Saiba como ancorar seu Menu utilizando o Cheetah Builder no WordPressPro
Com dúvidas em como ancorar seu menu? Fique ligado nesse Tutorial.
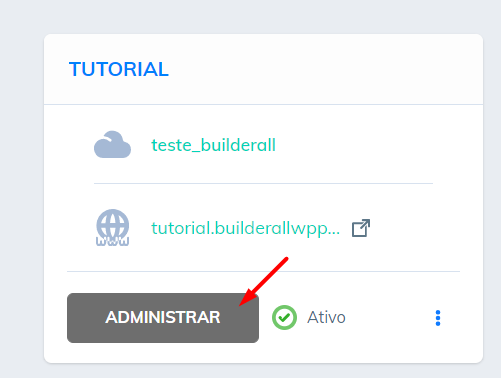
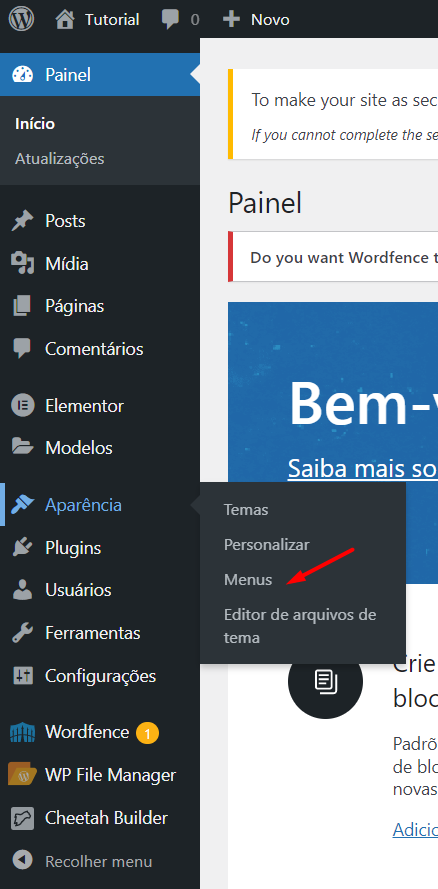
No seu Painel de WordPressPro selecione o Site desejado e clique em Administrar. Efetue