Como configurar o elemento Caixa?
Com o elemento Caixa do Construtor de Sites Builderall Builder é possível agrupar diferentes elementos, como textos, imagens, botões, entre outros, em um único elemento, além de permitir a configuração de imagens. Facilite a configuração dos elementos e crie uma aparência original para a sua página.

Como adicionar uma Caixa?
Passo 1 - Acesse o site e a página que deseja adicionar a Caixa no Construtor de Sites Builderall Builder.
Passo 2 - Escolha um painel em sua página ou adicione um novo para a configuração do elemento.
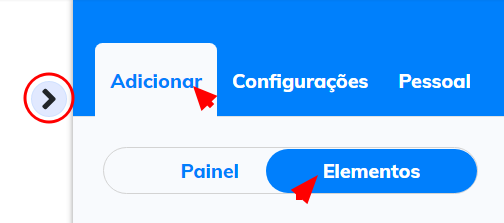
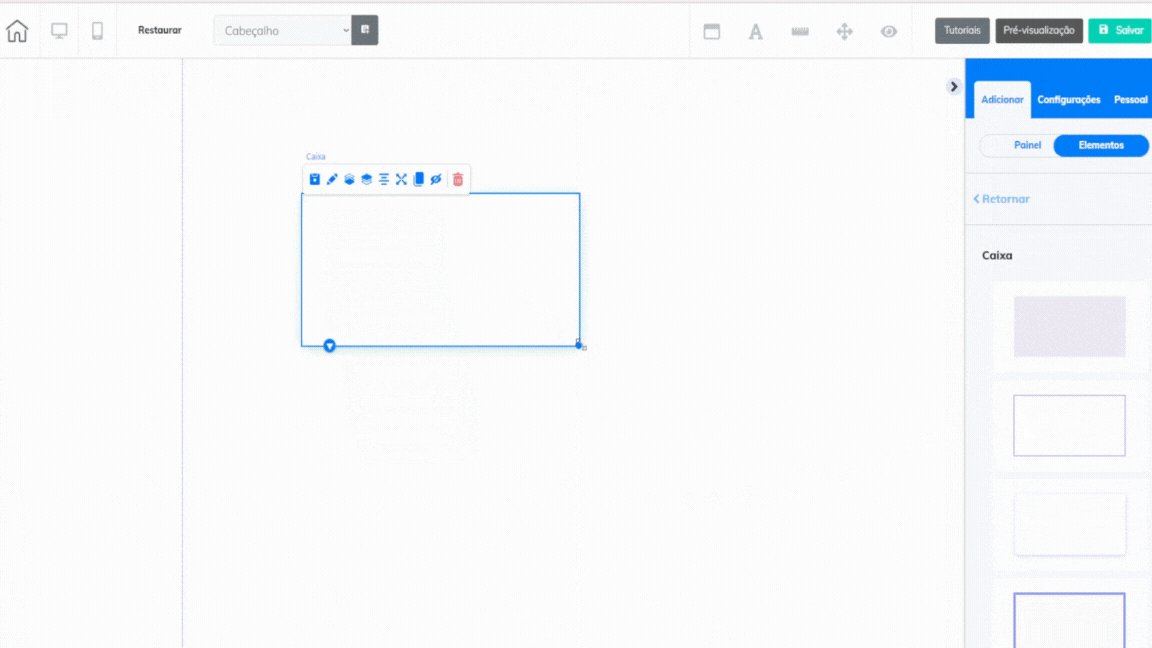
Passo 3 - Acesse o menu lateral direito do construtor de sites; selecione a opção Adicionar e clique na área de Elementos; selecione a opção "Caixa".


