Como inserir temporizadores ou cronômetros
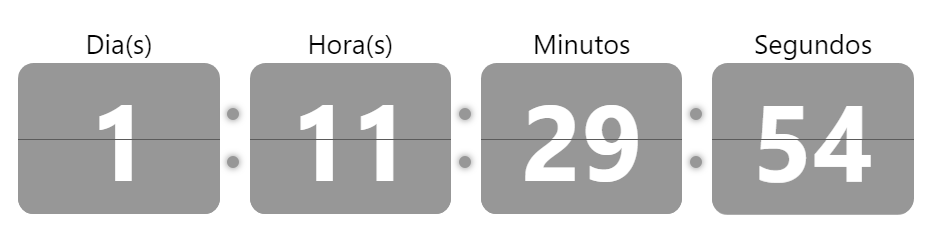
Os temporizadores e cronômetros são dispositivos capazes de medir o tempo com alta precisão e são normalmente utilizados para controlar a sequência de um evento ou processo; com o elemento "Temporizadores" do Construtor de Sites Builderall Builder é possível adicionar diferentes tipos de contadores em uma página, além da opção de configurar diferentes tipos de ação ao zerar o tempo do contador adicionado. Aprenda neste tutorial a como adicionar temporizadores personalizados no Construtor de Sites Builderall Builder.