o Login em seu WordPress com seu usuário e senha.
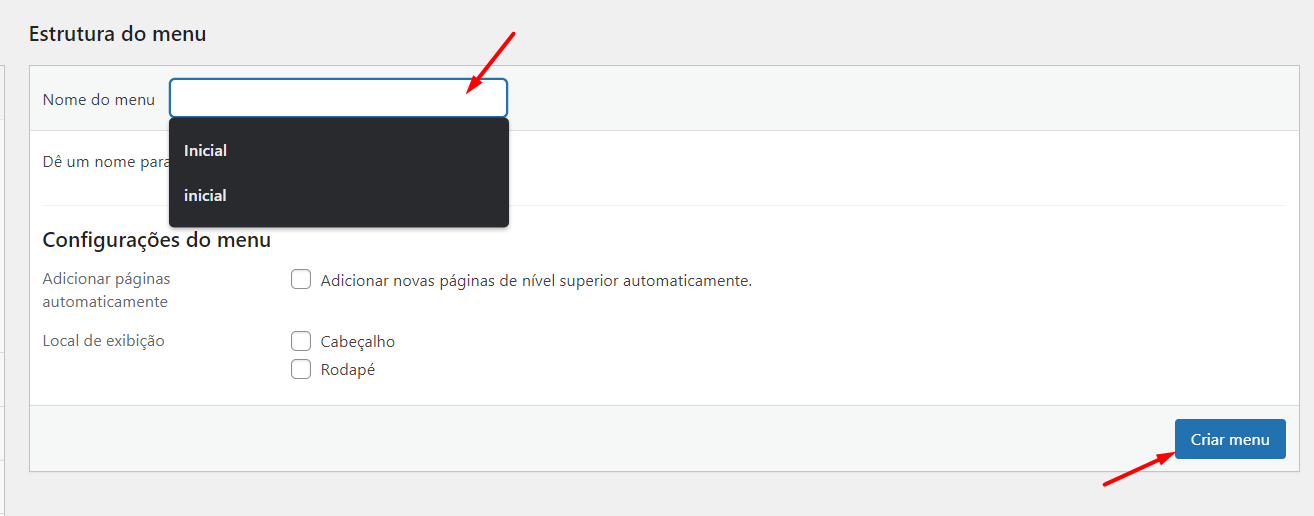
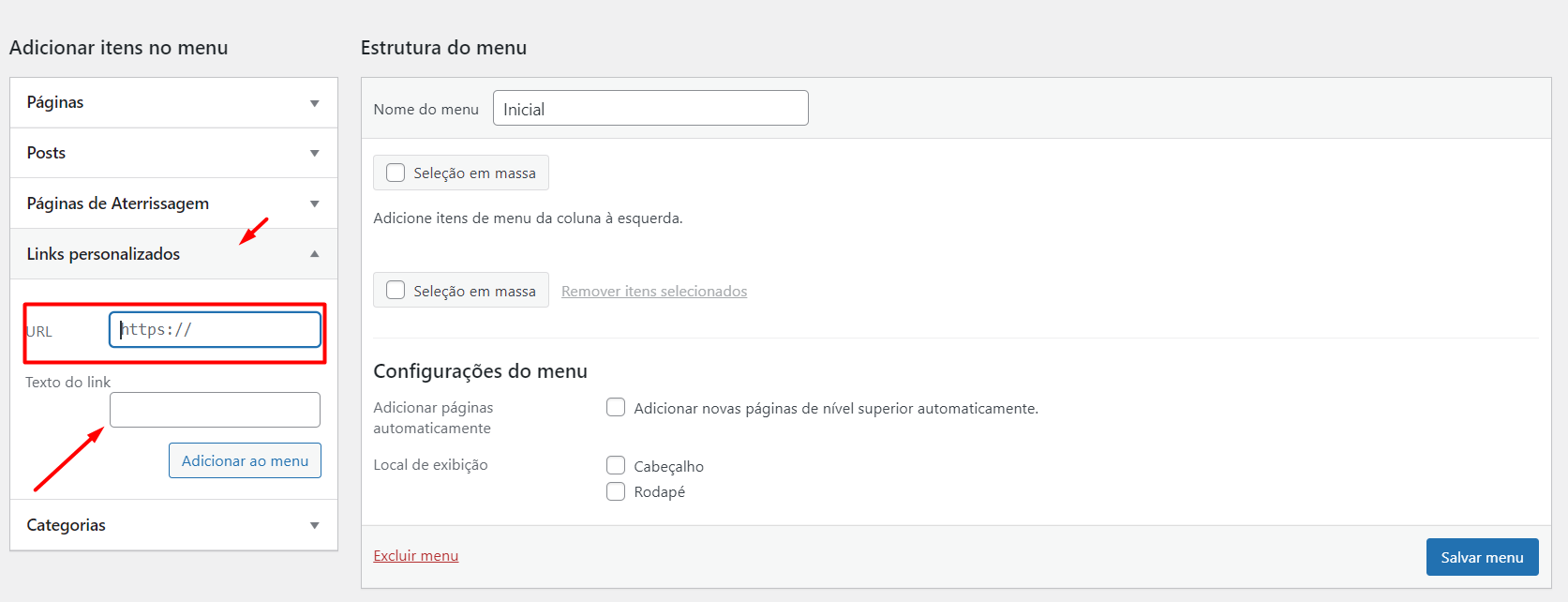
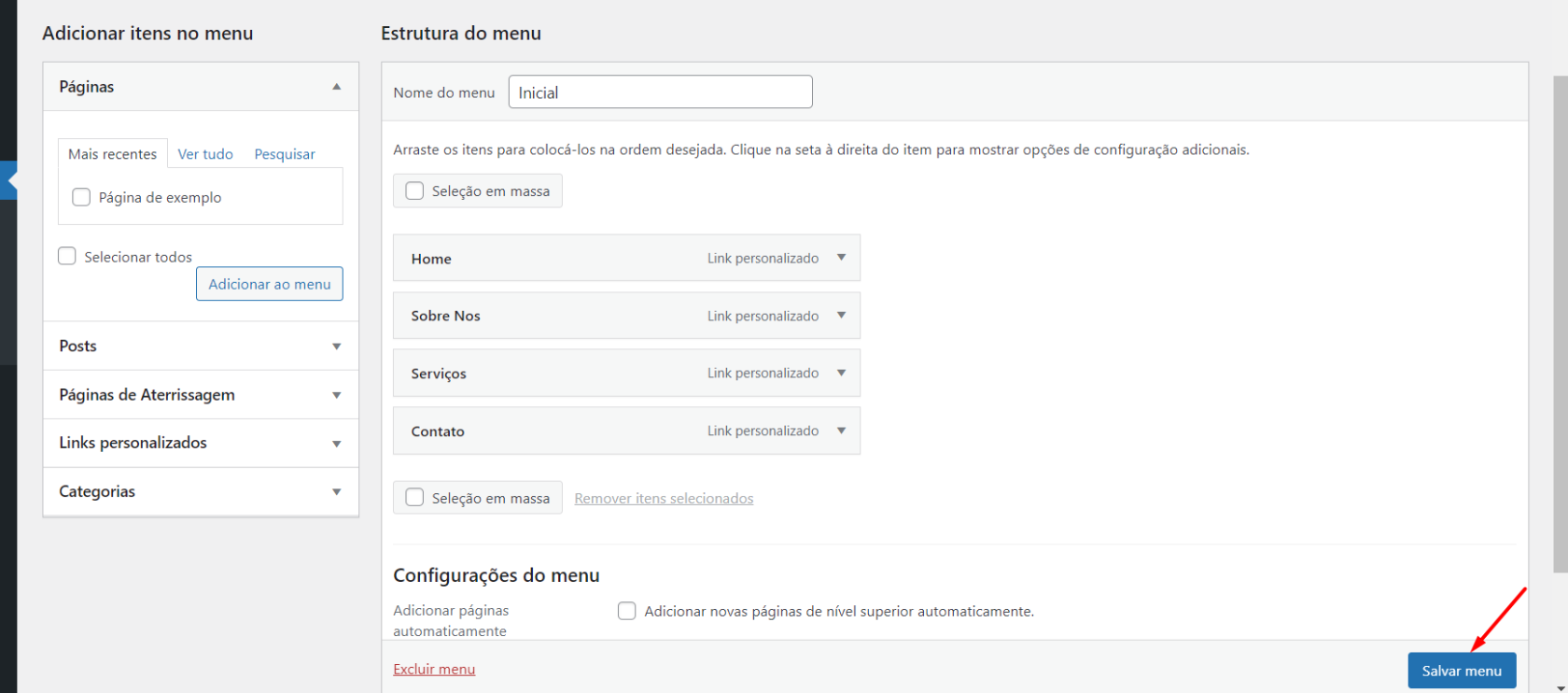
Adicione um nome para seu menu, e as configurações do Menu de acordo com a sua preferência e Crie o esboço de seu Menu.