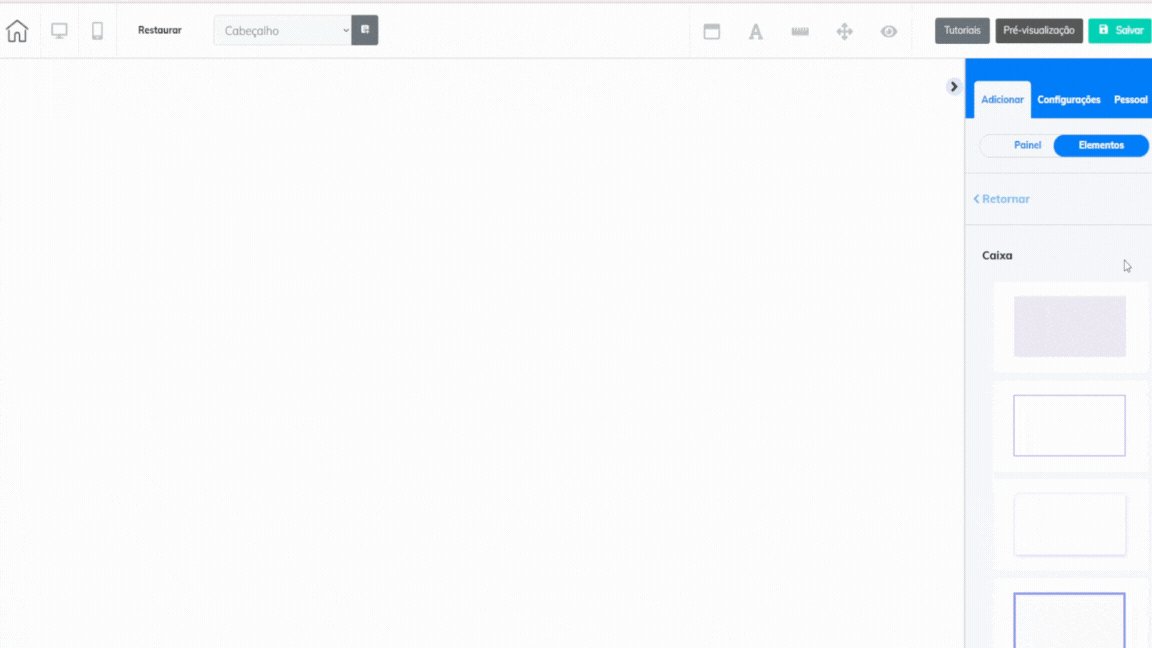
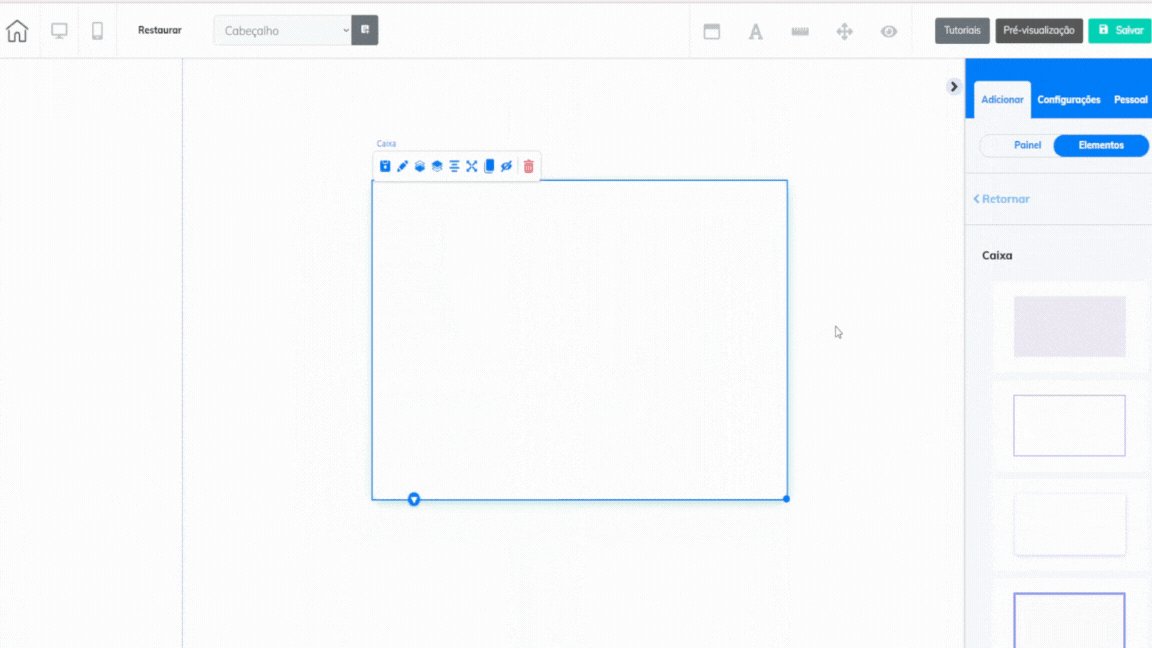
Passo 4 - Escolha um modelo de caixa, entre as 26 opções que irão aparacer; clique na caixa escolhida e arraste até o local do painel desejado.
Para adicionar e fixar diferentes elementos, como: texto, botão, iframe, imagem, entre outros, na caixa criada, basta adicionar os elementos normalmente ao painel da página e arrastá-los para dentro da caixa criada. Após os elementos serem adicionados a caixa é possível, movê-los individualmente, selecionando um por vez ou movimentar toda a composição dos elementos arrastando o próprio elemento de caixa.
Como editar a Caixa escolhida?
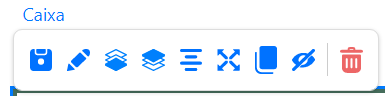
Antes de aprendermos as opções de configurações, vamos conhecer o submenu indicado ao selecionar a caixa.


