Aprenda como adicionar campos no formulário do supercheckout
Iremos demonstrar com poderá configurar seu checkout, mudando a cor e editando textos e tamanhos. Muitos usuários confundem essa configuração com a configuração dos campos de formulário. Vamos lá;
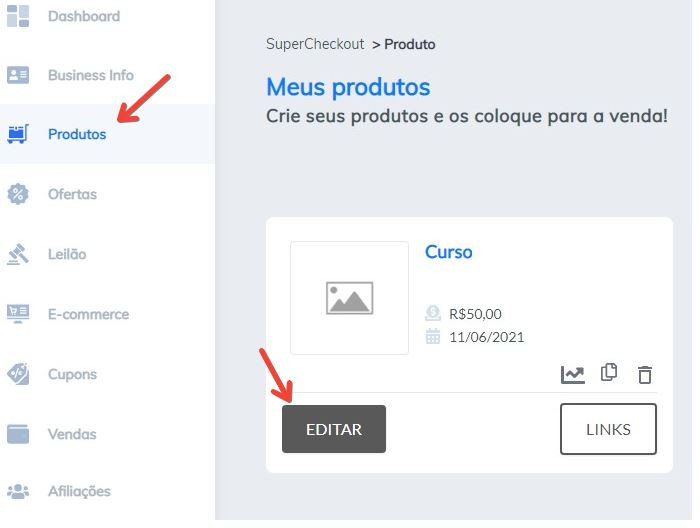
1. No Supercheckout, em "Produtos", clique em "Ediatr" o produto;