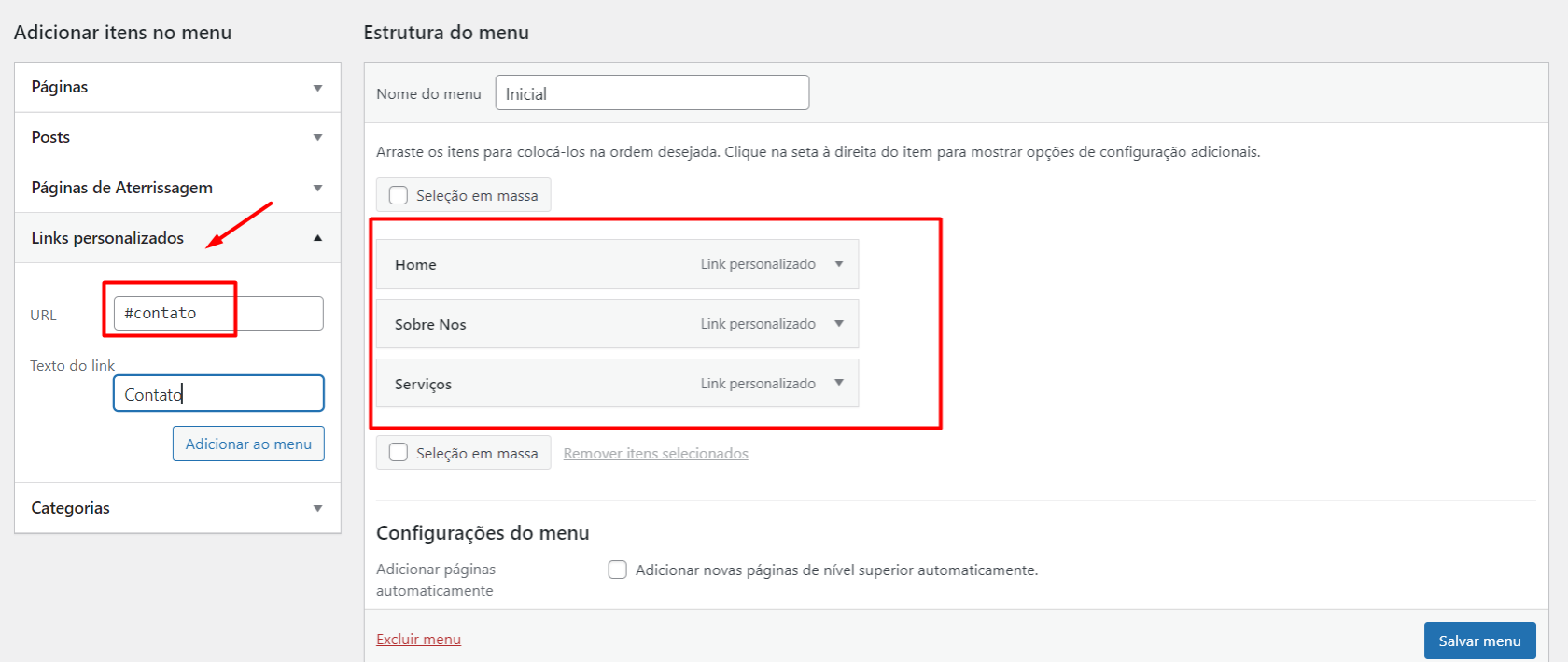
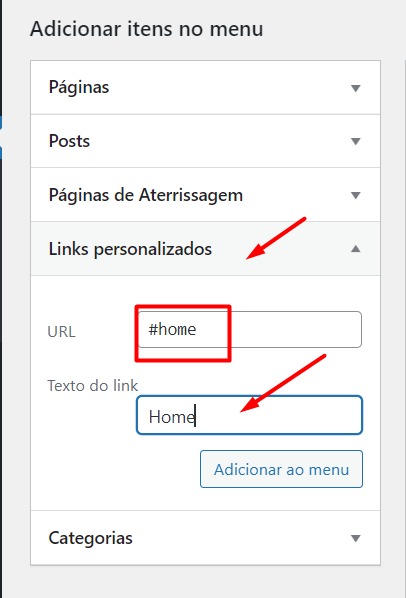
Sempre adicione a URL com o ID para que a âncora funcione perfeitamente, por exemplo: se quero ancorar a Home adiciono a URL: #home, seguido do texto do link, que no meu caso é Home. Depois Adiciono ao Menu, repito esse processo com todos os campos desejados um a um.
 Sempre adicionando a ID(#) seguida do nome desejado, adicionando ao menu, campo a campo.
Sempre adicionando a ID(#) seguida do nome desejado, adicionando ao menu, campo a campo.
Após Criar e salvar o meu Menu, acesso minha página para configurar meu menu e as âncoras.
