Como configurar animação de entrada por tempo no botão?
Deseja que seus clientes acompanhem o vídeo ou texto explicativo do seu conteúdo antes de clicar no botão de chamada para a ação? Botões com "delay" (atraso) são uma ótima estratégia para que o botão de chamada apareça apenas no momento exato do vídeo ou texto que você deseja que seu cliente realize determinada ação.
Aprenda neste tutorial a como adicionar animações de tempo e criar botões com "delay" utilizando o Construtor de Sites Builderall Builder:

Acompanhe no vídeo ao lado a configuração que iremos aprender neste tutorial
![]()
Passo 1 - Acesse a página do seu site que será feita a configuração no Construtor de Sites Builderall Builder.
Passo 2 - Escolha um painel em sua página ou adicione um novo para a configuração do elemento.
Passo 3 - Adicione o elemento do Botão ao painel do site e o configure como desejar.
Dúvidas em como adicionar e configurar o elemento do Botão? Assista o tutorial da nossa Central de Ajuda sobre "Como adicionar um botão?" e aprenda a como configurar agora: Clique aqui!
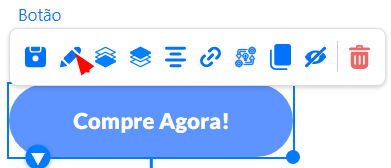
Passo 4 - Clique no botão adicionado e selecione a opção de Editar elemento no submenu do elemento.

Passo 5 - Selecione a opção Animação no menu de configurações.

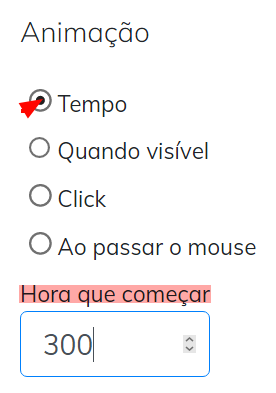
Passo 6 - Escolha a opção de animação por Tempo; para configurar o tempo de entrada, adicione no campo "Hora que começar" o tempo que deseja que o botão fique oculto, após o fim do tempo adicionado, o botão irá aparecer em sua página/painel através da animação escolhida.
Importante! A medida de tempo utilizada no campo é em segundos, ou seja, ao adicionar o número 5, por exemplo, o botão irá aparecer 5 segundos após o cliente acessar sua página, caso deseje utilizar o tempo em minutos ou horas, converta os valores para segundos antes de adicionar ao campo.
Exemplo: 5 minutos (tempo desejado) = 300 segundos (tempo convertido para adicionar ao campo).

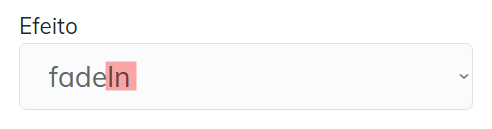
Passo 7 - Para configurar animações de entrada por tempo corretamente, é obrigatório o uso de efeitos de animação também de entrada, ou seja, efeitos que possuem a sílaba IN no nome, exemplo: FadeIN. Selecione o efeito de entrada desejado.

