Como alterar as configurações de um formulário do Mailingboss 5.0 via código
Neste tutorial, iremos aprender a estrutura básica do formulário de captura do MailingBoss 5.0 em linguagem HTML e como personalizar o formulário através de alguns princípios do CSS aplicados a elementos HTML. As configurações a seguir são voltadas para todos os usuários que desejam alterar o formulário do MailingBoss 5.0 para utilizar em sites externos, porém, o conhecimento prévio em princípios básicos de programação pode facilitar o entendimento e permitir realizar configurações mais avançadas para o formulário.
Código HTML Padrão
<form action="https://app.mailingboss.com/lists/636e7552a66ad/subscribe" method="post">
<div class="form-group">
<label for="FNAME" style="">Name</label>
<input class="form-control" placeholder="Name" style="" name="FNAME" type="text" id="FNAME">
</div>
<div class="form-group">
<label for="EMAIL" style="">E-mail</label>
<input class="form-control" required placeholder="E-mail" style="" name="EMAIL" type="email" id="EMAIL">
</div>
<input type="submit" class="btn btn-default" value="Inscrever">
</form>O código HTML do formulário de inscrição vinculado a lista criada no MailingBoss 5.0 é encontrado na área de "Formulários" > "Incorporar". O código HTML copiado do MailingBoss 5.0 é dividido em 3 partes:
'Serão utilizados no tutorial as linguagens HTML e CSS para alteração das configurações do formulário de captura, porém, é possível utilizar outros metódos e linguagens, exemplo: JavaScript, normalmente no código HTML do formulário para as alterações desejadas.
Parte 1 - URL, ID da lista e ação de inscrição;
<form action="https://app.mailingboss.com/lists/636e7552a66ad/subscribe" method="post"> Na primeira linha do código HTML copiado diretamente da sua lista no MailingBoss 5.0 são indicados: a URL de redirecionamento das informações para o MailingBoss 5.0 - https://app.mailingboss.com/lists/ - o ID do formulário que os leads serão cadastrados ao preencherem o formulário - <FORM UID> - e a ação de inscrever o lead ao adicionar os dados e selecionar a opção enviar - /subscribe.
Parte 2: Campos do formulário;
<div class="form-group">
<label for="FNAME" style="">Name</label>
<input class="form-control" placeholder="Name" style="" name="FNAME" type="text" id="FNAME">
</div>
<div class="form-group">
<label for="EMAIL" style="">E-mail</label>
<input class="form-control" required placeholder="E-mail" style="" name="EMAIL" type="email" id="EMAIL">
</div>Serão indicados todos os campos criados na área de "Campos" da lista: Altere os nomes dos campos do formulário na tag label - >Name</label> (exemplo: >Nome completo</label>); altere os textos localizados dentro das áreas dos campos (placeholder) no atributo - placeholder="Name" (exemplo: placeholder="Digite seu nome completo sem abreviações); Para alterar as opções de estética dos campos, adicione as opções de edição no atributo - style=""
Também é possível adicionar novos campos diretamente pelo código, lembrando que, é obrigatório manter no código: o campo de e-mail e os demais campos que estão como obrigatórios na área de "Campos" do MailingBoss 5.0 com as suas respectivas tags no atributo - name="FNAME" (exemplo).
Para o envio dos dados do cadastro para o MailingBoss 5.0 funcionar corretamente é necessário permanecer no código: o link de inscrição, o campo de email e os demais campos obrigatórios configurados. Campos adicionais serão desconsiderados pelo MailingBoss durante o envio das informações e não alteram o envio.
Parte 3 - Configurações do botão;
<input type="submit" class="btn btn-default" value="Inscrever">Serão indicadas as opções para alterações estéticas no botão do formulário de inscrição. Por padrão, para configurações de estética, os códigos dos formulário do MailingBoss 5.0 vem apenas com a classe definida (class="btn btn-default"), utilizada normalmente para a padronização de parâmetros, evita a necessidade de repetir as configurações desejadas em diferentes elementos, sendo possível configurar uma única classe e apenas adicioná-la na área de classe dos elementos.
Também é possível alterar as configurações estéticas do botão do formulário, adicionando o atributo - style="" + as opções desejadas. Não é necessário retirar o atributo class ao configurar o style, pois, todas as opções adicionadas ao segundo atributo irão prevalecer sobre o class.
Altere o texto do botão no atributo valor - value="Inscrever" (exemplo).
Dica! O atributo - class="btn btn-default" é padrão da ferramenta externa Bootstrap e outros frameworks de frontend. Saiba mais sobre como usar Bootstrap para personalizar o botão do seu formulário sem precisar utilizar o atributo style: Clique Aqui!
Opções comuns de CSS para configurações externas:
• background-color: define a cor de fundo do botão;
• color: define a cor do texto dentro do botão;
• padding: define o espaço entre o conteúdo do botão e a borda do botão;
• border: define a largura, estilo e cor da borda do botão;
• border-radius: define o raio da borda do botão, permitindo que você crie botões com bordas arredondadas;
• font-size: define o tamanho da fonte do texto dentro do botão;
• text-align: define o alinhamento horizontal do texto dentro do botão;
• cursor: define o estilo do cursor quando o mouse está sobre o botão.
Confira mais detalhes e outras opções para configurar seu formulário de captura acessando o site da W3C (World Wide Web Consortium), comunidade internacional responsável por desenvolver os padrões utilizados na World Wide Web (WWW). Clique Aqui!
