Qual tamanho ideal de imagem para o site?
As imagens podem ter diversos tamanhos, aqui constam algumas recomendações para um melhor dimensionamento sem problemas de distorção ou de imagens desalinhadas.
Dentro dos padrões usados o recomendado de formatos são JPG e PNG, e o peso da imagem deve ser menor que 500 kb para o site não ficar muito pesado e acabar prejudicando no carregamento das páginas.
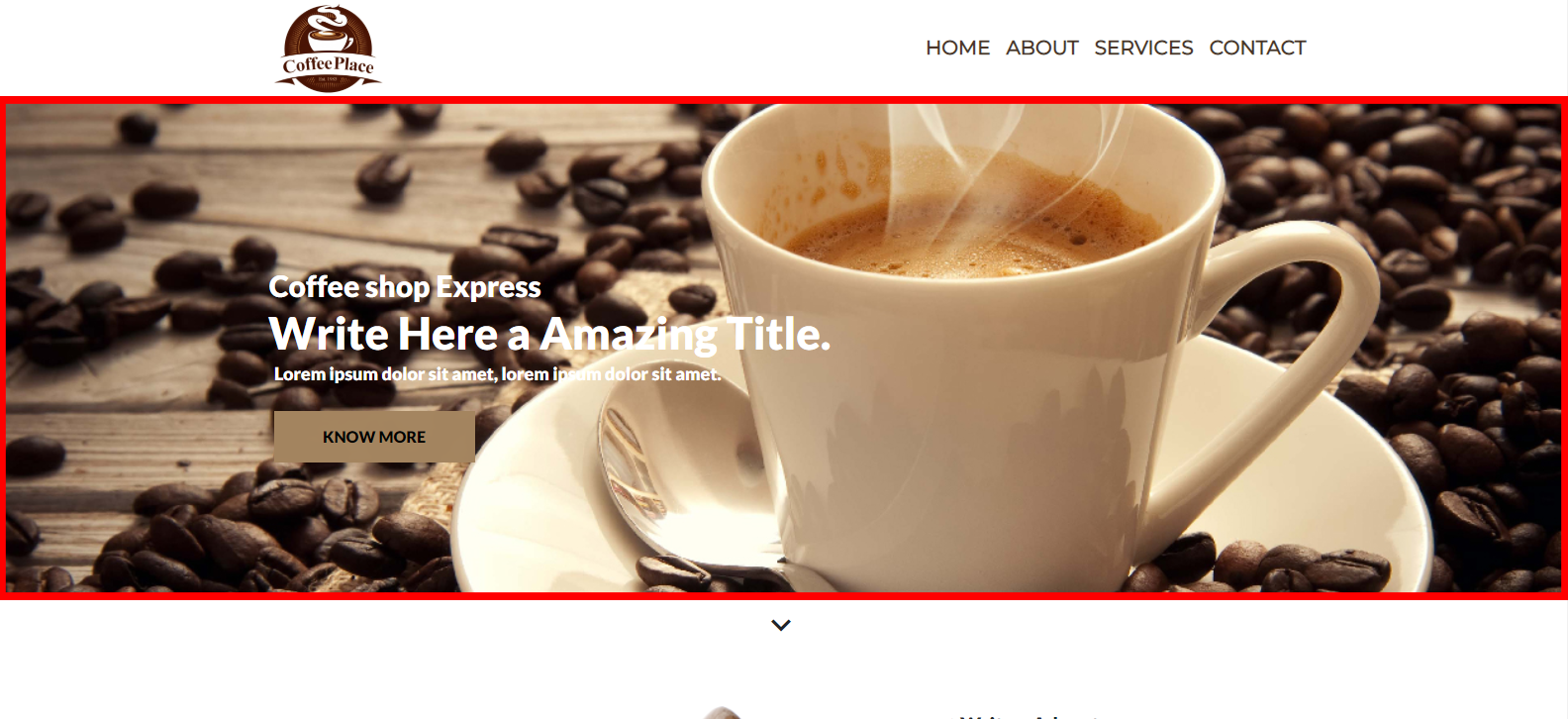
Background de painéis
O tamanho recomendado para uma imagem de background de um painel é de 1250 x 500, sendo que a altura pode variar dependendo da necessidade.

