Como acessar configurações globais no Cheetah WP
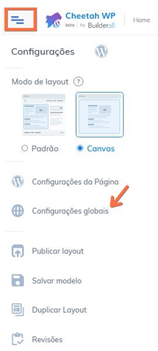
1. No editor do Cheetah para WP, na parte superior esquerda, clique no desenho dessas três linhas. Irá aparecer o menu, agora é só clicar nas “Configurações Globais”. As configurações realizadas aqui, se estenderão para todas as outras páginas que não possuem configuração específica para a página;

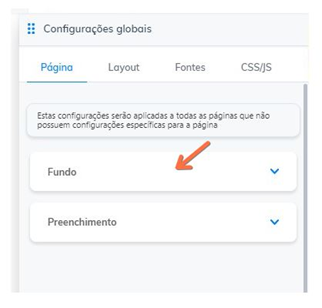
2. Essa janela irá se abrir. Nela, poderá configurar o fundo e o preenchimento da página. Vamos verificar a opção “Fundo” primeiro;

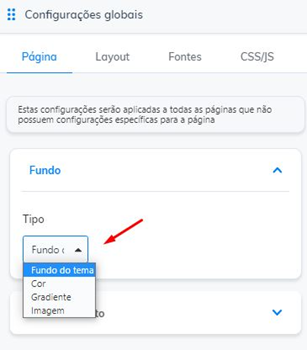
3. Aqui terá a opção de configurar o fundo do tema, escolher a cor, poderá utilizar um gradiente (misturar duas cores)e até colocar uma imagem;

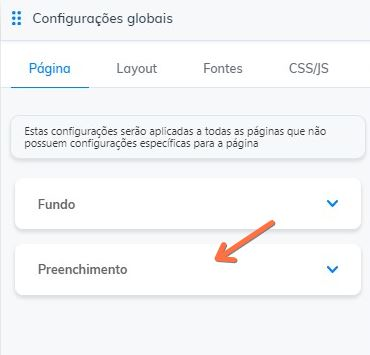
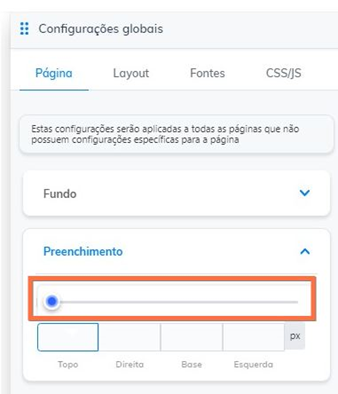
4. Vamos verificar como é possível configurar o preenchimento;

5. Aqui você irá definir as margens da sua página. Verifique que poderá alterar individualmente a margem, inserindo a numeração na margem desejada, ou ao clicar na margem, irá aparecer uma barra de rolagem, que poderá utilizar para definir o tamanho;


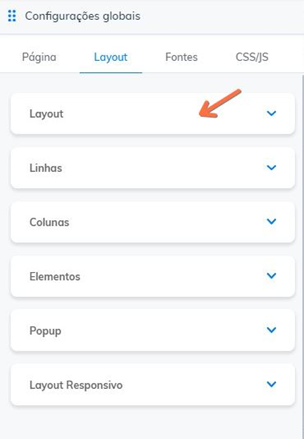
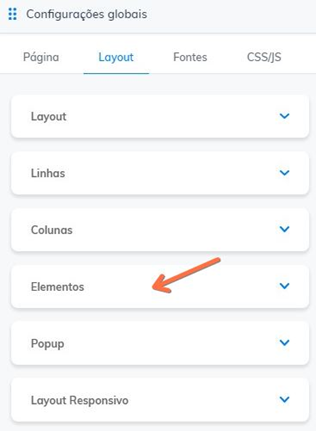
6. Na opção “Layout”, poderá definir se o título padrão será exibido ou não, como na imagem abaixo;


7. Na opção de “Linhas”, terá essas opções de configuração;


8. Em “Colunas”, poderá definir as margens e o preenchimento;


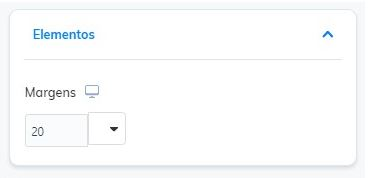
9. Em “Elementos”, poderá definir as margens ideais para eles;


10. Em “Popup”, poderá definir a cor de sobreposição e a largura;


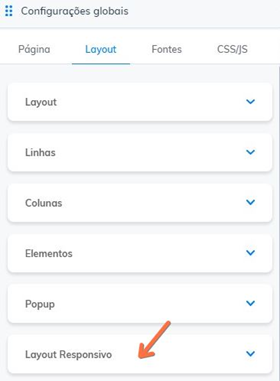
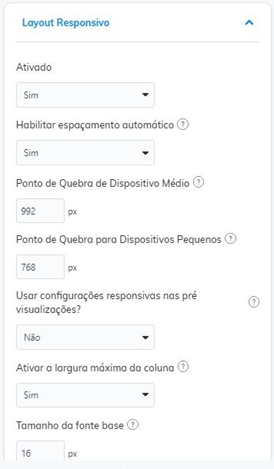
11.Em “Layout Responsivo” terá essas opções de configuração;


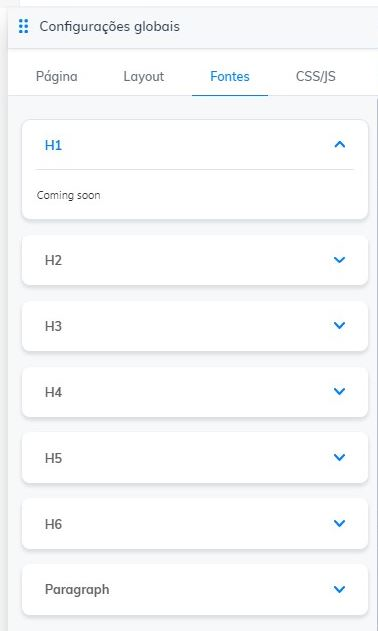
12. Aqui são mostradas as opções de fontes, na verdade, o tamanho das fontes, tanto para utilizar em títulos como para textos;

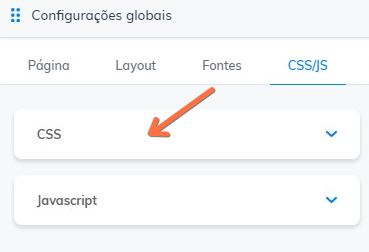
13. Essa opção de código CSS, será utilizado quando o usuário tiver o código escrito nessa linguagem. Ele deverá inserir o código aqui, nesse espaço. Lembramos que nessa parte dos códigos externos, é necessário um conhecimento avançado, para que não prejudique seu site;


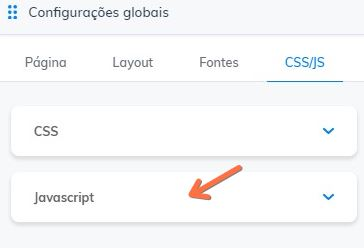
14. Caso o usuário tiver um código escrito em JavaScript, poderá utilizar nessa opção. Lembramos que nessa parte dos códigos externos, é necessário um conhecimento avançado, para que não prejudique seu site;



No Comments