Como adicionar um Temporizador?
Passo 1 - Acesse o site e a página que deseja adicionar o temporizador no Construtor de Sites Builderall Builder.
Passo 2 - Escolha um painel em sua página ou adicione um novo para a configuração do elemento.
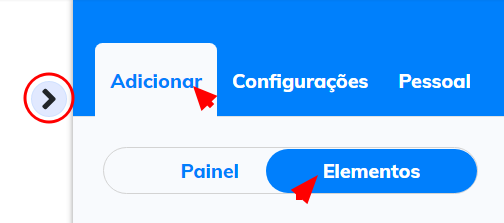
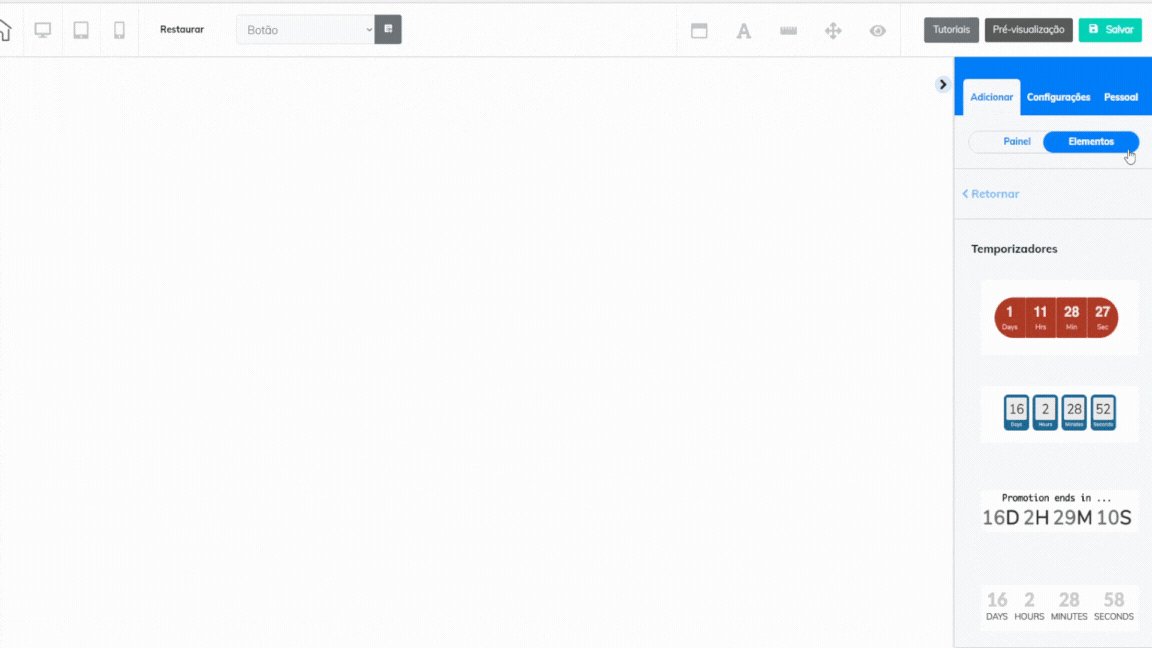
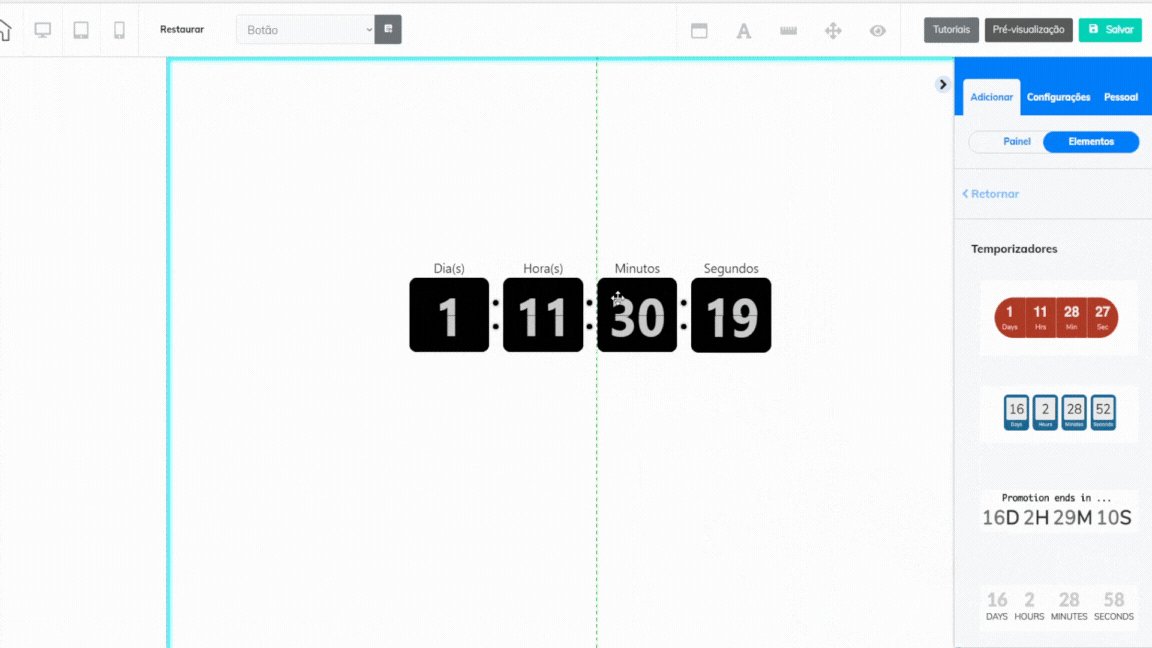
Passo 3 - Acesse o menu lateral direito do construtor de sites; selecione a opção Adicionar e clique na área de Elementos; selecione a opção "Temporizadores".