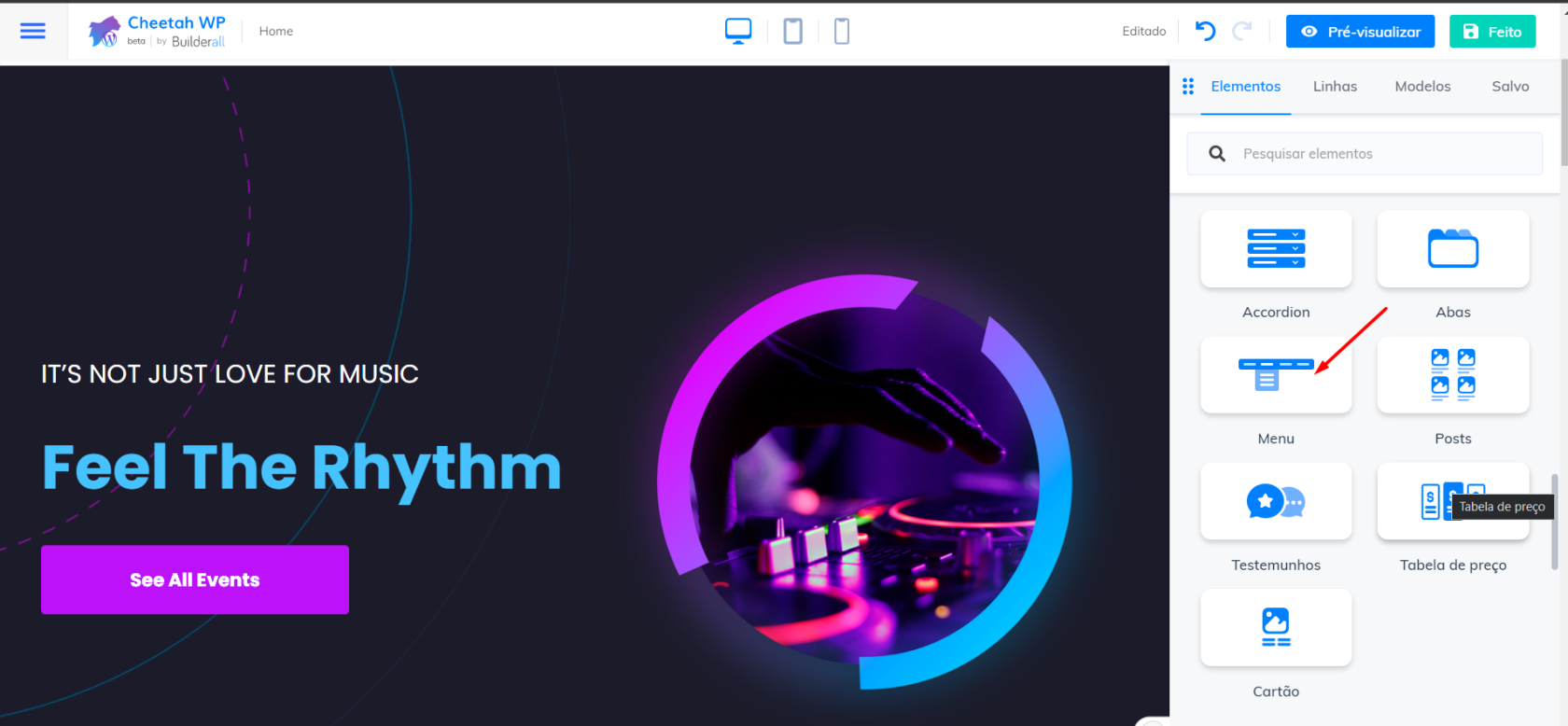
Com as configurações de minha página aberta, localizo a opção MENU. Assim como no Cheetah o arrasto até a posição desejada.
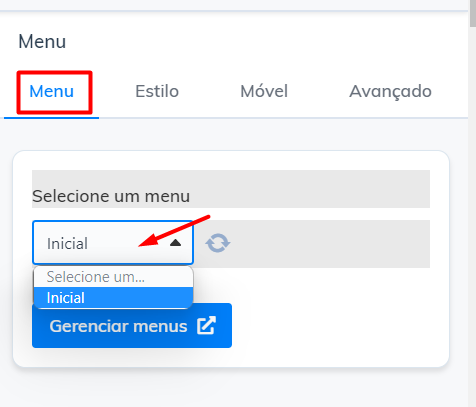
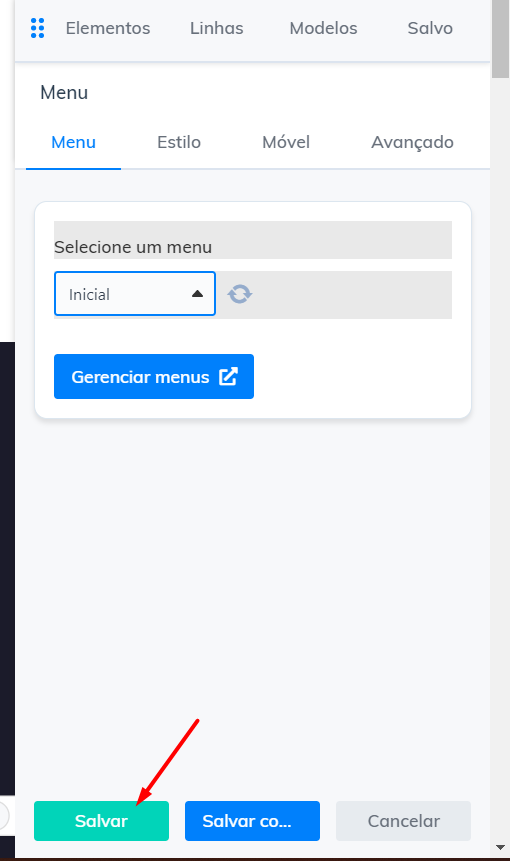
Ao Clicar sobre o Menu, as configurações se abrirão para que eu selecione o menu criado no Wordpress, nas configurações seleciono a aba Menu, e localizo qual desejo utilizar.