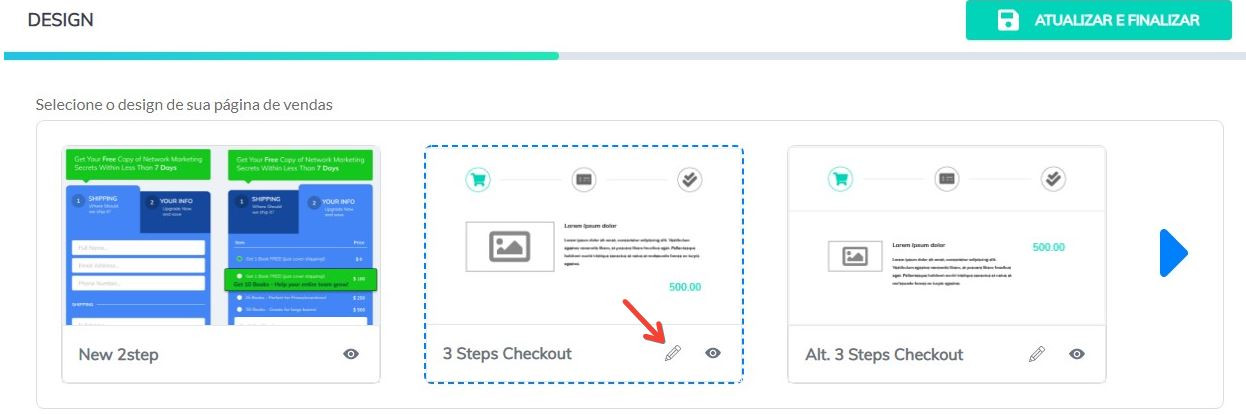
2. Vá à "Design";
3. Escolha o tipo de checkout e clique no "lápis" para configurá-lo;
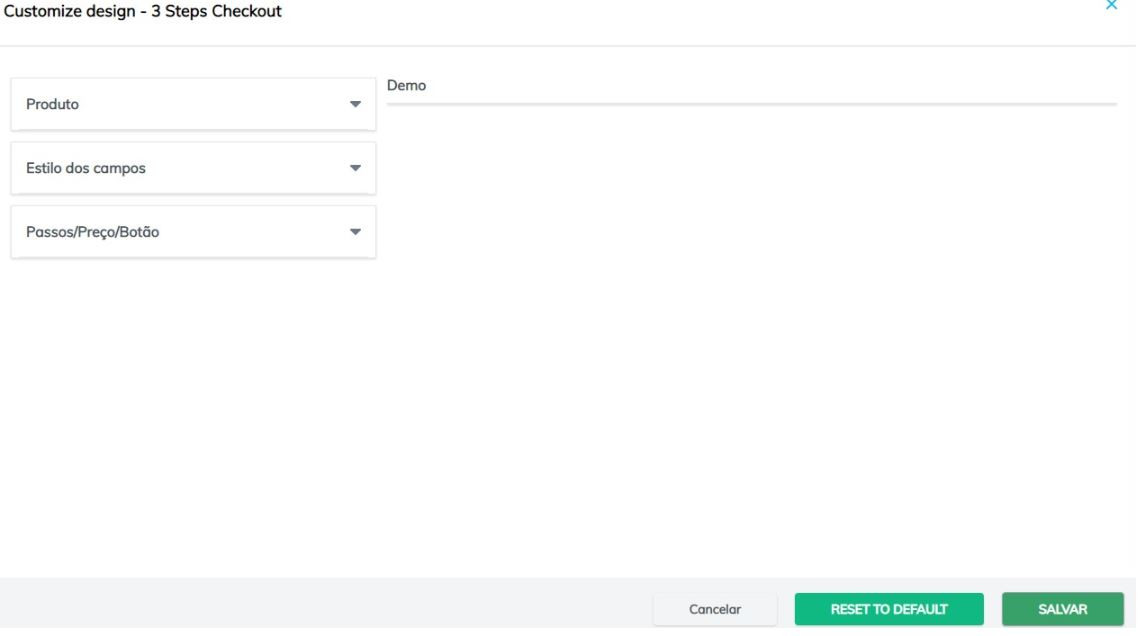
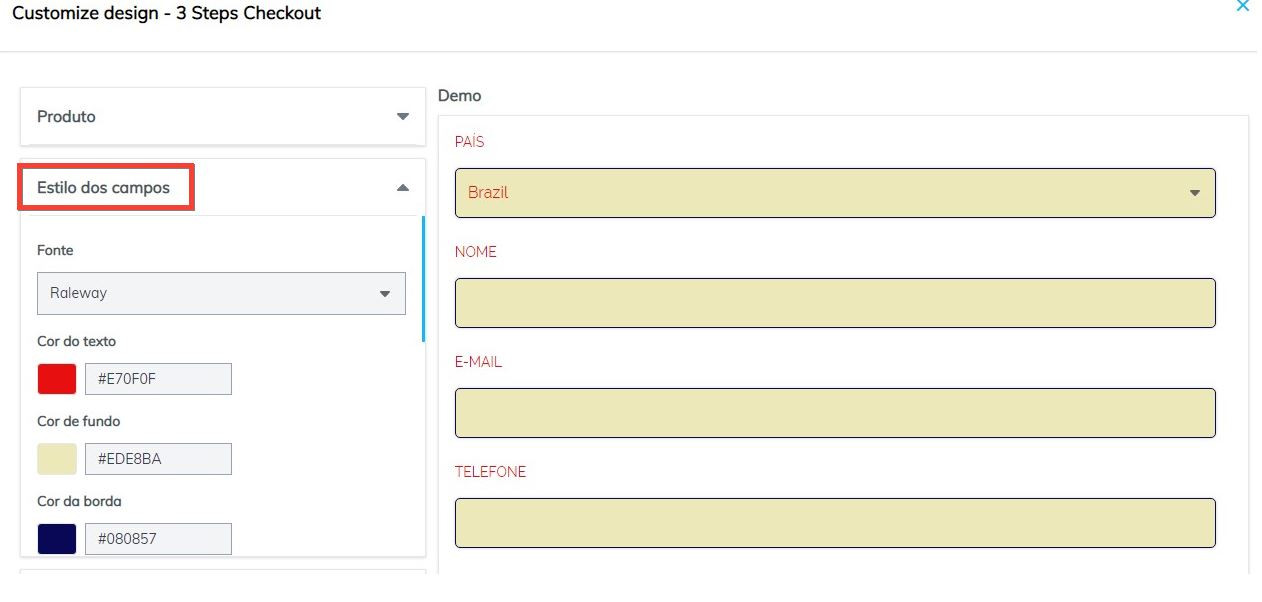
4. Irá aparecer essa página com os campos a serem configurados;
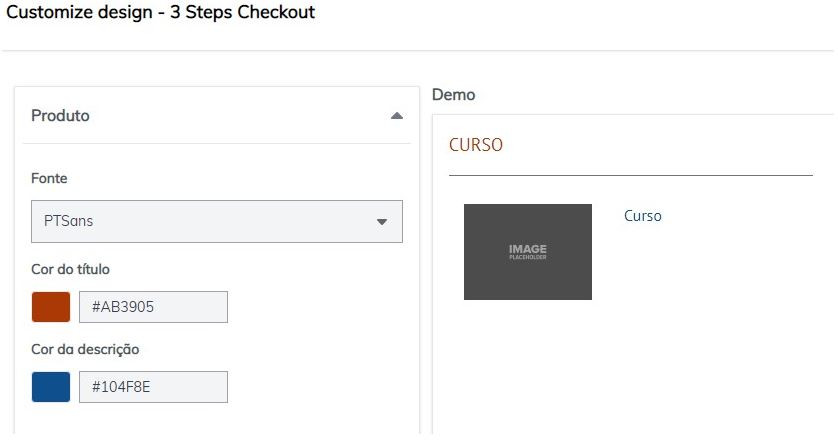
5. Campo "Produto";
6. Campo "Estilo dos campos";