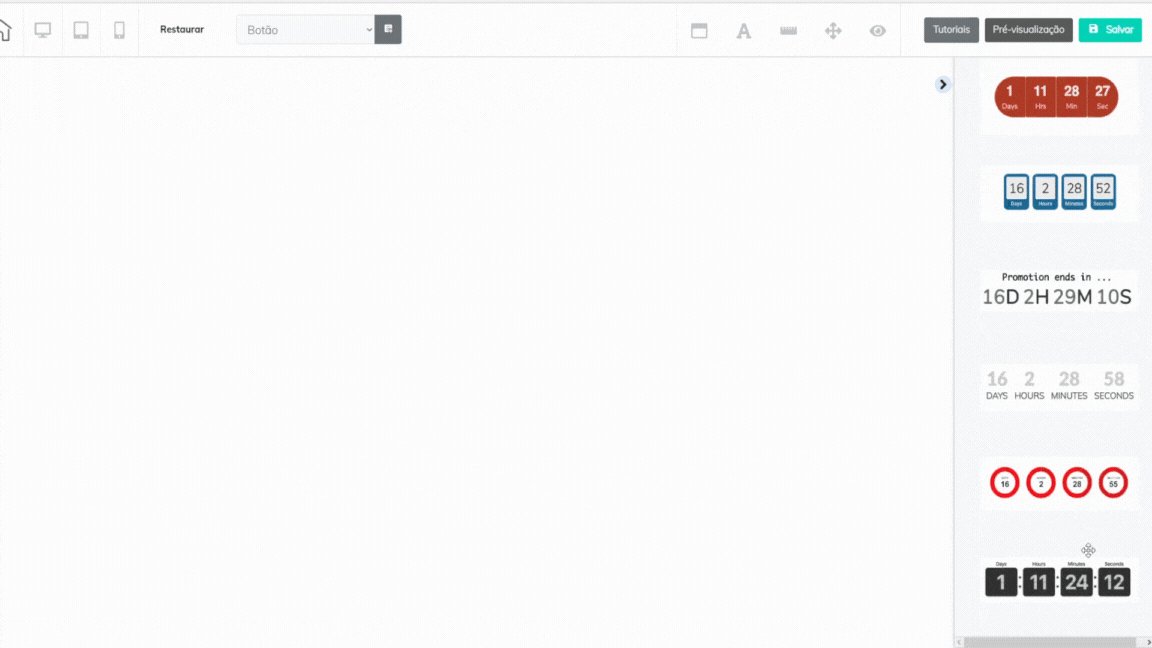
Passo 4 - Escolha um, entre os 6 modelos de temporizadores que irão aparacer; clique no temporizador escolhido e arraste até o local do painel desejado.
Como editar o Temporizador escolhido?
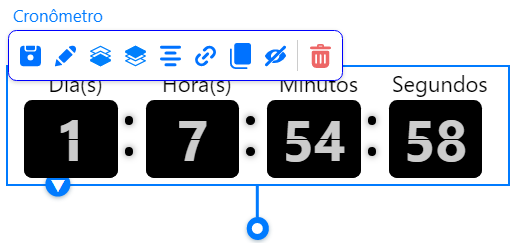
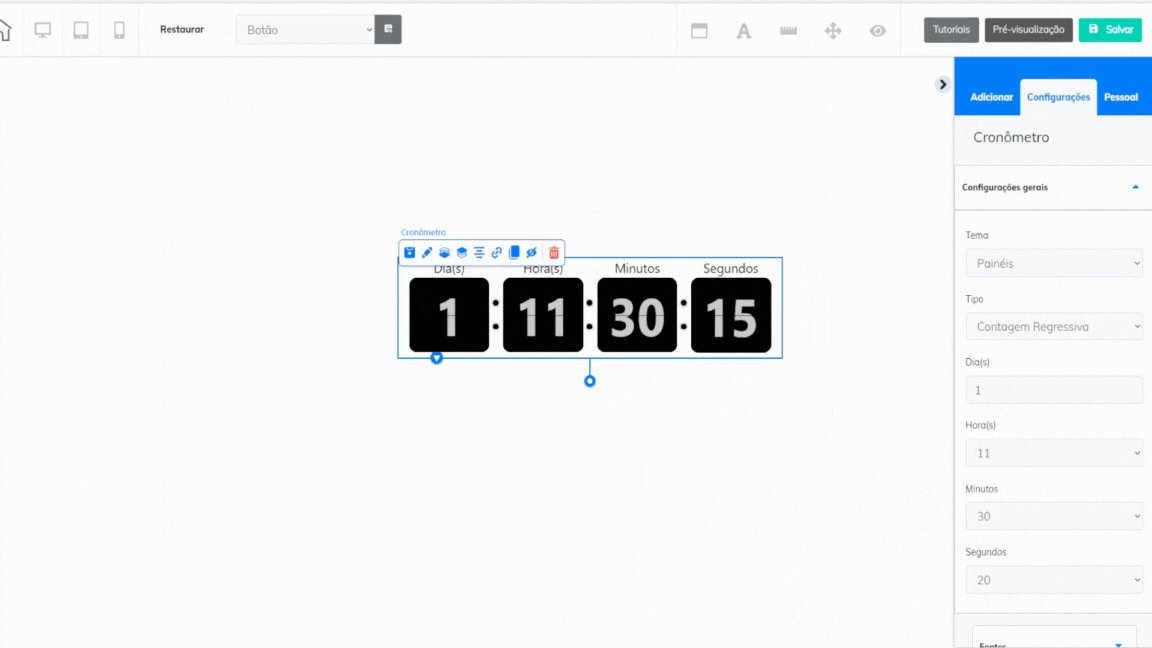
Antes de aprendermos as opções de configurações, vamos conhecer o submenu indicado ao selecionar o temporizador.