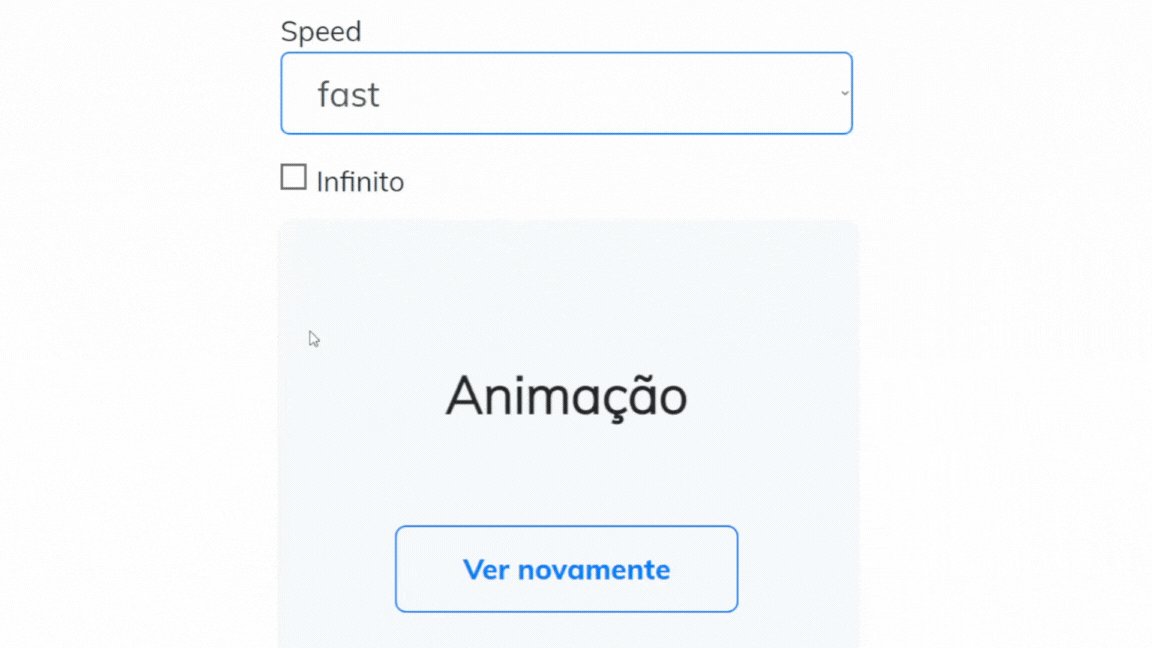
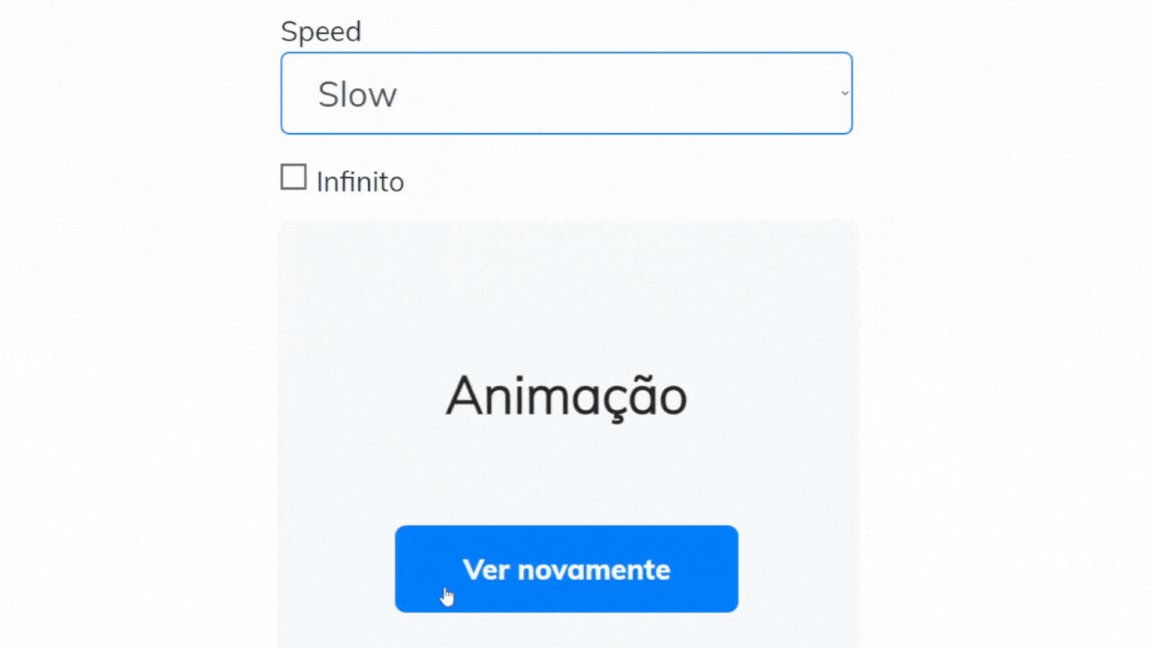
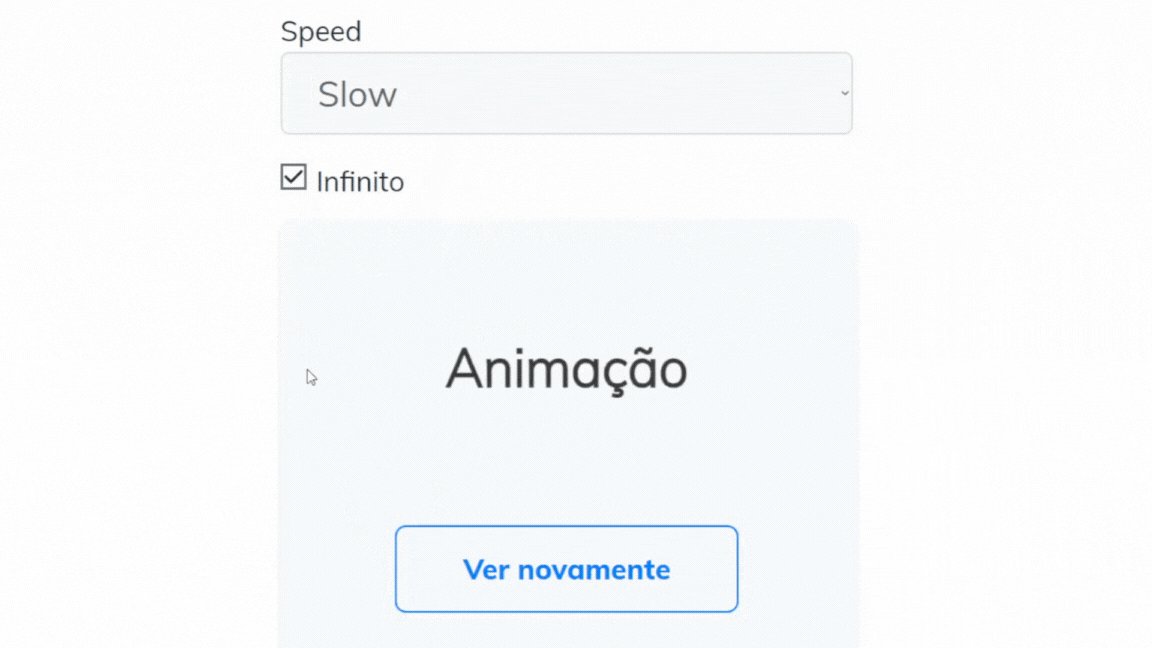
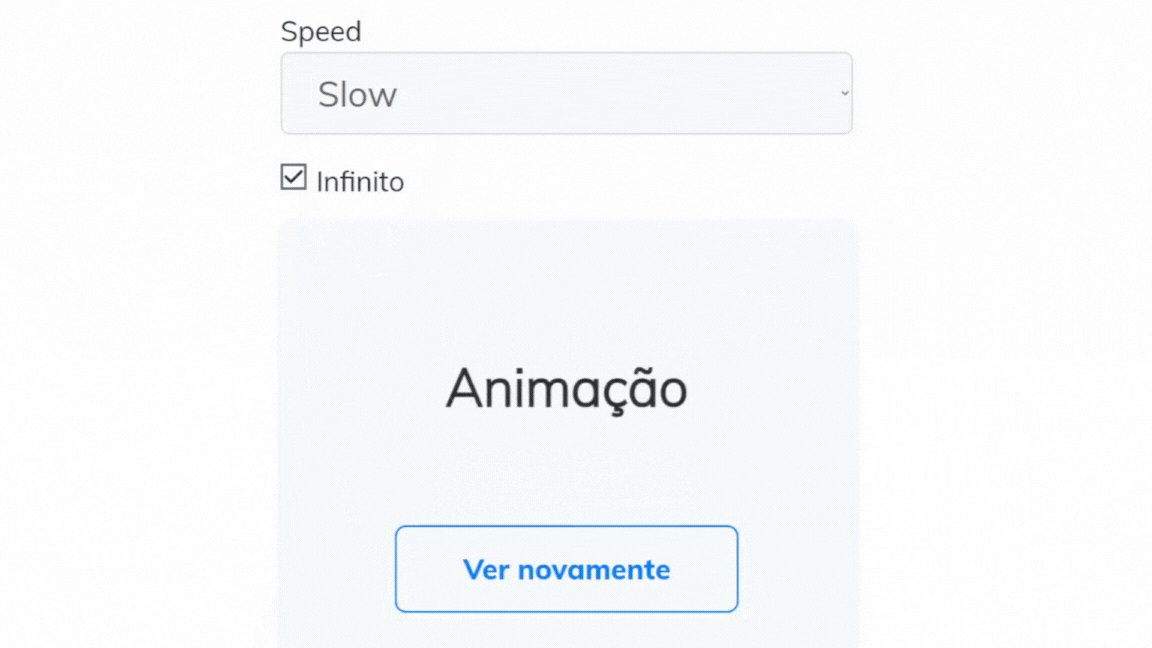
Passo 8 - Além do efeito de animação, podemos configurar a velocidade do efeito na opção "Speed" e se a animação de entrada irá se repetir infinitamente; acompanhe todas as configurações na tela ilustrativa, dessa forma, é possível confirmar as animações escolhidas e a velocidade no mesmo local. 
Pronto! Finalizamos assim a configuração do nosso tutorial; configure quantos botões animados desejar em um único ou em diferentes painéis e aproveite da melhor forma possível esse recurso no Construtor de Sites Builderall Builder! Não se esqueça de salvar e republicar sua página antes de realizar os testes.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Equipe Builderall

No Comments