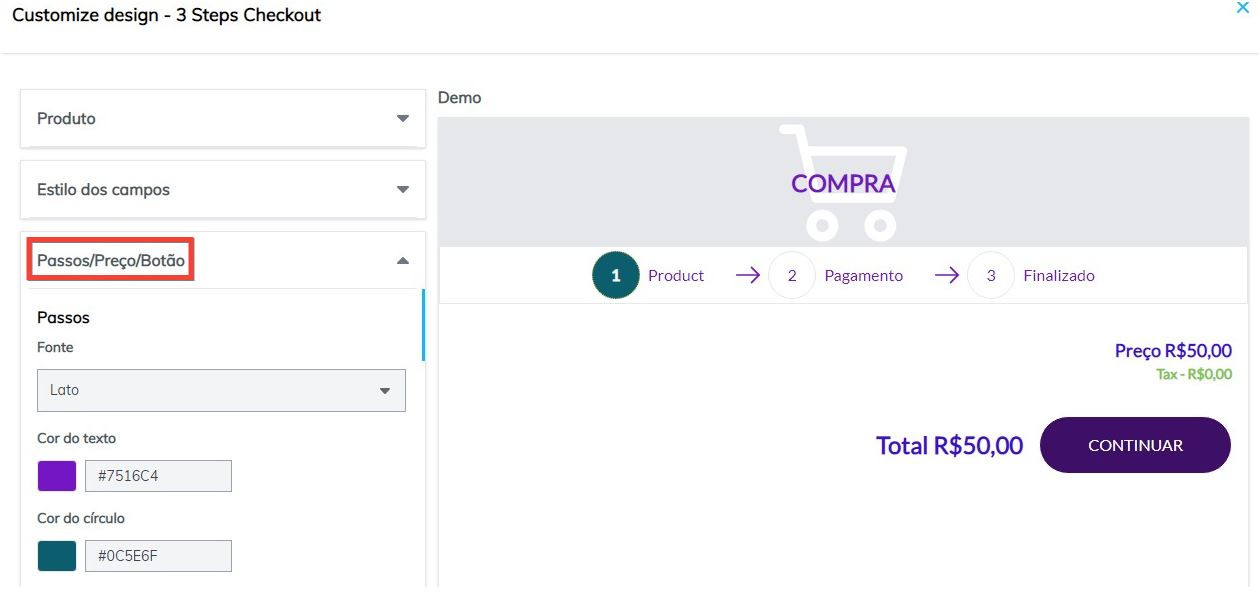
7. Campo "Passos/Preço/Botão";
8. Após configurar ao seu gosto, clique em "Salvar";
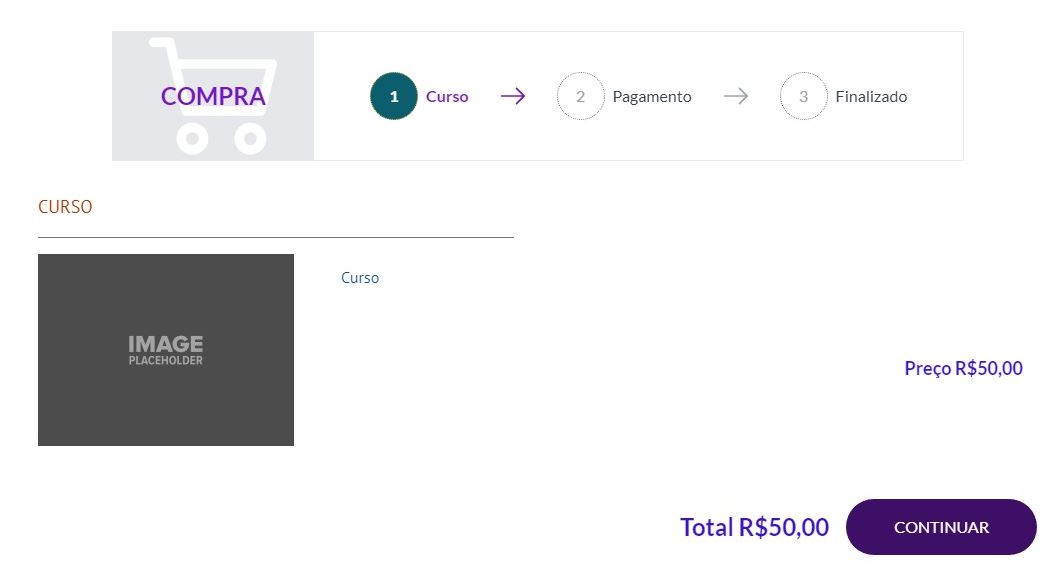
9. Esse será o layout do checkout após configurado;
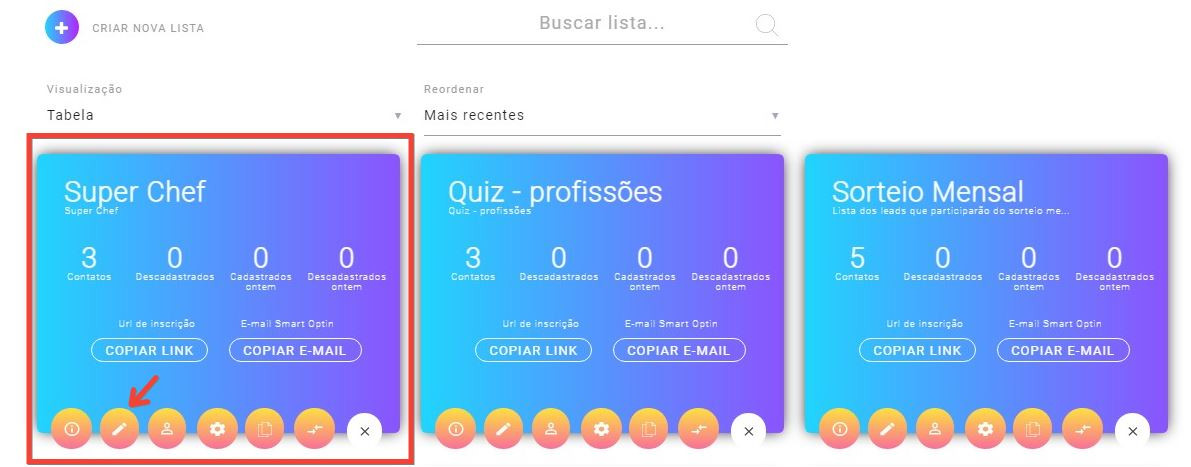
10. Para inserir campos de formulário ao seu checkout, teremos que configurar os campos em uma lista, no Mailing Boss. Para isso