Salvar elemento - selecione para salvar o elemento criado como um "elemento pessoal" e utilizá-lo em outros sites e páginas sem a necessidade de repetir todas as configurações.

Camada abaixo/acima - selecione para mover o elemento entre as camadas do painel e ajustar a sobreposição dos elementos.

Elemento central - selecione para ajustar automaticamente o elemento no centro do painel/caixa que ele foi adicionado.

Definir link - selecione para abrir o menu de opções de configurações de redirecionamento ou ação para o cronômetro, a ação configurada irá ocorrer assim que o tempo do cronômetro zerar. 
Elemento clone - selecione para duplicar o cronômetro criado.

Ocultar elemento - selecione para adicionar o elemento na parte de "ocultados" do site, ocultar não é sinônimo de deletar o seu elemento, elementos ocultos constam no carregamento da página e podem ser adicionados novamente ao site quando desejar.

Excluir - selecione para deletar o cronômetro criado. 
Editar elemento - selecione para acessar o menu de opções de configurações externas do elemento.
Opções de edição do Cronômetro:
As opções de edições do cronômetro podem variar conforme o modelo escolhido, as opções indicadas abaixo representam a totalidade das opções disponíveis para edição do elemento cronômetro, diferentes opções podem apresentar apenas menos opções do que as indicadas.

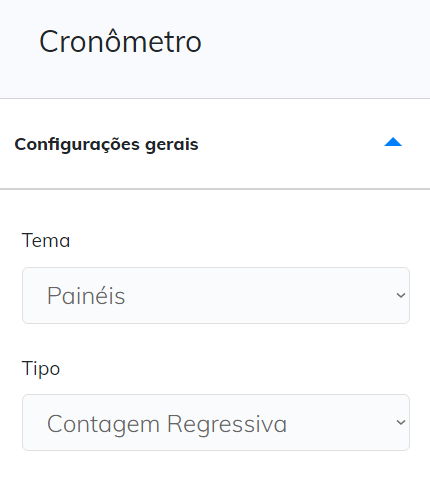
• Configurações gerais: altere o tema/modelo do cronômetro adicionado sem a necessidade de adicionar o elemento novamente; configure o tipo de cronômetro e o tempo em dias, horas, minutos e segundos.
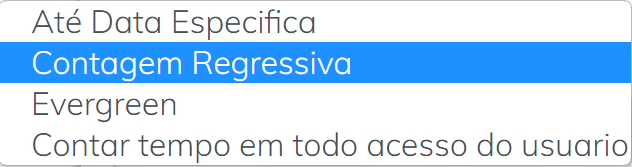
Tipos de cronômetro
- Até data específica: selecione uma data e um horário e o
temporizador irá calcular automaticamente o tempo
restante até a data programada.
- Contagem regressiva: após configurar o tempo do
cronômetro no editor, a contagem irá iniciar
automaticamente e será constante até o tempo zerar.
- Evergreen: a contagem do cronômetro inicia a partir do
primeiro acesso do visitante a página, caso o mesmo saia
e depois retorne, o cronômetro contabilizará o tempo
que ficou ausente, ao limpar o cache do navegador a
contagem inicia novamente.

- Contar tempo em todo acesso do usuário: a contagem do
cronômetro reinicia a cada acesso do usuário.
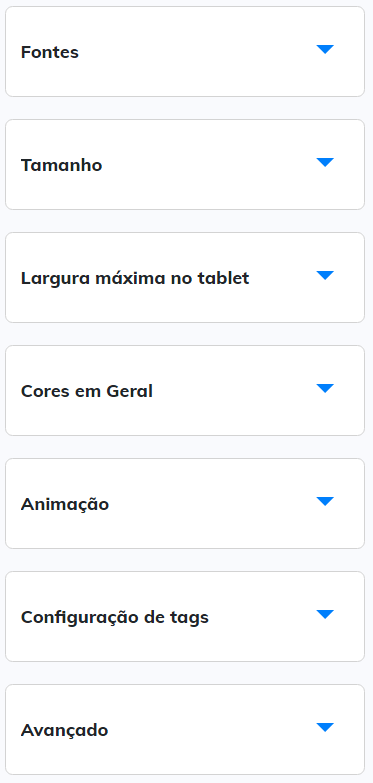
Outras opções de edição:

• Fontes: configure o tipo, o tamanho e a cor da fonte do cronômetro adicionado.
• Tamanho: configure a altura e largura do elemento adicionado
na versão desktop.
• Largura máxima no tablet: configure a largura máxima do
elemento na versão tablet, caso habilitada em seu site.
• Cores em Geral: configure as cores do elemento adicionado.
• Animação: configure uma ação/animação para o cronômetro
baseado em tempo, clique, ação do mouse ou visibilidade do local.
• Configuração de tags: função utilizada para tags em scripts
externos. O atributo tag deve ser utilizado somente por
usuários experientes. Com essa tag é possível manipular os
elementos através do seletor data-tag.
• Avançado: alternativa para as configurações de: camada de
posicionamento e salvar como elemento pessoal.
Pronto! Finalizamos assim a configuração do nosso tutorial; configure quantos cronômetros desejar em um único ou em diferentes painéis e aproveite da melhor forma possível esse recurso no Construtor de Sites Builderall Builder! Não se esqueça de salvar e republicar sua página antes de realizar os testes.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Equipe Builderall


No Comments