Menu logo
O tamanho recomendado para ser usado na logo do topo é de 120 x 120, se a logo for centralizada recomendamos utilizar 160 x 160 sendo que a largura pode variar dependendo da necessidade.

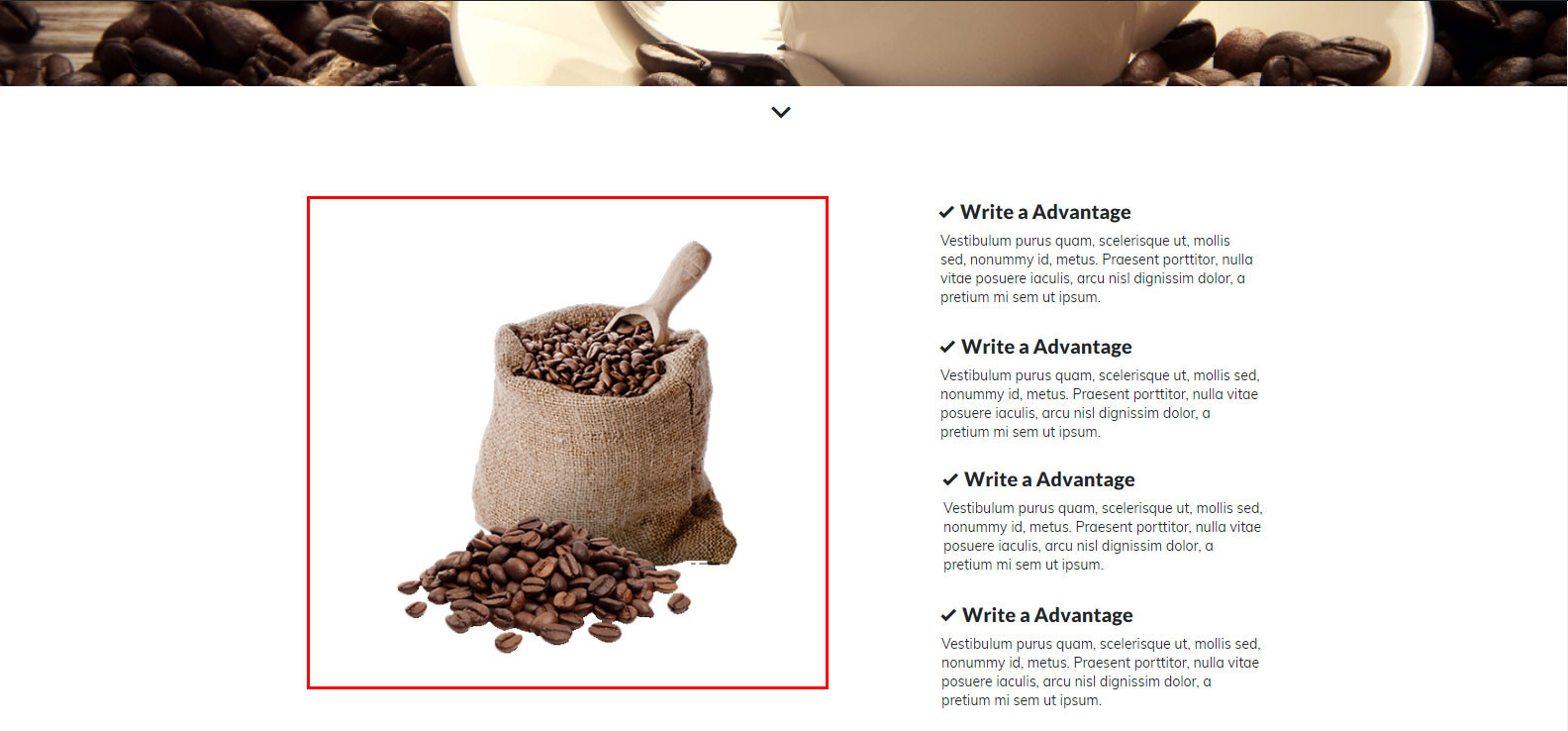
Imagens laterais
O tamanho recomendado para as imagens médias usadas no corpo do site é de 500x500, lembrando que nesse caso a altura e largura podem variar com a forma que será utilizada.