Como adicionar uma classe ao código HTML:
Para criar uma classe de configurações para o seu formulário, inicie adicionando a classe ao elemento '<form>' + o nome descritivo (exemplo: form-inscrever) para a classe que será criada:
<form class="form-inscrever" action="https://app.mailingboss.com/lists/636e7552a66ad/subscribe" method="post">
Em seguida, crie ou abra (externamente) um arquivo CSS, onde serão adicionadas as regras de estilo e adicione as regras para a classe "form-inscrever"; salve o arquivo CSS
Exemplo de configuração CSS:
Essa configuração fará com que o formulário fique com uma borda cinza, uma margem de 20 pixels acima e abaixo e 20 pixels à esquerda e à direita, e um preenchimento interno de 20 pixels.
.form-inscrever {
border: 1px solid gray;
padding: 20px;
margin: 20px 0;
}
Por fim, adicione o arquivo CSS à sua página HTML usando o elemento <link> no <head> da página. Por exemplo:
<head>
<link rel="stylesheet" type="text/css" href="./arquivo.css">
</head>
Como configurar o atributo style nos elementos:
Para configurar as opções exteriores nos elementos separados do código HTML, altere ou adicione o atributo - style="" - e dentro, configure as propriedades CSS separadas por ponto-e-virgula (;). Cada propriedade CSS terá um valor correspondente, os valores podem ser: uma palavra-chave, um valor numérico, uma string, ou uma combinação desses.
Exemplo de configuração de style no elemento botão:
<input type="button" value="Clique aqui!" style="background-color: blue; color: white; padding: 10px 20px; border: none; border-radius: 5px; font-size: 16px; text-align: center; cursor: pointer;">
Nesse exemplo o botão terá: um fundo azul, texto branco, 10 pixels de preenchimento na vertical e 20 pixels de preenchimento na horizontal, nenhuma borda visível, bordas arredondadas com um raio de 5 pixels, fonte de tamanho 16 pixels, texto centralizado e o cursor se transformará em uma mão quando o mouse estiver sobre o botão (indicando que ele pode ser clicado).
Cada elemento do formulário terá sua própria customização, ou seja, cada um dos elementos terá o atributo "style" próprio.
Copie e cole!
Facilite a configuração do seu formulário! Copie e cole o código abaixo e utilize um formulário que já deixamos prontinho para você!
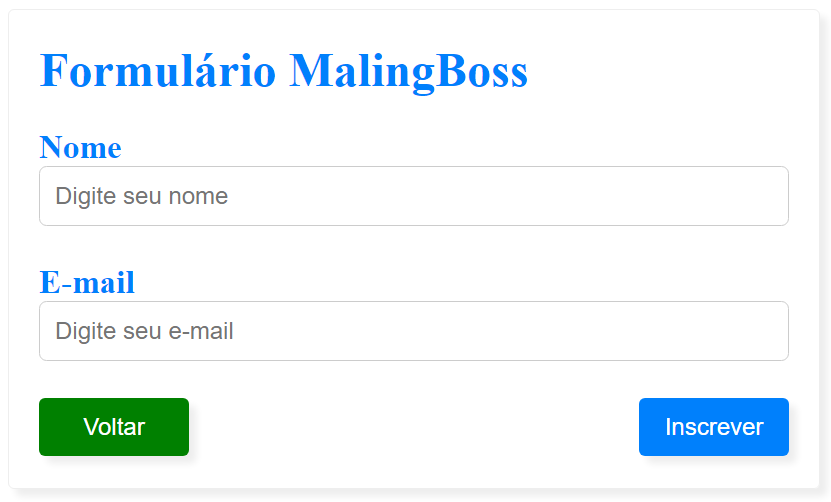
Formulário:

Código do Formulário:
<form action="https://app.mailingboss.com/lists/636e7552a66ad/subscribe" method="post" style="width: 500px; height: auto; border: 1px solid #eee; box-shadow: 5px 5px 5px #eee; border-radius: 4px; padding: 0 20px 60px 20px; margin: 20px">
<h1 style="color: #0080fc;" >Formulário MalingBoss</h1>
<div class="form-group" style="padding-bottom:25px">
<label for="FNAME" style="color: #0080fc; font-size: 22px; font-weight: bold;">Nome</label>
<br>
<input class="form-control" required placeholder="Digite seu nome" style="padding: 10px; font-size: 16px; font-family: Helvetica; background-color: white; border: 1px solid #ccc; border-radius: 5px; width: 100%;" name="FNAME" type="text" id="FNAME">
</div>
<div class="form-group" style="padding-bottom:25px">
<label for="EMAIL" style="color: #0080fc; font-size: 22px; font-weight: bold;">E-mail</label>
<br>
<input class="form-control" required placeholder="Digite seu e-mail" style="padding: 10px; font-size: 16px; font-family: Helvetica; background-color: white; border: 1px solid #ccc; border-radius: 5px; width: 100%;" name="EMAIL" type="email" id="EMAIL">
</div>
<div class="form-group" >
<input type="button" class="btn btn-default" style= "width: 100px; background-color: green ; color: white; padding: 10px;
border: none; border-radius: 4px; font-size: 16px; text-align: center; cursor: pointer; font-family: Helvetica; box-shadow: 5px 5px 5px #eee; float:left" value="Voltar" onclick="history.back()">
<input type="submit" class="btn btn-default" style= "width: 100px; background-color: #0080fc ; color: white; padding: 10px;
border: none; border-radius: 4px; font-size: 16px; text-align: center; cursor: pointer; font-family: Helvetica; box-shadow: 5px 5px 5px #eee; float:right;" value="Inscrever">
</div>
</form>É possível realizar alterações no código do formulário normalmente!
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Equipe Builderall

No Comments