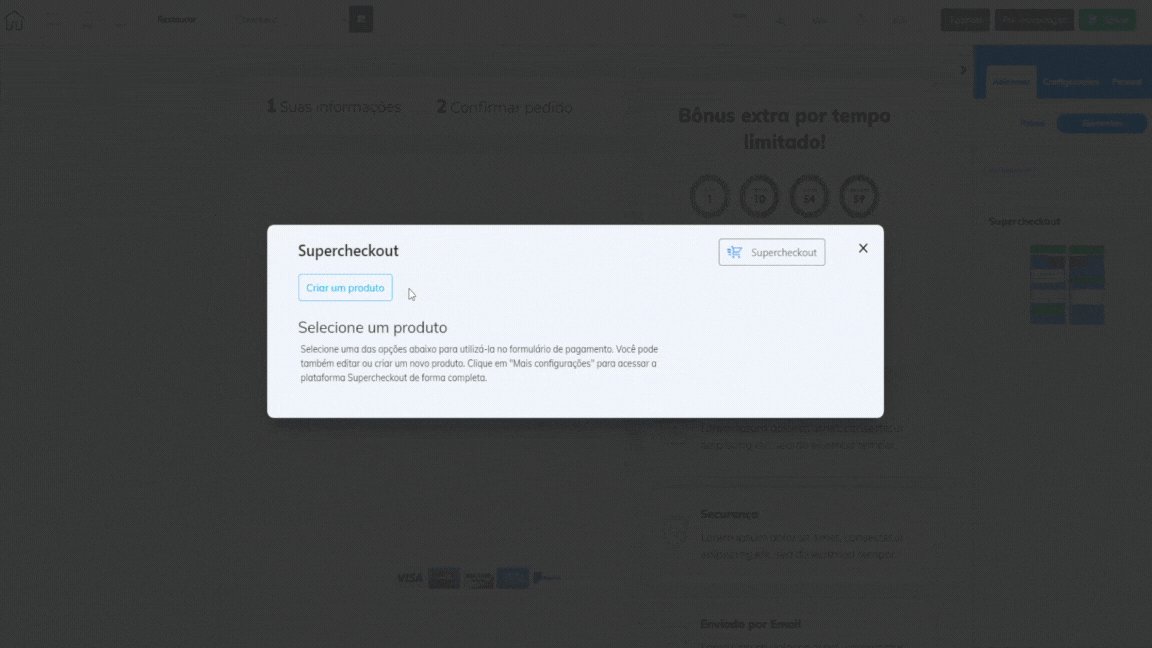
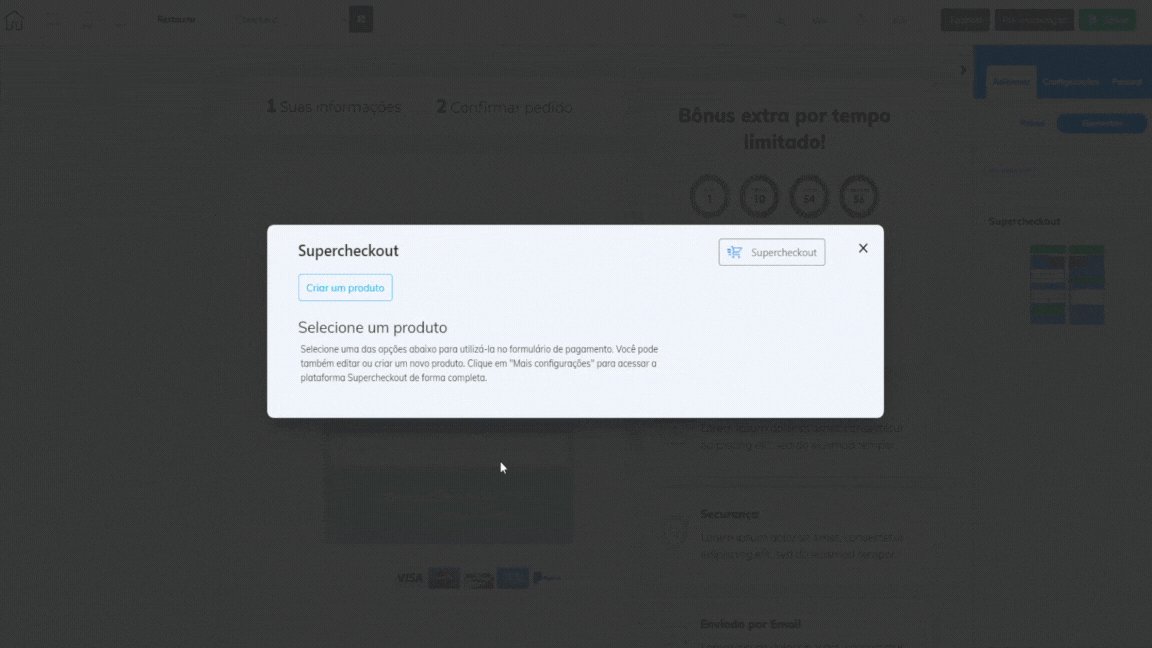
Passo 5 - Selecione um produto já criado na ferramenta do Supercheckout, todos os produtos criados são indicados na área "Selecione um produto"; ou crie um novo produto na opção "Criar produto".
Dúvidas em como criar um produto no Supercheckout? Acesse a aba da nossa Central de Ajuda com tutoriais sobre a criação de produtos no Supercheckout e aprenda a como configurar agora: Clique aqui!