vamos ao Mailing Boss. Escolha uma lista e clique em "Atualizar". Caso quiser, poderá criar uma lista nova;
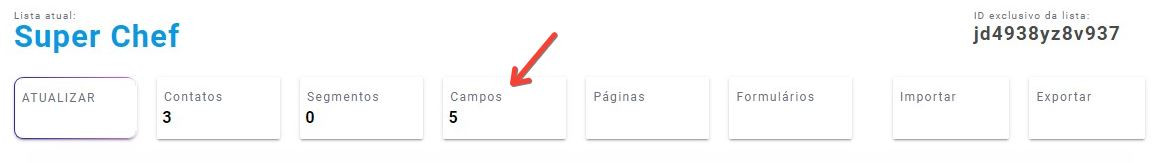
11. Irá abrir essa página, clique em "Campos";
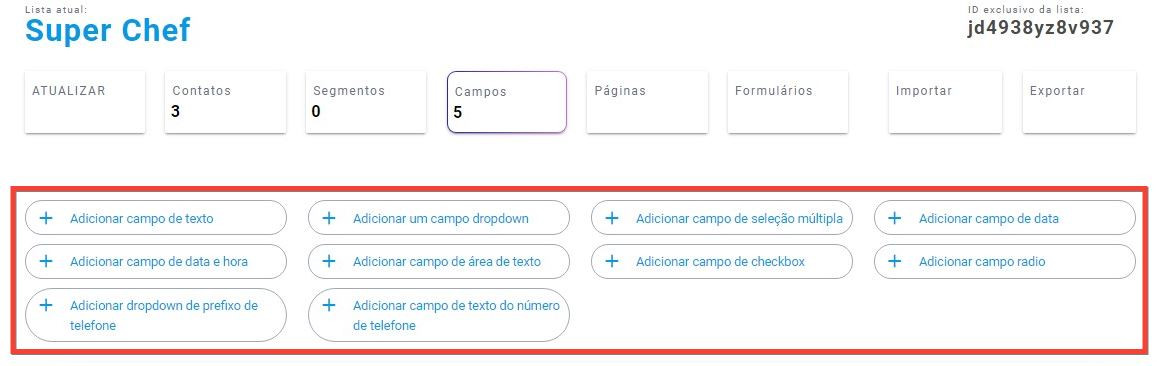
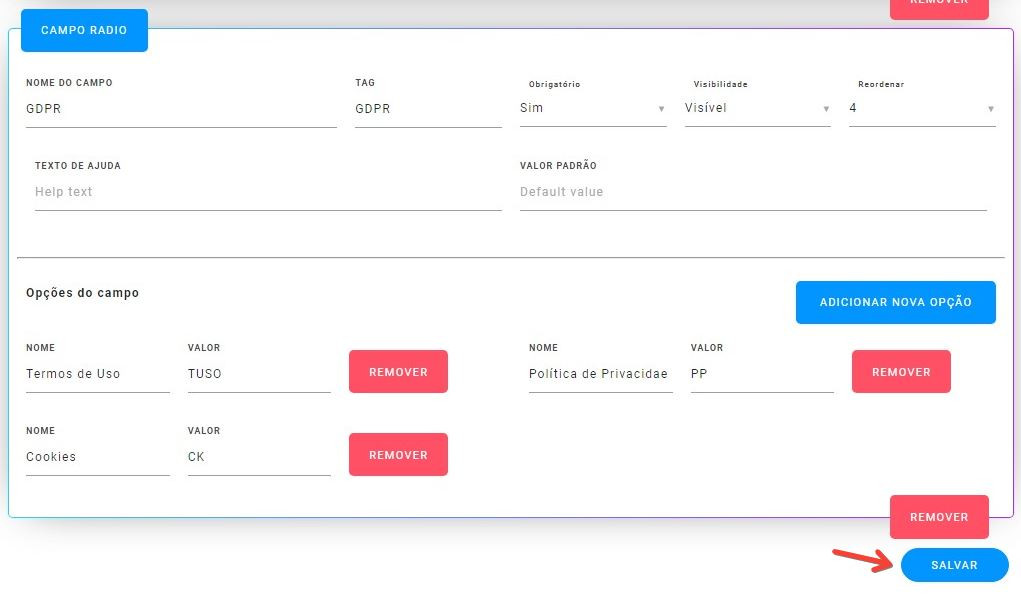
12. Várias opções de campos serão mostradas e você poderá utilizá-las em sua lista;
