Como inserir uma imagem no construtor de sites Builderall Builder?

As imagens de um site compõe o que chamamos de Marketing Visual, ao adicionar uma imagem em um site podemos: transmitir uma mensagem de forma objetiva, chamar a atenção dos visitantes do site, levar ao engajamento com o conteúdo da imagem; sendo assim, as imagens são um elemento essencial para o seu site. Aprenda neste tutorial a como adicionar imagens em suas páginas no Construtor de Sites Builderall Builder.
Como adicionar uma Imagem?
Passo 1 - Acesse o site e a página que deseja adicionar a Imagem no Construtor de Sites Builderall Builder.
Passo 2 - Escolha um painel em sua página ou adicione um novo para a configuração do elemento.
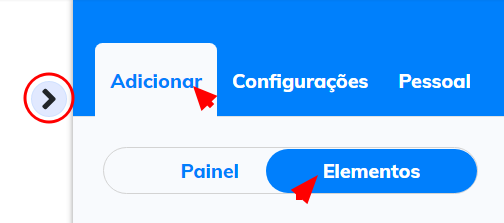
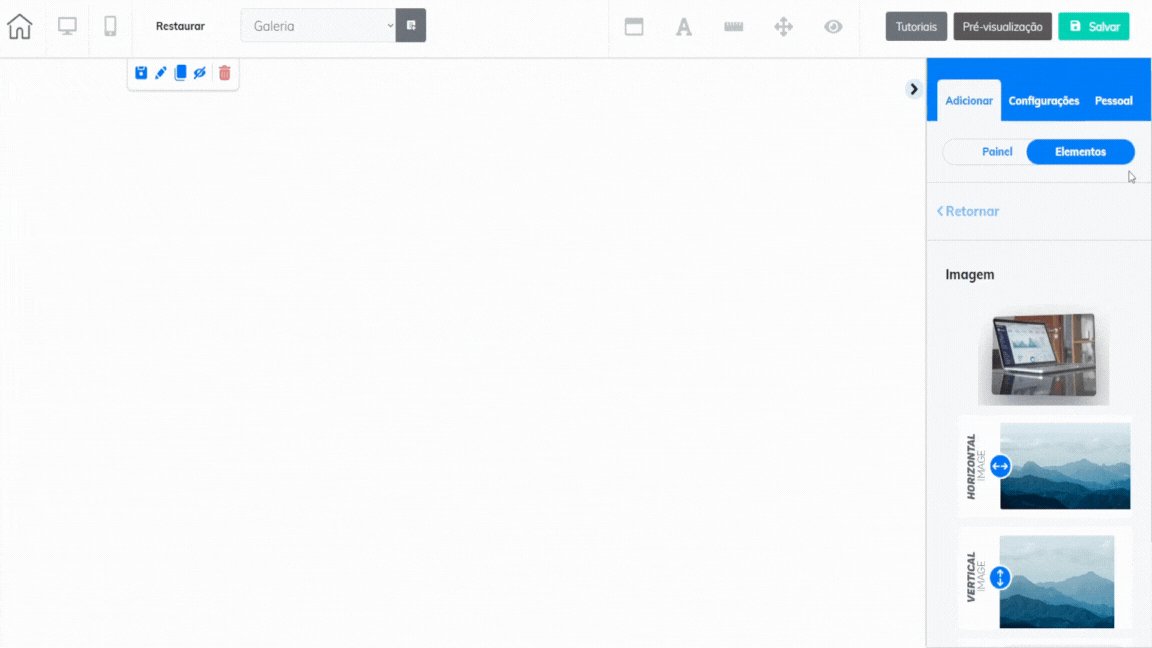
Passo 3 - Acesse o menu lateral direito do construtor de sites; selecione a opção Adicionar e clique na área de Elementos; selecione a opção "Imagem".


