Como adicionar um botão?
Adicionar botões em seu site são sempre uma boa forma de guiar os seus visitantes e leads a completarem uma ação específica que você pretende, exemplos: se inscrever em um formulário, baixar um ebook, visitar outras páginas do site, entre outros. Além de atrativos, incentivam o visitante ao clique no local. Aprenda neste tutorial a como criar botões personalizados no Construtor de Sites Builderall Builder.
Como adicionar um Botão?
Passo 1 - Acesse o site e a página que deseja adicionar o Botão no Construtor de Sites Builderall Builder.
Passo 2 - Escolha um painel em sua página ou adicione um novo para a configuração do elemento.
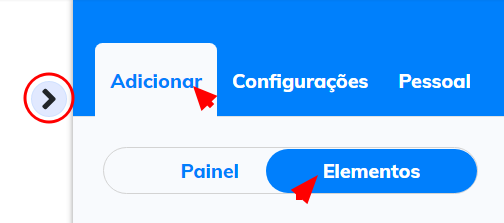
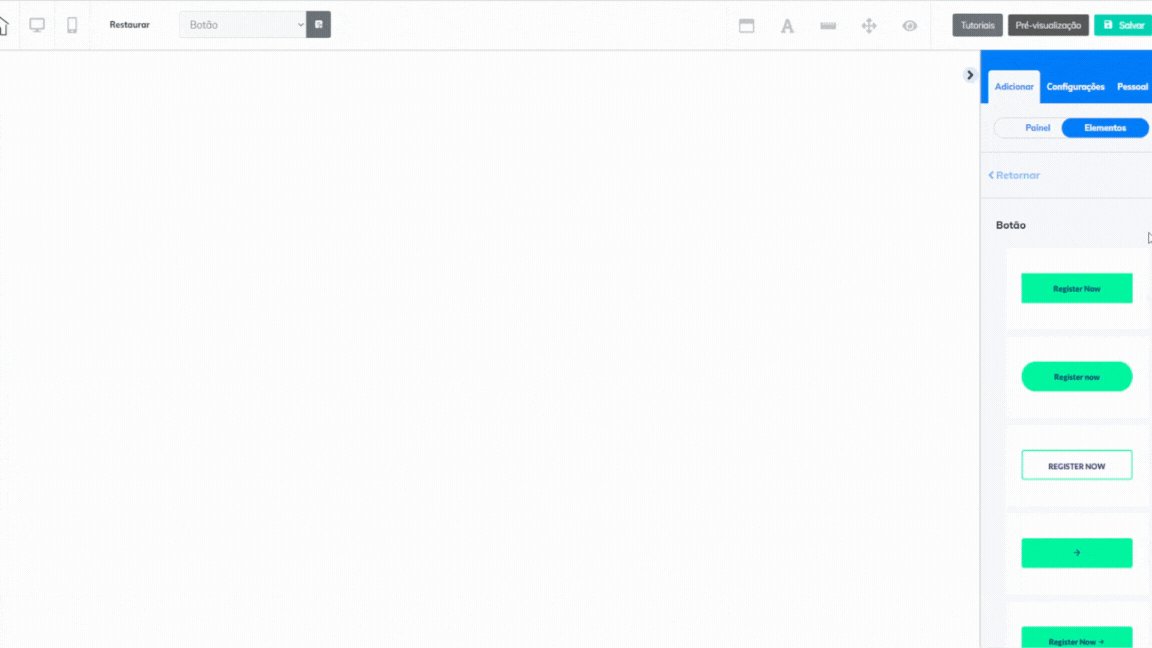
Passo 3 - Acesse o menu lateral direito do construtor de sites; selecione a opção Adicionar e clique na área de Elementos; selecione a opção "Botão".