Ícones
O tamanho recomendado para os ícones é de 90 x 90, os ícones dificilmente serão alterados, talvez para um tamanho menor dependendo da quantidade de ícones.
![]()
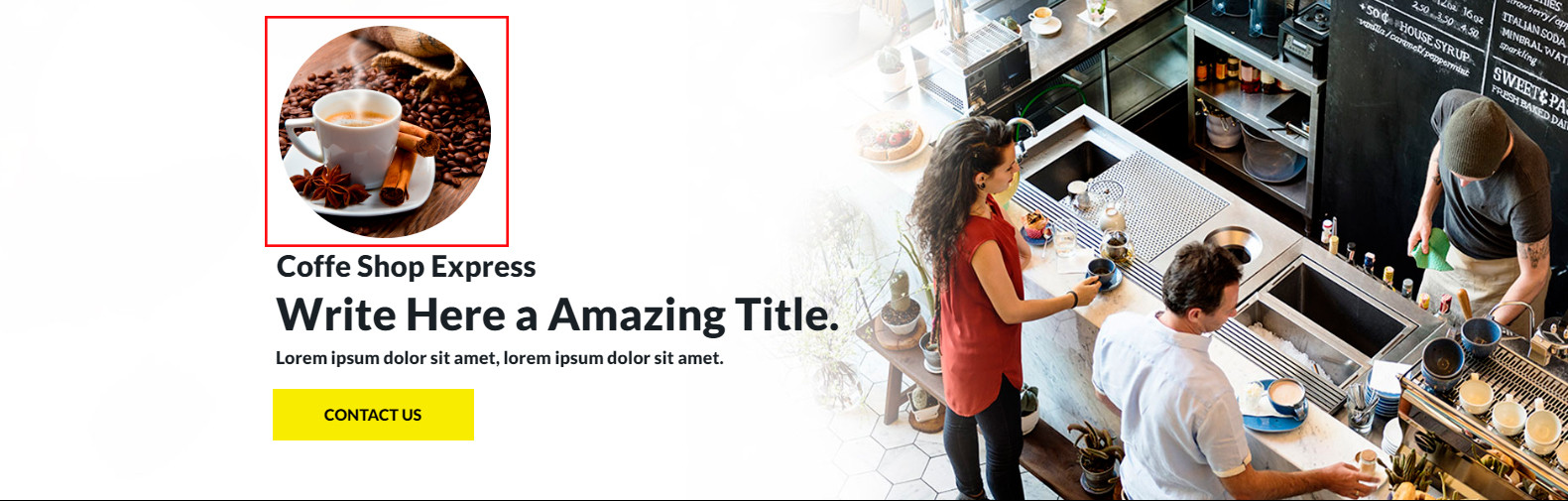
Imagens circulares
Para imagens circulares, as imagens devem ter um padrão de 1:1, por exemplo, usar uma imagem com resolução de 1000 x 1000, e ajustar as bordas em um tamanho padrão que pode variar dependendo do tamanho que será utilizada.

Thumbnail do Blog Cheetah Builder
A imagem miniatura do blog, conhecida como thumbnail não tem um tamanho específico definido por padrão.
O nosso sistema adapta a imagem que você inserir em miniatura de forma automática. Porém a imagem continua com o peso de uma imagem acima da média.
Indicamos utilizar uma imagem leve, com boa qualidade e isso é suficiente para adaptar a miniatura do blog e preservar a qualidade da mesma.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Equipe Builderall

No Comments