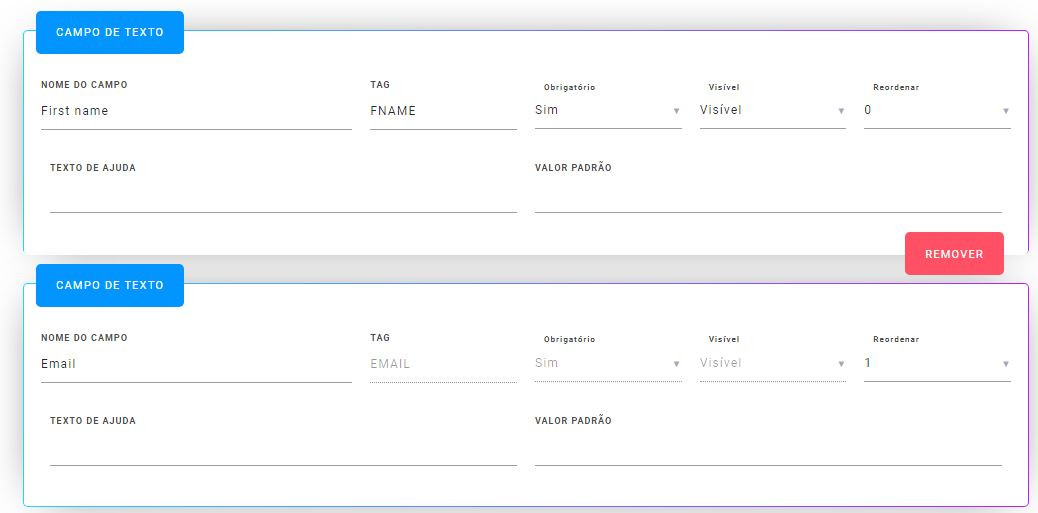
13. Monte seus campos de formulários e depois "Salve";
14. Depois da lista salva, voltaremos ao Supercheckout. Vá ao produto que configurou o layout do checkout e depois em "E-Mail";
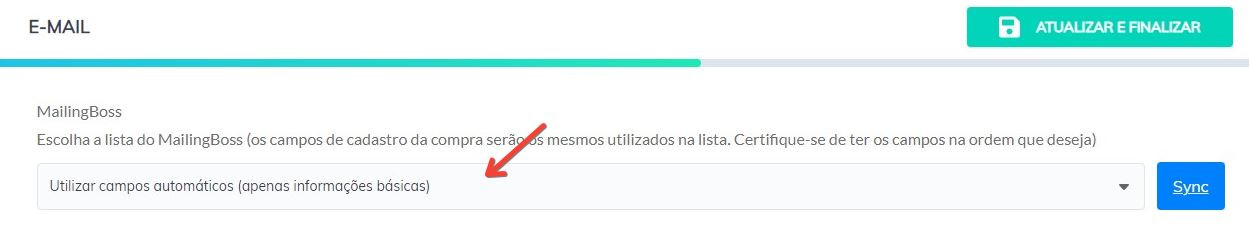
15. Essa página será mostrada. Clique aqui para escolher uma lista;
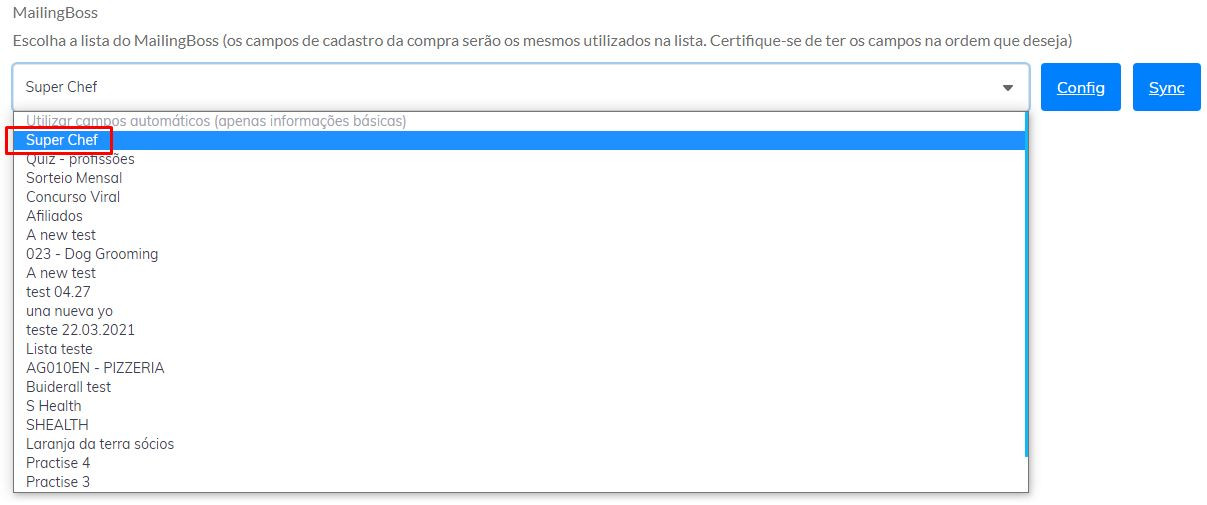