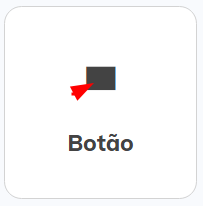
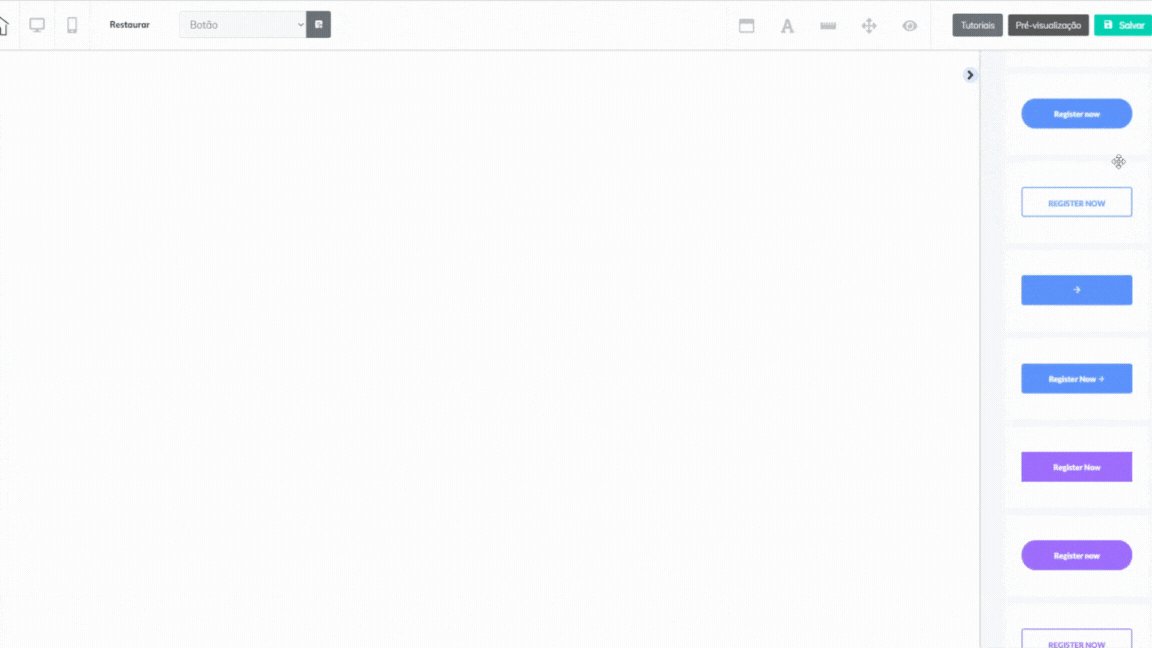
Passo 4 - Escolha um, entre os 38 modelos de botões que irão aparacer; clique no botão escolhido e arraste até o local do painel desejado.
Como editar o Botão escolhido?
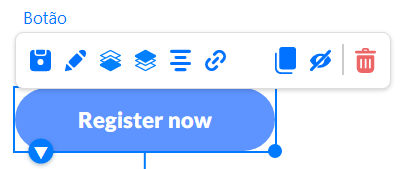
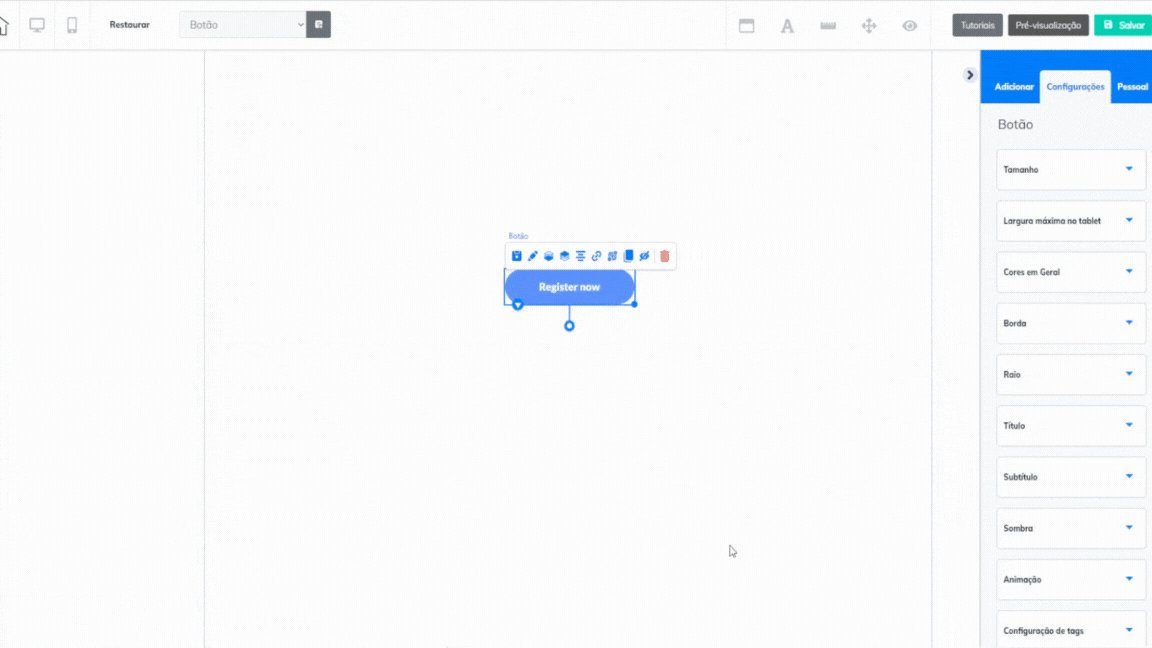
Antes de aprendermos as opções de configurações, vamos conhecer o submenu indicado ao selecionar o botão.


