Como inserir opacidade na imagem do painel?
Aprenda neste tutorial a como editar as imagens no Construtor de Sites Builderall Builder, adicione novas camadas e crie o efeito de opacidade nas imagens que serão inseridas nos painéis da página.
Passo 1 - Acesse as configurações do painel em sua página que deseja aplicar o efeito de dividir painéis;
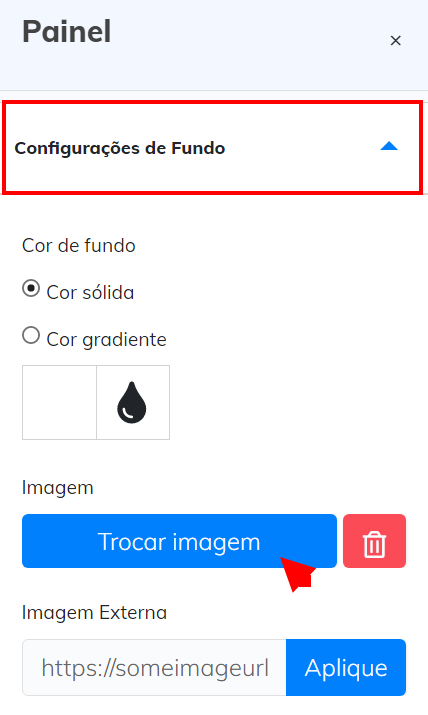