16. Escolha a lista que configurou no Mailing Boss;
17. Atualize e Finalize essa configuração;
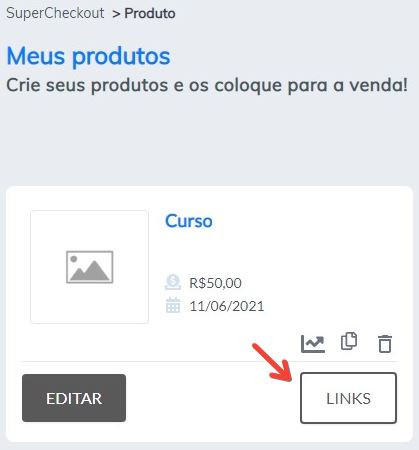
18. Vá a "Meus Produtos" e clique em "Links";
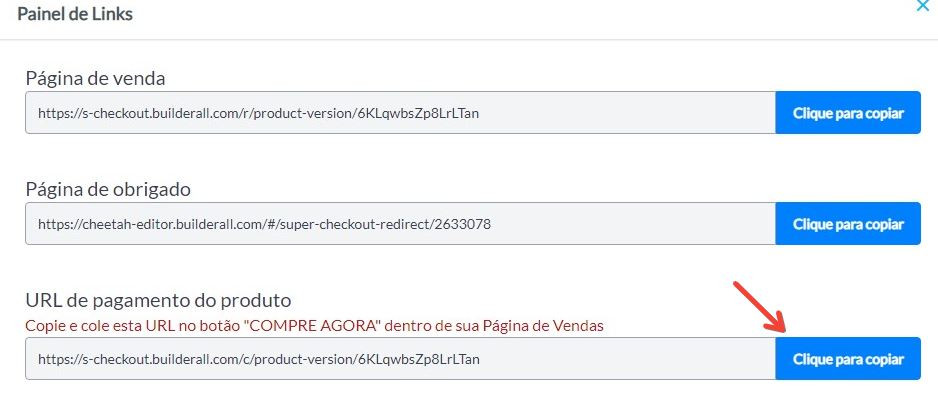
19. A página de links irá aparecer. Copie o link "URL de pagamento do produto";
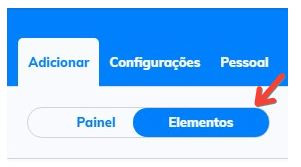