Salvar elemento - selecione para salvar o elemento criado como um "elemento pessoal" e utilizá-lo em outros sites e páginas sem a necessidade de repetir todas as configurações.

Camada abaixo/acima - selecione para mover o elemento entre as camadas do painel e ajustar a sobreposição dos elementos.

Elemento central - selecione para ajustar automaticamente o elemento no centro do painel/caixa que ele foi adicionado.

Definir link - selecione para abrir o menu de opções de configurações de redirecionamento ou ação para o botão. 
Elemento clone - selecione para duplicar o botão criado.

Ocultar elemento - selecione para adicionar o elemento na parte de "ocultados" do site, ocultar não é sinônimo de deletar o seu elemento, elementos ocultos constam no carregamento da página e podem ser adicionados novamente ao site quando desejar.

Excluir - selecione para deletar o botão criado. 
Editar elemento - selecione para acessar o menu de opções de configurações externas do elemento.
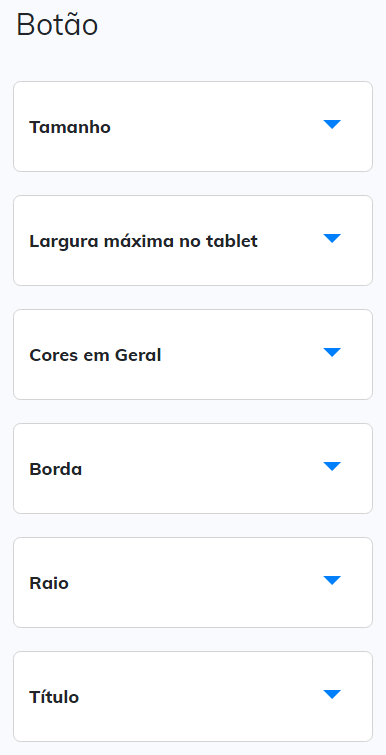
Opções de edição do Botão:

• Tamanho: configure a altura e largura do elemento adicionado
na versão desktop.
• Largura máxima no tablet: configure a largura máxima do
elemento na versão tablet, caso habilitada em seu site.
• Cores em Geral: configure as cores do elemento adicionado.
• Borda: crie uma borda para o seu elemento de diferentes
tamanhos, formas e cores.
• Raio: configure os cantos do seu elemento, eles podem ser
quadrados, arredondados ou completamente circulares.
• Título: configure o texto principal do botão adicionado.
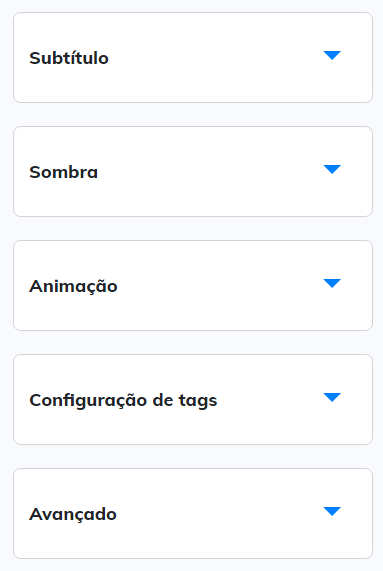
• Subtítulo: configure o texto secundário do botão
adicionado.
• Sombra: crie e configure uma sombra para o botão
adicionado.
• Animação: configure uma ação/animação para o botão baseado
em tempo, clique, ação do mouse ou visibilidade do local.
• Configuração de tags: função utilizada para tags em scripts
externos. O atributo tag deve ser utilizado somente por
usuários experientes. Com essa tag é possível manipular os
elementos através do seletor data-tag.
• Avançado: alternativa para as configurações de: camada de
posicionamento e salvar como elemento pessoal.
Pronto! Finalizamos assim a configuração do nosso tutorial; configure quantos botões desejar em um único ou em diferentes painéis e aproveite da melhor forma possível esse recurso no Construtor de Sites Builderall Builder! Não se esqueça de salvar e republicar sua página antes de realizar os testes.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Equipe Builderall


No Comments