Após salvo as modificações.
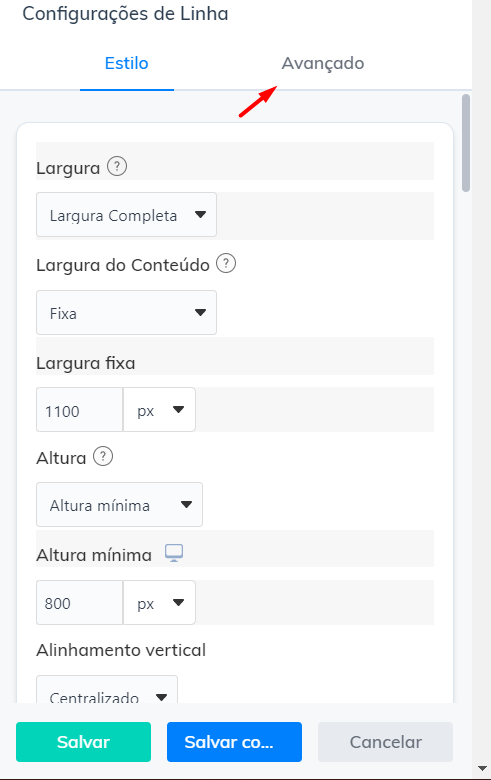
Selecione a aba Avançado para efetuar a configuração de Âncora.
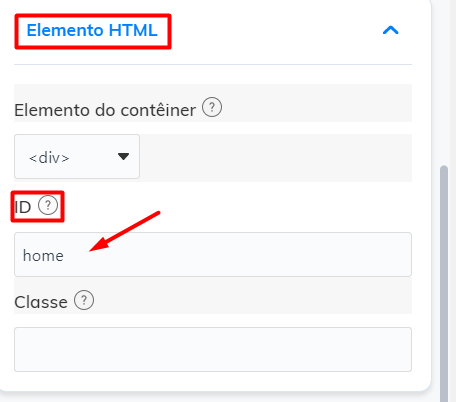
Na aba Avançados localizamos a opção Elemento HTML, lembramos que ao anexar o campo no menu sempre indicamos o ID com uma #, nesta hora no campo ID colocamos sempre o que segue a # ao criar o Menu, se minha primeira opção é Home, por exemplo, no campo ID indicamos a url cadastrada anteriormente home e assim ancoramos campo a campo.
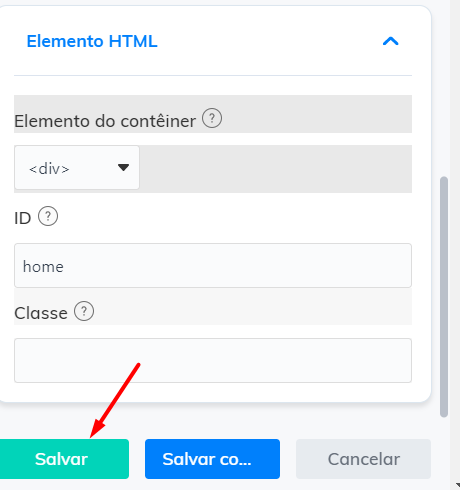
Ao concluir a configuração sempre salvamos, a cada âncora anexada salvamos as modificações. E assim conseguimos utilizar a Âncora no Menu em nosso WordpressPro.
Avalie a nossa Central de Ajuda, sua opinião é importante para nós!
Faça seu negócio decolar 🚀
Equipe Builderall















No Comments