20. Vá para o Cheetah Builder. Abra a página onde o checkout irá ser posicionado e clique em "Elementos";
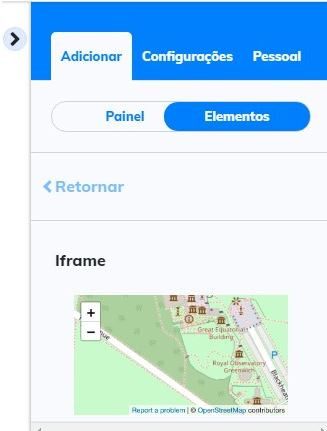
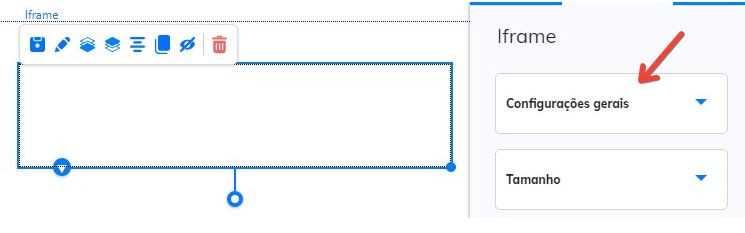
21. Vá até "Iframe". Segure e arraste para dentro da sua página;
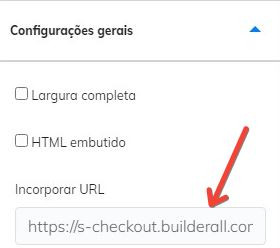
22. Irá abrir essa caixa de "iframe". Clique nela e depois em "Configurações Gerais";
23. Cole o link copiado em "Incorporar URL";
