Como inserir um Formulário de Contato em páginas diferentes e integrar com o MailingBoss 5.0?
Com a opção de Ação do Formulário de Contato no Construtor de Sites Builderall Builder, é possível adicionar o mesmo formulário de contato para captura de leads em diferentes páginas do seu site e reconhecer facilmente, através de tags, a origem de cada lead cadastrado. Identifique de forma fácil e rápida quais das páginas configuradas com seu formulário de captura possuem uma taxa de conversão maior na inscrição de leads.
No MailingBoss 5.0:
Passo 1 - Acesse o MailingBoss 5.0; crie ou escolha uma lista já existente para receber os leads dos formulários de contato.
Dúvidas em como criar uma lista no MailingBoss 5.0? Acesse o tutorial da nossa Central de Ajuda sobre "Como criar uma lista no MailingBoss 5.0?" e aprenda a como configurar agora: Clique aqui!
Passo 2 - Configure na lista criada ou escolhida apenas os campos de informações que deseja capturar dos seus leads; salve a lista.

Os passos que devem ser feitos no MailingBoss 5.0 estão completos; feche a ferramenta e siga os próximos passos! Agora, vamos aprender a como configurar os diferentes formulários de contato para o envio de informações a lista no MailingBoss 5.0:
No construtor de sites Builderall Builder:
Passo 1 - Acesse a página do seu site que será adicionado o primeiro formulário de contato no Construtor de Sites Builderall Builder.
Passo 2 - Escolha um painel em sua página ou adicione um novo para a configuração do formulário.
Passo 3 - Adicione o elemento de Formulário de Contato ao painel do site e o configure externamente como desejar.
Dúvidas em como adicionar e configurar um formulário de contato? Leia o tutorial da nossa Central de Ajuda sobre "Como criar um formulário de contato no construtor Builderall Builder?" e aprenda a como configurar agora: Clique aqui!
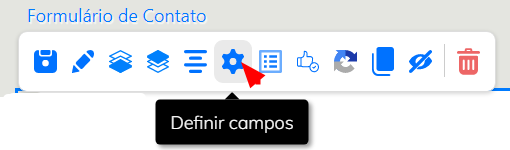
Passo 4 - No submenu do Formulário de Contato adicionado, clique no ícone de "Definir Campos" para abrir o menu de configuração internas do formulário.

Vamos utilizar para a configuração desejada apenas as áreas de "Campos" e "Ação" localizadas na área de "Definir Campos" do Formulário de Contato.

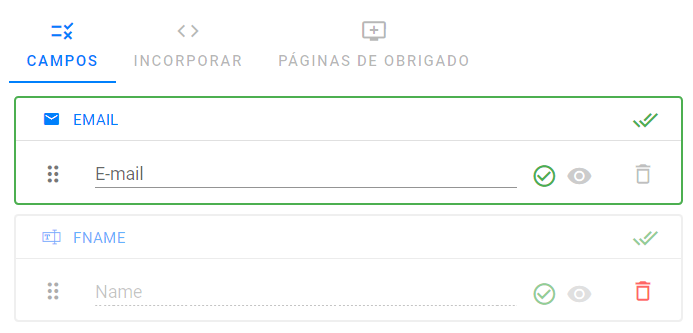
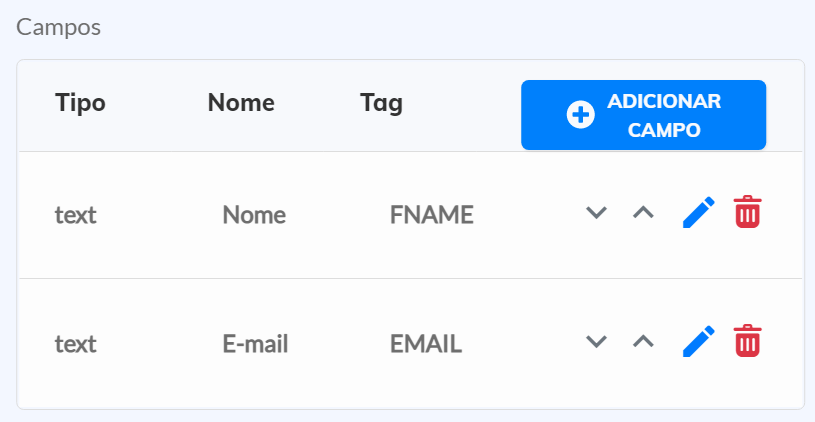
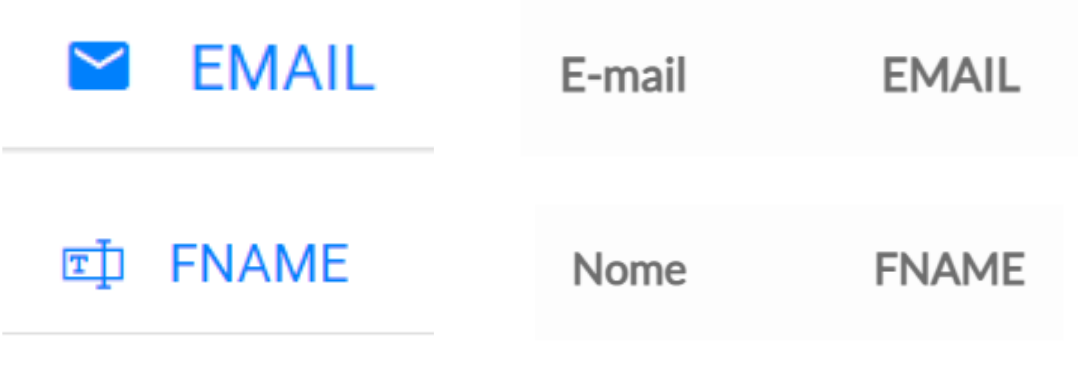
Passo 5 - Inicie configurando os campos do seu formulário, configure os mesmos campos criados na lista que irá receber os leads no MailingBoss 5.0