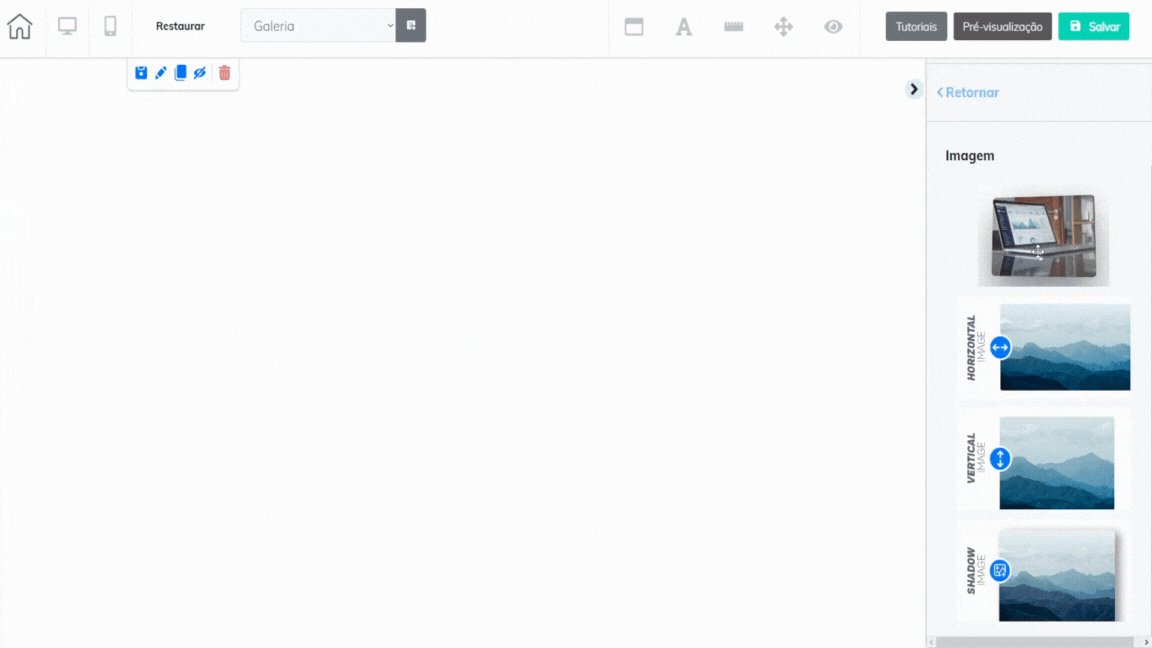
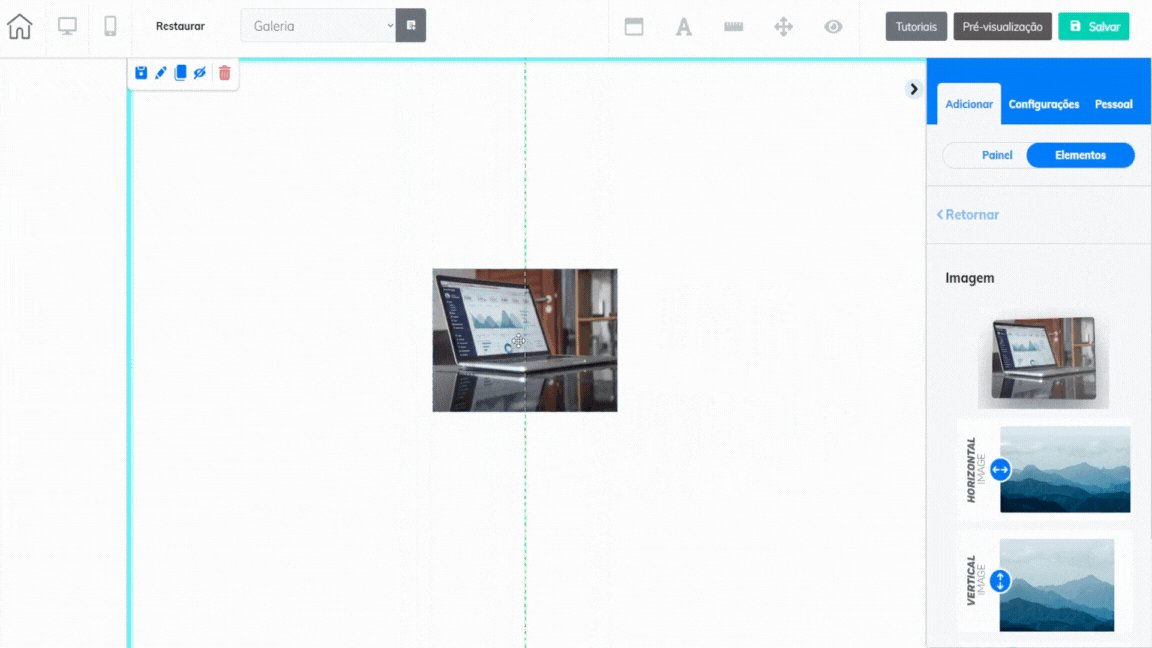
Passo 4 - Escolha um dos modelos de imagens disponíveis para utilizar; clique no botão escolhido e arraste até o local do painel desejado.
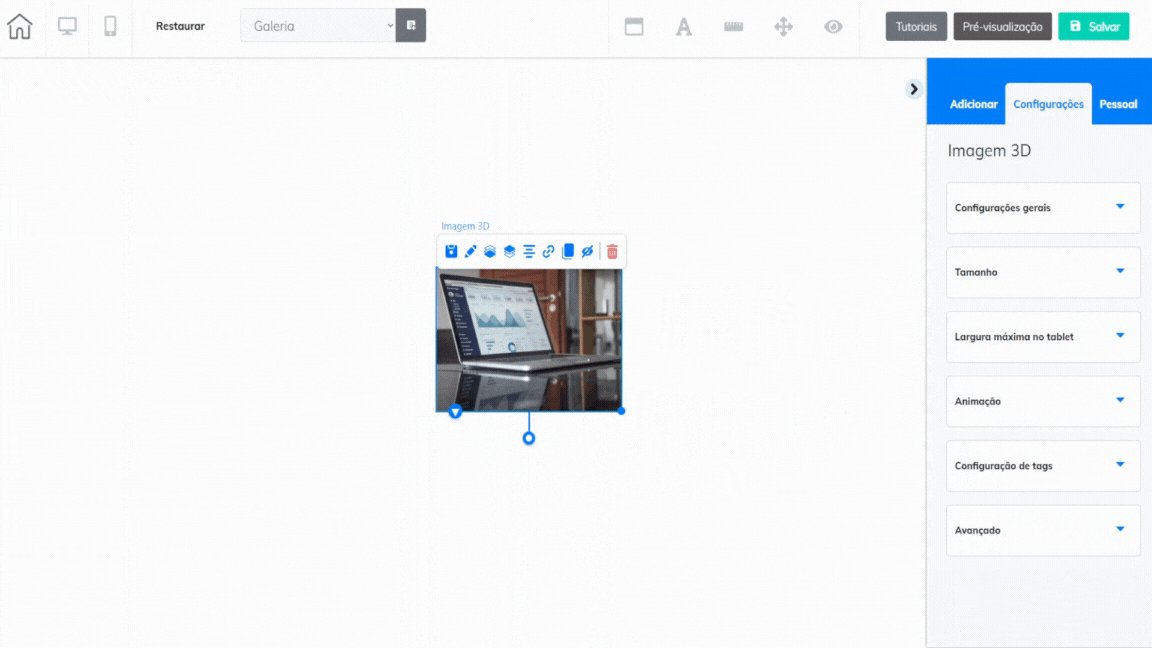
Há dois tipos de imagens disponíveis: a Imagem 3D (primeira opção entre os modelos, possui apenas 1 modelo, adiciona uma imagem com efeito 3D, ou seja, com movimento, ao passar o mouse por cima); Imagem (3 modelos diferentes, adiciona uma imagem comum na vertical, horizontal ou com sombra pré-configurada).
Como editar a Imagem escolhida?
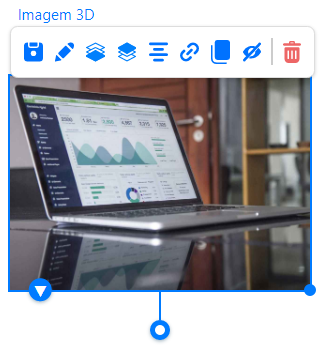
Antes de aprendermos as opções de configurações, vamos conhecer o submenu indicado ao selecionar a imagem.