Passo 2 - Localize a opção de "Configurações de Fundo" no menu de configurações e selecione o botão de "Trocar imagem";

Passo 3 - Escolha uma imagem do diretório de imagens da Builderall ou faça o upload de uma imagem própria;
Passo 4 - Após escolher uma imagem, coloque o mouse por cima da mesma; clique no ícone de "imagem" para acessar a área de edição da imagem;

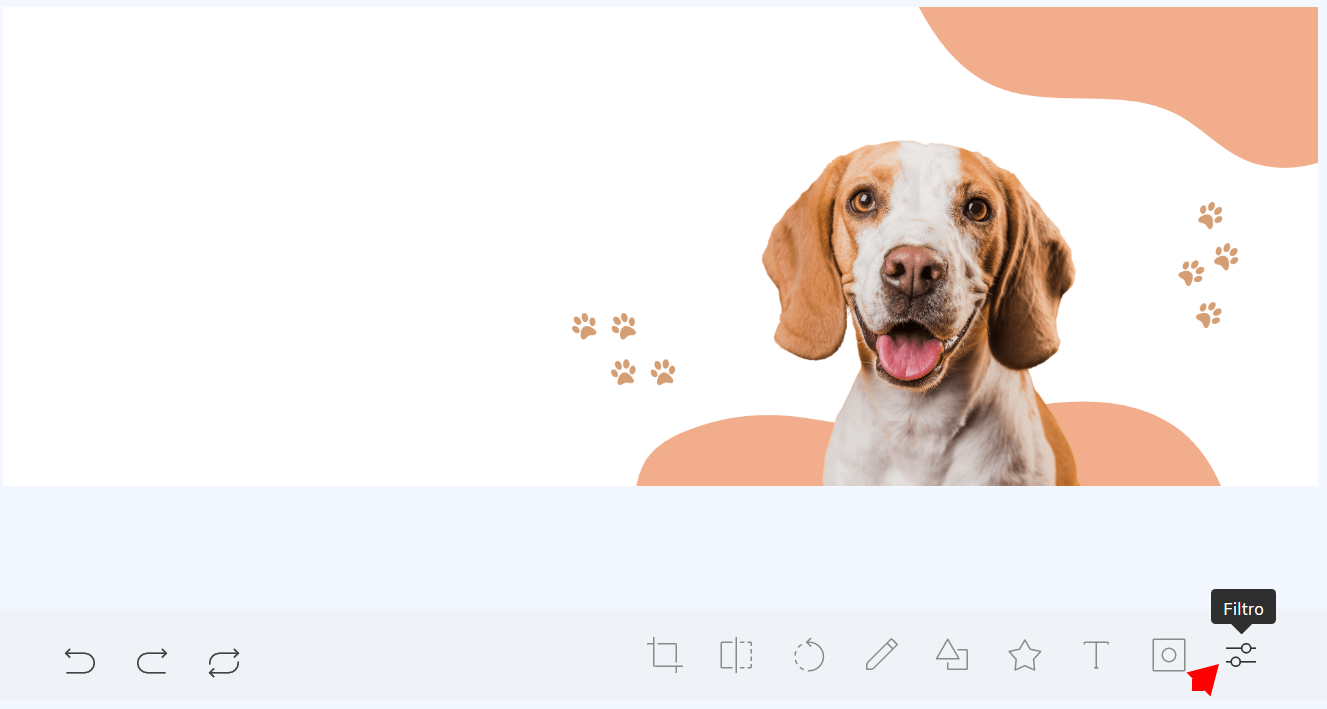
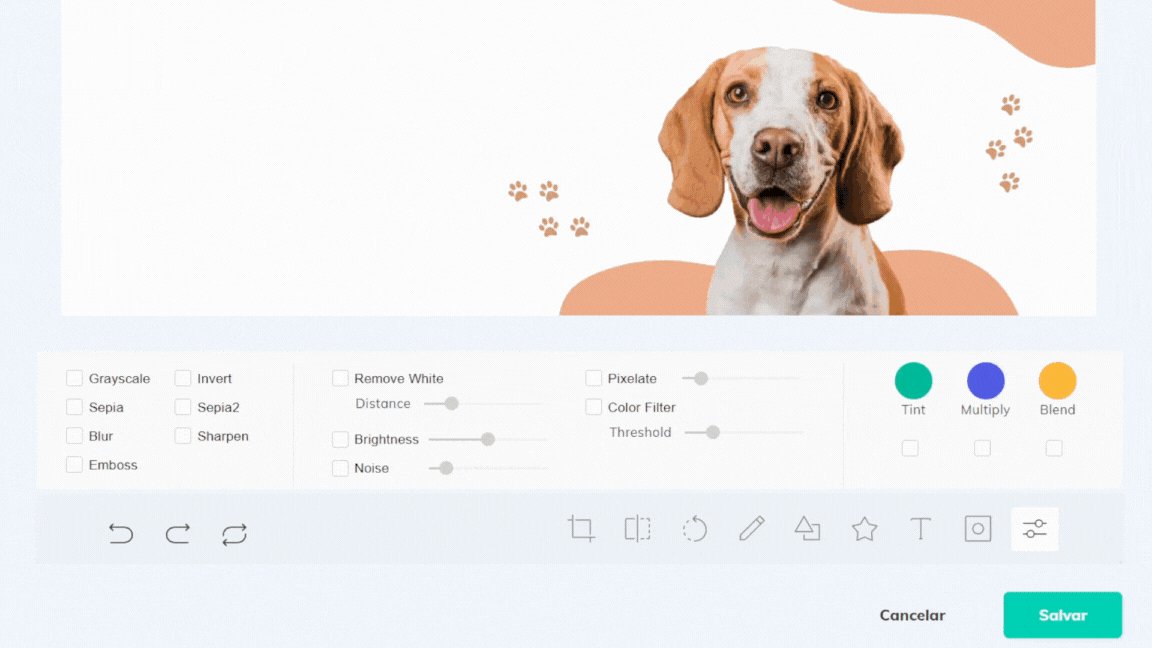