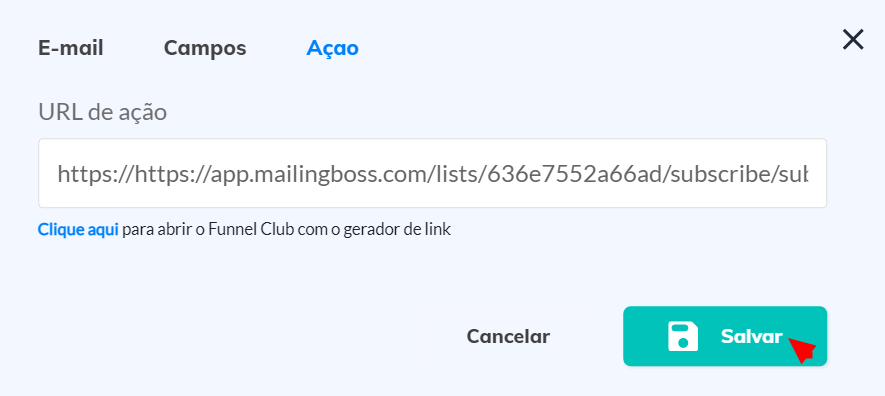
Passo 6 - Acesse a área de "Ação" e configure a URL de redirecionamento após a inscrição no formulário da seguinte forma:
https://LINK_DA_LISTA_NO_MAILINGBOSS/subscribe?tag=NOME_DA_TAG&redir=https://LOCAL_QUE_DESEJAR_REDIRECIONAR_APOS_A_INSCRICAO
Como adicionar cada informação?
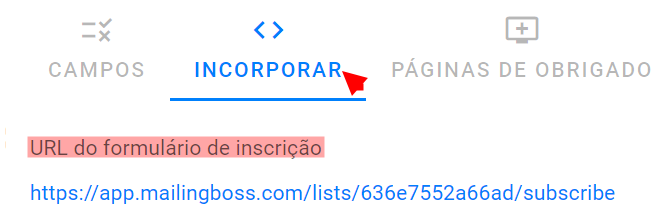
•• Link da Lista no MailingBoss - Adicione a URL do formulário de inscrição da lista que irá receber os leads cadastrados.

•• Nome da Tag - Adicione uma Tag para os leads que virão do respectivo formulário configurado, é através dessa tag que você saberá identificar no MailingBoss 5.0 de qual formulário/página cada lead veio.
•• Local que Deseja Redirecionar Após a Inscrição - Adicione a URL da sua página de obrigado ou qualquer outra página que deseje redirecionar o lead após se inscrever no formulário.
Exemplo: https://https://app.mailingboss.com/lists/636e7552a66ad/subscribe?tag=PAGINA1&redir=https://marketingdigital.com/obrigado
Passo 7 - Salve a configuração. 
Repita o mesmo processo ao configurar o formulário de contato em outras páginas do seu site, lembre-se de alterar o nome da Tag na URL para diferenciar cada página/formulário; é possível utilizar a mesma página de obrigado ou páginas diferentes para cada formulário, o importante é que a URL de inscrição da lista do MailingBoss 5.0 seja sempre a mesma em todos os formulários configurados e os campos dos formulários de contato sejam iguais aos campos configurados na lista.
Pronto! Finalizamos assim a configuração do nosso tutorial; configure quantos formulários de contato desejar em diferentes páginas e aproveite da melhor forma possível esse recurso no Construtor de Sites Builderall Builder! Não se esqueça de salvar e republicar sua página antes de realizar os testes.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Equipe Builderall


No Comments