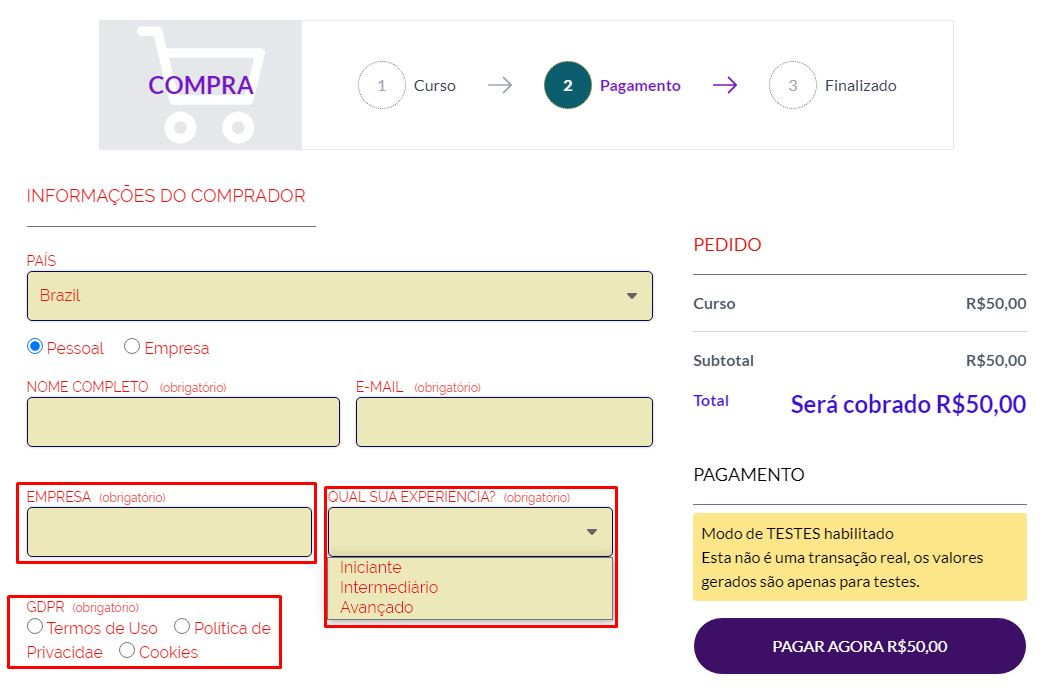
24. Agora é só ajustar o checkout na sua página. Quando passar para o passo 2 do checkout, irá aparecer assim;
25. E é assim que irá inserir mais campos de formulários ao seu checkout.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Faça seu negócio decolar 🚀
Equipe Builderall


























No Comments