Salvar elemento - selecione para salvar a caixa criada como um "Elemento Pessoal" e utilizá-la em outros sites e páginas sem a necessidade de repetir todas as configurações.

Camada abaixo/acima - selecione para mover a caixa entre as camadas do painel e ajustar a sobreposição.

Elemento central - selecione para ajustar automaticamente a caixa no centro do painel que ele foi adicionado.
![]()
Pin - selecione para utilizar a função "Fixar Elemento". Aprenda a como configurar a função Pin: Clique aqui!
Elemento clone - selecione para duplicar a caixa configurada.

Ocultar elemento - selecione para adicionar a caixa na parte de "ocultados" do site, ocultar não é sinônimo de deletar o seu elemento, elementos ocultos constam no carregamento da página e podem ser adicionados novamente ao site quando desejar.

Excluir - selecione para deletar a caixa criada. 
Editar elemento - selecione para acessar o menu de configurações da caixa.
Opções de edição da Caixa:

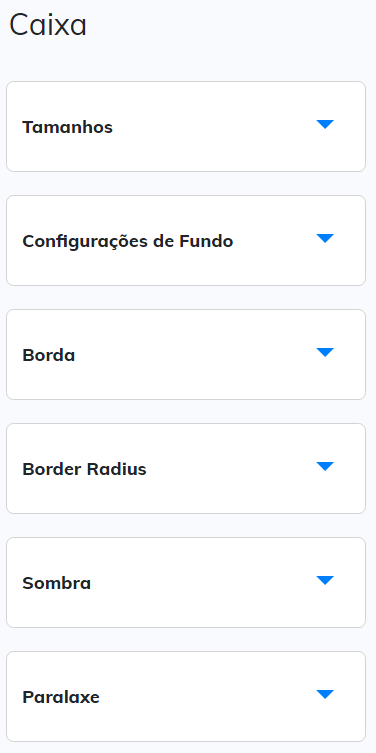
• Tamanhos: configure a altura e largura da caixa adicionada
na versão desktop, para tablet (caso esteja selecionada nas
configurações da página) e mobile.
• Configurações de Fundo: Configure imagens ou cores de
fundo para a caixa.
• Borda: crie uma borda para o seu elemento de diferentes
tamanhos, formas e cores.
• Border Radius: configure os cantos do seu elemento, eles podem
ser quadrados, arredondados ou completamente circulares.
• Sombra: crie e configure uma sombra para a caixa adicionada.
• Paralaxe: crie e configure animações para as imagens
adicionadas em sua caixa. Saiba mais sobre como utilizar a função
do Paralaxe: Clique aqui!

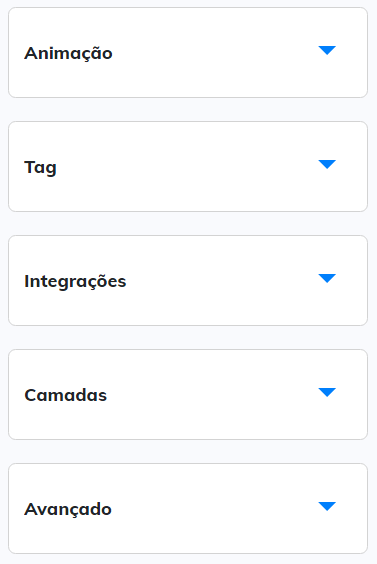
• Animação: configure uma ação/animação para a caixa baseado em tempo, clique, ação do mouse ou visibilidade do local.
• Tag: função utilizada para tags em scripts externos. O atributo tag
deve ser utilizado somente por usuários experientes. Com essa
tag é possível manipular os elementos através do seletor data-
tag.
• Integrações: Integre a caixa do seu site com a Hotmart ou a
Eduzz, adicionando a tela das plataformas externas na caixa
configurada. Saiba mais sobre como utilizar a função de
Integrações: Clique aqui!
• Camadas: alternativa para a configuração de posicionamento das
camadas.
• Avançado: alternativa para as configurações de salvar a caixa
como elemento pessoal.
Pronto! Finalizamos assim a configuração do nosso tutorial; configure quantas caixas desejar em um único ou em diferentes painéis e aproveite da melhor forma possível esse recurso no Construtor de Sites Builderall Builder! Não se esqueça de salvar e republicar sua página antes de realizar os testes.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Equipe Builderall

No Comments