Passo 6 - Configure o tema (2step ou 3step) e os textos dos campos do checkout que será adicionado a página.
Como editar o checkout adicionado?
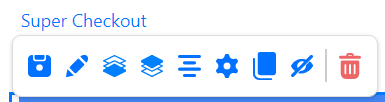
Antes de aprendermos as opções de configurações, vamos conhecer o submenu indicado ao selecionar o botão.


Salvar elemento - selecione para salvar o elemento criado como um "elemento pessoal" e utilizá-lo em outros sites e páginas sem a necessidade de repetir todas as configurações.

Camada abaixo/acima - selecione para mover o elemento entre as camadas do painel e ajustar a sobreposição dos elementos.

Elemento central - selecione para ajustar automaticamente o elemento no centro do painel/caixa que ele foi adicionado.
![]()
Configurações do Supercheckout - selecione para alterar o tema e textos do checkout adicionado.

Elemento clone - selecione para duplicar o elemento criado.

Ocultar elemento - selecione para adicionar o elemento na parte de "ocultados" do site, ocultar não é sinônimo de deletar o seu elemento, elementos ocultos constam no carregamento da página e podem ser adicionados novamente ao site quando desejar.

Excluir - selecione para deletar o elemento de checkout criado. 
Editar elemento - selecione para acessar o menu de opções de configurações do checkout.
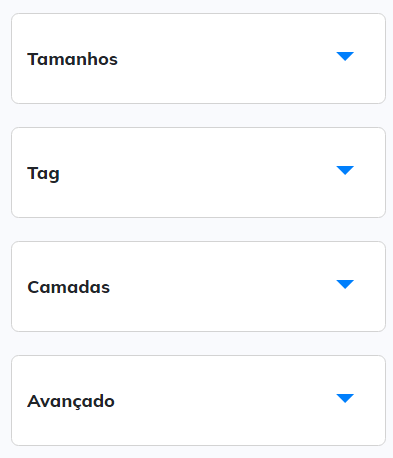
Opções de edição do checkout:

• Tamanhos: configure a largura do elemento adicionado
na versão desktop e na versão tablet (caso habilitada no site).
• Tag: função utilizada para tags em scripts externos. O atributo tag deve ser utilizado somente por usuários experientes. Com essa tag é possível manipular os elementos através do seletor
data-tag.
• Camadas: alternativa para a configuração de posicionamento
das camadas.
• Avançado: alternativa para as configurações de salvar o checkout como elemento pessoal.
Pronto! Finalizamos assim a configuração do nosso tutorial; configure quantos checkouts desejar em um único ou em diferentes painéis e aproveite da melhor forma possível esse recurso no Construtor de Sites Builderall Builder! Não se esqueça de salvar e republicar sua página antes de realizar os testes.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Equipe Builderall



No Comments