Salvar elemento - selecione para salvar a imagem adicionada como um "elemento pessoal" e utilizá-la em outros sites e páginas sem a necessidade de repetir todas as configurações.

Camada abaixo/acima - selecione para mover a imagem entre as camadas do painel e ajustar a sobreposição dos elementos.

Elemento central - selecione para ajustar automaticamente a imagem no centro do painel/caixa que ele foi adicionado.

Definir link - selecione para abrir o menu de opções de configurações de redirecionamento ou ação para a imagem. 
Elemento clone - selecione para duplicar a imagem criada.

Ocultar elemento - selecione para adicionar a imagem na parte de "ocultados" do site, ocultar não é sinônimo de deletar o seu elemento, elementos ocultos constam no carregamento da página e podem ser adicionados novamente ao site quando desejar.

Excluir - selecione para deletar a imagem criada. 
Editar elemento - selecione para acessar o menu de opções de configurações externas do elemento.
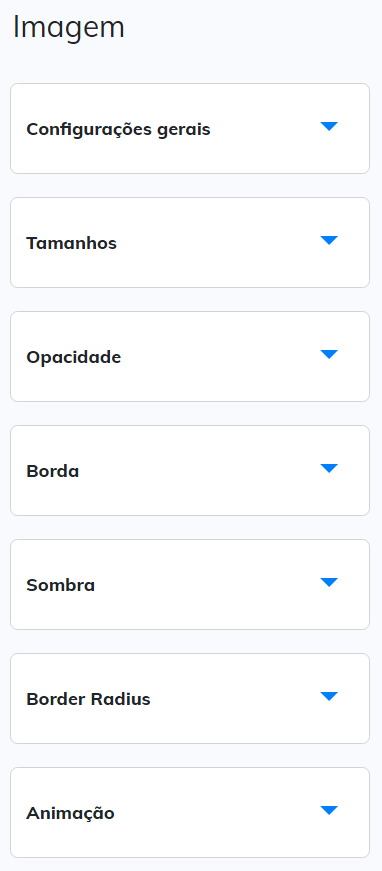
Opções de edição da Imagem:

• Configurações gerais: configure a imagem que será adicionada e
suas configurações de SEO.
• Tamanhos: configure a largura da imagem adicionada na versão
desktop e na versão tablet, caso habilitada nas configurações da
página.
• Opacidade: configure a transparência da imagem.
• Borda: crie uma borda para a sua imagem de diferentes
tamanhos, formas e cores.
• Sombra: crie e configure uma sombra para a imagem adicionada.
• Border Radius: configure os cantos da imagem adicionada, eles
podem ser quadrados, arredondados ou completamente circulares.
• Animação: configure uma ação/animação para a imagem baseado
em tempo, clique, ação do mouse ou visibilidade do local.
• Tag: função utilizada para tags em scripts externos. O atributo tag
deve ser utilizado somente por usuários experientes. Com essa
tag é possível manipular os elementos através do seletor data-
tag.
• Camadas: alternativa para a configuração de posicionamento das
camadas.
• Avançado: alternativa para as configurações de salvar a imagem
como elemento pessoal
Pronto! Finalizamos assim a configuração do nosso tutorial; configure quantas imagens desejar em um único ou em diferentes painéis e aproveite da melhor forma possível esse recurso no Construtor de Sites Builderall Builder! Não se esqueça de salvar e republicar sua página antes de realizar os testes.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Equipe Builderall


No Comments