Passo 5 - Selecione a opção de "filtros";

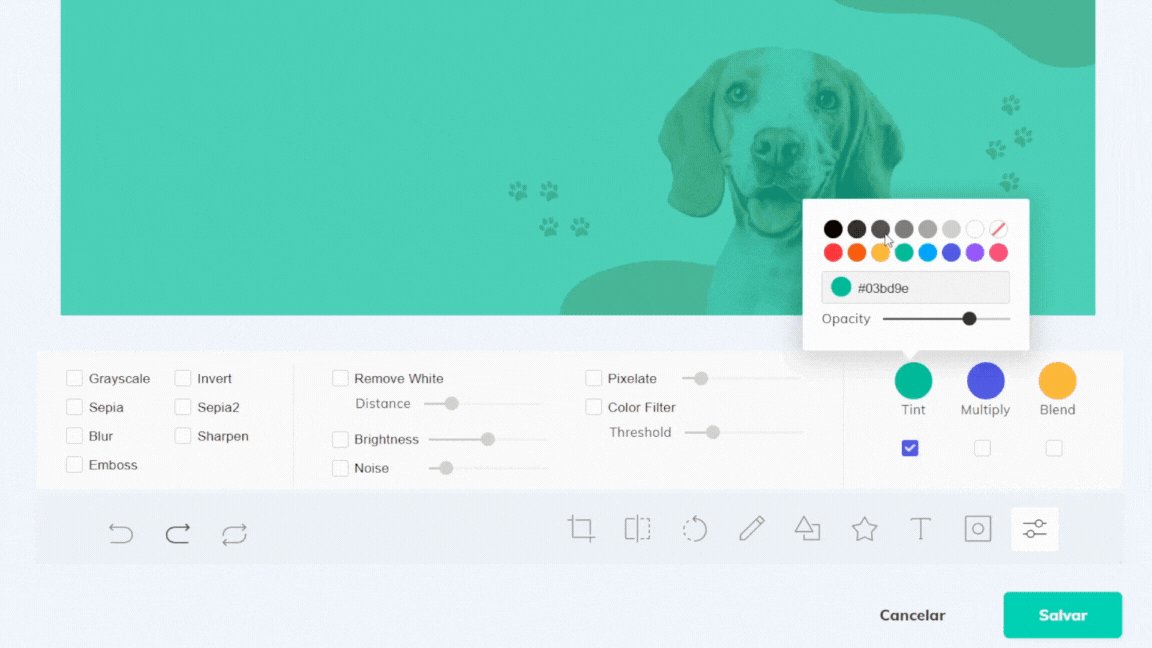
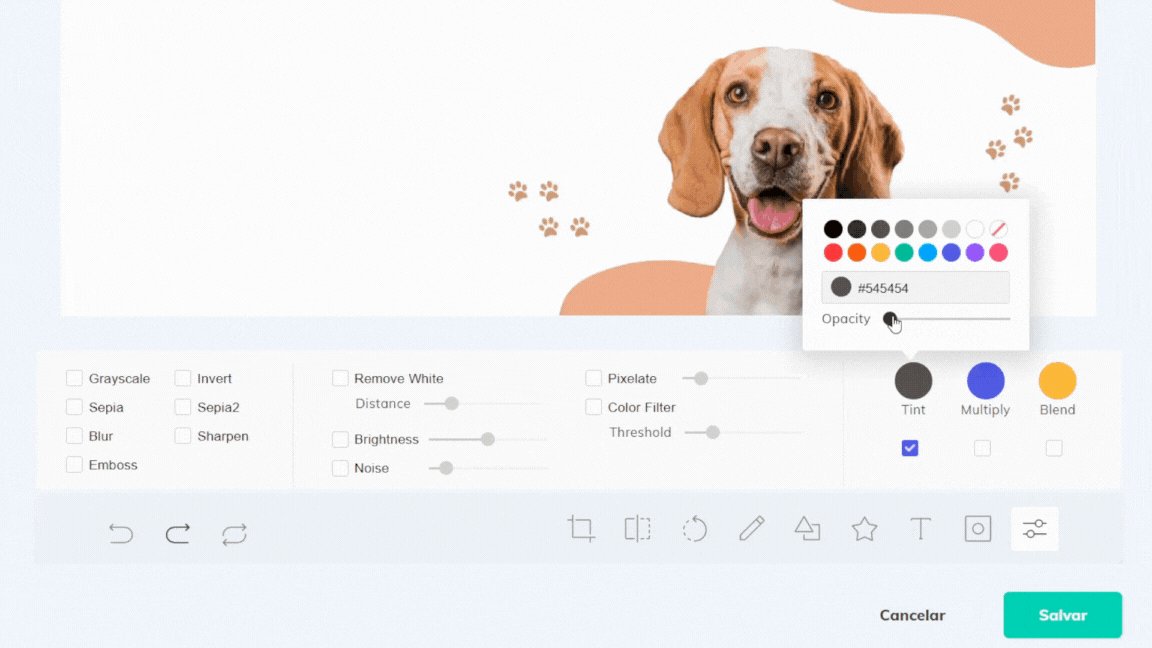
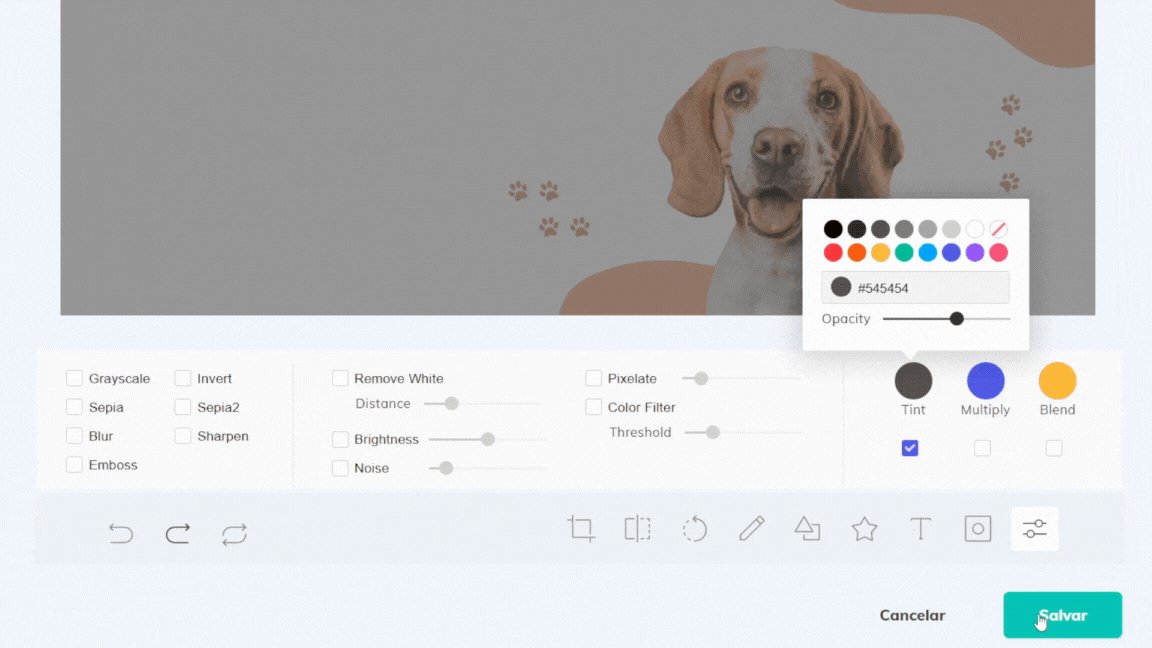
Passo 6 - Ative a opção "Tint"; configure a camada sobreposta como desejar para criar opacidade a imagem que será utilizada no painel; salve a configuração no botão "Salvar". 
Após salvar a imagem, a mesma é criada como uma nova imagem, retorne ao diretório de imagem, selecione a nova imagem com opacidade e salve para adicionar ao painel.
Pronto! Finalizamos assim a configuração do nosso tutorial; crie diferentes imagens para os seus painéis e aproveite da melhor forma possível esse recurso no Construtor de Sites Builderall Builder! Não se esqueça de salvar e republicar sua página antes de realizar os testes.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Equipe Builderall

No Comments